TinyMCE Editor
TinyMCE เป็นบรรณาธิการเนื้อหาคลาสสิกของ WordPress (ถูกแทนที่ด้วย Gutenberg ใน WordPress 5.0) ช่วยให้คุณสามารถเขียน แก้ไข และจัดรูปแบบข้อความบนเว็บไซต์ของคุณได้ เป็นวิธีที่ง่ายในการจัดการข้อความทั้งหมดของคุณด้วยเครื่องมือที่คุ้นเคยอยู่แล้ว
เมื่อใดก็ตามที่คุณเพิ่ม Element เนื้อหาของ Visual Composer ที่มีย่อหน้าข้อความ คุณจะมีตัวเลือกในการทำงานกับตัวแก้ไข TinyMCE
การควบคุม TinyMCE
มีปุ่มมากมายสำหรับจัดการเนื้อหาของคุณ ส่วนใหญ่รู้จัก Google Docs of MS Word แล้ว ตัวเลือกของ TinyMCE คือ:
- ย่อหน้า – คุณสามารถเลือกรูปแบบของข้อความโดยเลือกตัวเลือกที่กำหนด(เช่น ข้อความในย่อหน้า หัวเรื่อง ฯลฯ)
- Exclusive: ฟอนต์ family– เลือกแบบอักษรเริ่มต้นหรือเลือกจากแบบอักษร Google ที่มีอยู่ทั้งหมด
- Exclusive:น้ำหนักแบบอักษร – ควบคุมน้ำหนักแบบอักษรของข้อความของคุณ
- Exclusive:ขนาดฟอนต์ – เลือกจากขนาดฟอนต์ต่างๆ
- Exclusive:ความสูงของบรรทัด – เลือกความสูงของบรรทัดสำหรับย่อหน้าและหัวเรื่องของคุณ
- Exclusive: การเว้นวรรคจดหมาย – กำหนดระยะห่างตัวอักษรที่กำหนดเองสำหรับย่อหน้าและหัวเรื่องของคุณ
- ตัวหนา – ใช้การจัดรูปแบบตัวหนาเพื่อปรับปรุงข้อความหรือตัวเลขที่เลือก หรือลบการจัดรูปแบบตัวหนา
- ตัวเอียง – ทำให้ข้อความที่เลือกเป็นตัวเอียงหรือลบการจัดรูปแบบตัวเอียง
- รายการสัญลักษณ์แสดงหัวข้อย่อย – เพิ่มหรือลบสัญลักษณ์แสดงหัวข้อย่อยในย่อหน้าที่เลือก
- รายการลำดับเลข – เพิ่มหรือลบตัวเลขในย่อหน้าที่เลือก
- Blockquotes – เพิ่ม blockquotes (รูปแบบถูกกำหนดโดยธีม WordPress ที่คุณกำลังใช้)ให้กับข้อความที่เลือก
- จัดชิดซ้าย – จัดข้อความที่เลือกไปทางซ้าย
- จัดกึ่งกลาง – จัดข้อความที่เลือกไว้ตรงกลาง
- จัดชิดขวา – จัดข้อความที่เลือกไปทางขวา
- แทรก/แก้ไขลิงก์ – เพิ่มหรือแก้ไขลิงก์ไปยังข้อความของคุณ
- แทรกแท็ก "อ่านเพิ่มเติม" – เพิ่มแท็ก "อ่านเพิ่มเติม" ลงในเนื้อหาของคุณเพื่อแจ้งให้ WordPress ทราบเกี่ยวกับตัวแบ่งข้อความที่ตัดตอนมา
- เต็มหน้าจอ – ขยายหน้าต่างแก้ไขข้อความให้เต็มหน้าจอ
- สลับแถบเครื่องมือ – เมื่อเลือกปุ่มนี้ ไอคอนบรรทัดที่สองจะปรากฏขึ้น โดยเผยให้เห็นปุ่มแก้ไขภาพขั้นสูง
ปุ่มแก้ไขภาพขั้นสูงคือ(ใน Visual Composer ตัวเลือกขั้นสูงทั้งหมดจะพร้อมใช้งานตามค่าเริ่มต้น)
- ขีดทับ – คุณสามารถขีดทับคำใดก็ได้โดยเลือกคำนั้นหรือคลิกที่ใดก็ได้ในคำที่คุณต้องการขีดทับ
- เส้นแนวนอน – เพิ่มเส้นแนวนอนตรงใต้ข้อความเป็นตัวแบ่ง
- สีข้อความ – เปลี่ยนสีของข้อความ คุณสามารถเลือกสีที่กำหนดไว้ล่วงหน้า หรือสร้างสีที่กำหนดเองเพื่อให้เนื้อหาดูน่าสนใจยิ่งขึ้น
- วางเป็นข้อความ – เมื่อเปิดใช้งานปุ่มนี้ เนื้อหาทั้งหมดที่คุณวางจะเป็นข้อความธรรมดา
- ล้างการจัดรูปแบบ – ลบการจัดรูปแบบใดๆ ที่คุณทำกับข้อความที่เลือก
- อักขระพิเศษ – เข้าถึงไลบรารีอักขระพิเศษ เพื่อเพิ่มอักขระลงในข้อความของคุณ
- ลดการเยื้อง – ลดพื้นที่ด้านซ้ายของเนื้อหาที่เลือก
- เพิ่มการเยื้อง – เว้นวรรคจากด้านซ้ายของเนื้อหาที่เลือก
- เลิกทำ – ย้อนกลับการกระทำก่อนหน้าที่คุณทำ;
- ทำซ้ำ – ทำซ้ำการกระทำก่อนหน้า;
- แป้นพิมพ์ลัด – รายการทางลัดที่คุณสามารถใช้เพื่อเข้าถึงฟังก์ชันของแถบเครื่องมือได้เร็วขึ้น
หมายเหตุ:ปลั๊กอินและส่วนขยาย WordPress ที่แตกต่างกันสามารถปรับปรุงโปรแกรมแก้ไข TinyMCE ด้วยตัวเลือกเพิ่มเติม เช่น คุณสมบัติสกินใน Visual Composer
เพิ่มสื่อใน TinyMCE
คุณสามารถเพิ่มรูปภาพลงในข้อความได้โดยเลือกปุ่ม "เพิ่มสื่อ" ที่มุมขวาบน มันเปิดไลบรารีสื่อของ WordPress ซึ่งคุณสามารถอัปโหลดไฟล์ของคุณไปยังไลบรารีหรือเลือกไฟล์ที่อัปโหลดไปแล้วก่อนหน้านี้ นอกจากนี้ คุณสามารถเพิ่มรูปภาพหรือชื่อไฟล์ คำอธิบายภาพ alt และคำอธิบายได้อย่างง่ายดาย
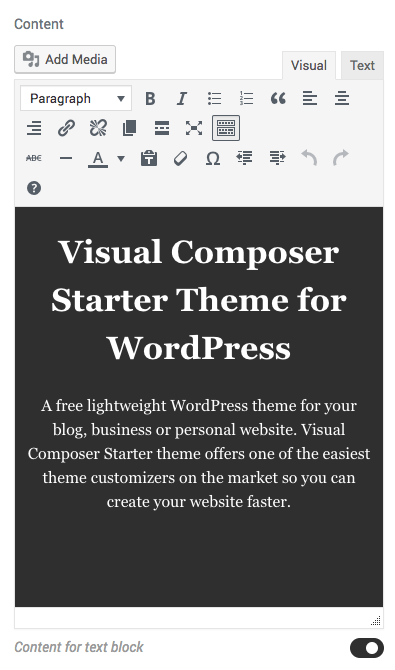
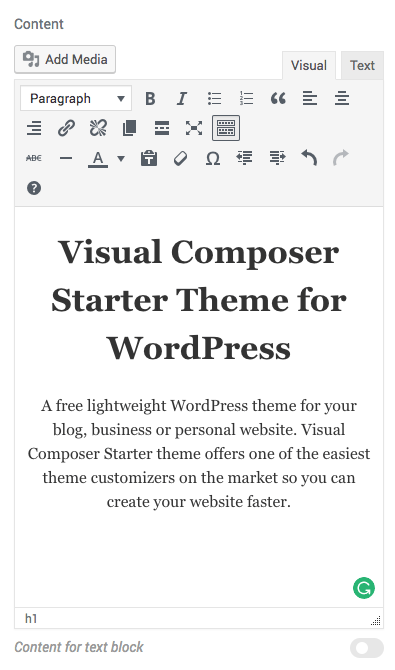
แท็บภาพและข้อความใน TinyMCE
โดยค่าเริ่มต้น TinyMCE ข้อเสนอที่จะแก้ไขตำราผ่านภาพและข้อความแท็บ(ใช้ได้ในมุมขวาบน) แท็บภาพช่วยให้แก้ไขข้อความและดูการจัดรูปแบบทั้งหมดที่ใช้ได้ทันที
แท็บข้อความช่วยให้คุณแก้ไขข้อความในโหมด HTML ได้ ซึ่งจะเป็นประโยชน์สำหรับผู้ใช้ขั้นสูงหรือผู้ที่ต้องการเพิ่มการปรับแต่ง ตัวอย่างเช่น คุณต้องการเพิ่มคุณสมบัติ CSS หรือคลาส CSS แบบกำหนดเองให้กับบางส่วนของเนื้อหาของคุณภายในบล็อกข้อความ
แท็บภาพและข้อความใน TinyMCE
แท็บภาพและข้อความใน TinyMCE
โดยค่าเริ่มต้น TinyMCE ข้อเสนอที่จะแก้ไขตำราผ่านภาพและข้อความแท็บ(ใช้ได้ในมุมขวาบน) แท็บภาพช่วยให้แก้ไขข้อความและดูการจัดรูปแบบทั้งหมดที่ใช้ได้ทันที
แท็บข้อความช่วยให้คุณแก้ไขข้อความในโหมด HTML ได้ ซึ่งจะเป็นประโยชน์สำหรับผู้ใช้ขั้นสูงหรือผู้ที่ต้องการเพิ่มการปรับแต่ง ตัวอย่างเช่น คุณต้องการเพิ่มคุณสมบัติ CSS หรือคลาส CSS แบบกำหนดเองให้กับบางส่วนของเนื้อหาของคุณภายในบล็อกข้อความ

หากคุณมีข้อความสีขาว คุณสามารถใช้การสลับสกิน(อยู่ที่มุมล่างขวาของ TinyMCE)เพื่อสลับพื้นที่เนื้อหาเป็นพื้นหลังสีเข้มอย่างรวดเร็วเพื่อความเปรียบต่างที่ดีขึ้น