Grid Layout: Row And Column
เค้าโครงตาราง : แถวและคอลัมน์
แถวและคอลัมน์เป็นแกนหลักของลำดับชั้น elements ใน Visual Composer Website Builder คุณสามารถใช้ elements แถวและคอลัมน์เพื่อสร้างโครงสร้างเริ่มต้นของคุณผ่านคอนเทนเนอร์แถว/คอลัมน์ และเติมด้วยเนื้อหา elements อื่นๆ
หมายเหตุ: อนุญาตให้แทรก elements แถว/คอลัมน์ลงใน elements แถว/คอลัมน์อื่นเพื่อสร้างเลย์เอาต์ที่ซับซ้อน
เมื่อเพิ่มแถวลงในเลย์เอาต์ของคุณ แถวนั้นจะมีคอลัมน์ element ตามความกว้างของแถวโดยอัตโนมัติ สามารถควบคุมจำนวนและขนาดของคอลัมน์ภายในแถวใดแถวหนึ่งได้โดยใช้ตัวควบคุมเค้าโครงแถว
สิ่งสำคัญคือต้องเข้าใจว่าตัวควบคุมแถวและลักษณะพิเศษเกี่ยวข้องกับคอนเทนเนอร์ทั้งหมด และสามารถนำไปใช้กับหลายคอลัมน์ได้พร้อมกัน (ภายในแถวเดียวกัน)
ตัวอย่าง: คุณสามารถเข้าถึงการควบคุมแถวของ element และตั้งค่าคอลัมน์ทั้งหมดภายในแถวนี้ให้มีความสูงเท่ากันหรือช่องว่างควบคุมระหว่างคอลัมน์. ในเวลาเดียวกัน คุณสามารถเข้าถึงตัวควบคุมคอลัมน์เพื่อโต้ตอบกับคอลัมน์ที่แน่นอนได้ และจะไม่มีผลกับคอลัมน์อื่นภายในแถวเดียวกัน
เมื่อเทียบกับเนื้อหา Element อื่นๆแล้ว Element แถวและคอลัมน์มีตัวเลือกการออกแบบขั้นสูงที่พร้อมให้ควบคุมรูปแบบและเอฟเฟกต์ของคอนเทนเนอร์ได้มากขึ้น
เค้าโครงแถว (จำนวนคอลัมน์)
คุณสามารถควบคุมจำนวนคอลัมน์ภายในหนึ่งแถวโดยแก้ไขเค้าโครงแถวของแถวใดแถวหนึ่ง

ในการแก้ไขเค้าโครงแถว :
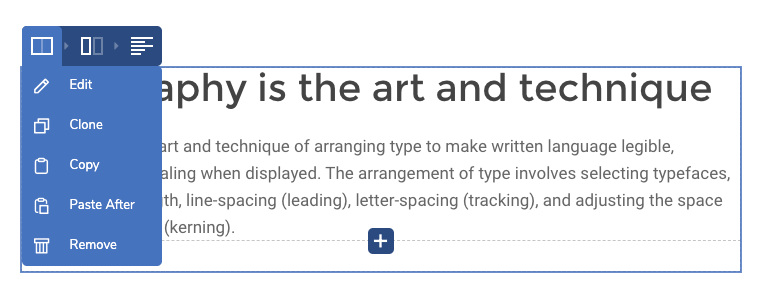
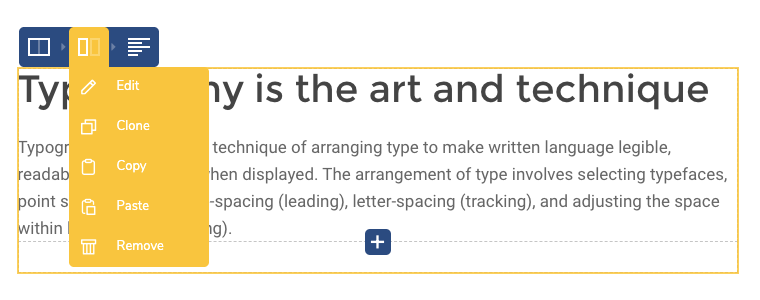
- เปิดหน้าต่างแก้ไขของแถว (ใช้ตัวเลือกการแก้ไข element)
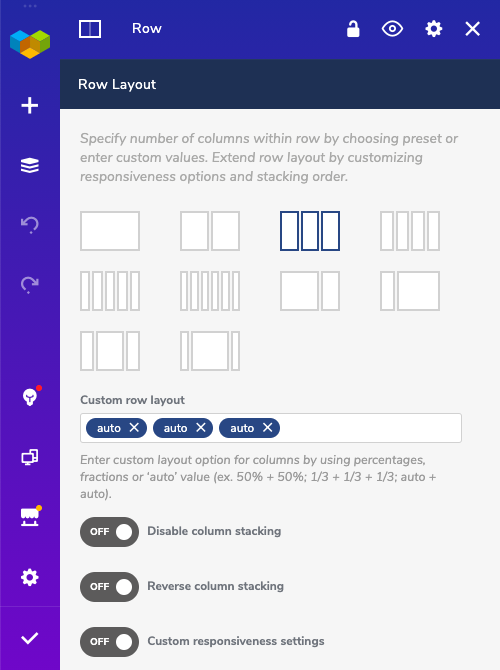
- ค้นหาส่วนเค้าโครงแถว
- เลือกค่าจากตัวเลือกที่กำหนดไว้ล่วงหน้าหรือป้อนค่าที่กำหนดเอง

ตัวเลือกเค้าโครงแถวอนุญาตให้เพิ่มค่าต่อไปนี้ :
- เปอร์เซ็นต์
- Pixels
- เศษส่วน
- ค่าอัตโนมัติ
- ซ่อน
โดยค่าเริ่มต้น คุณจะเห็นค่าอัตโนมัติซึ่งหมายความว่าคอลัมน์ตั้งเป้าที่จะเป็น 100% ของความกว้างของแถว หากคุณจะมีค่าอัตโนมัติ 2 ค่า หมายความว่าทั้งสองคอลัมน์จะพยายามทำให้พอดีกับ 100% - ผลลัพธ์จะเป็น 2 คอลัมน์ที่เท่ากัน (หลักการเดียวกันใช้ได้กับค่าอัตโนมัติมากกว่า)
อนุญาตให้ตั้งค่าเปอร์เซ็นต์และเศษส่วน และแม้กระทั่งผสมเข้าด้วยกันเพื่อสร้างแถวที่มีหลายคอลัมน์ โดยแต่ละขนาดมีขนาดต่างกัน
ตัวอย่าง: หากคุณป้อน 70%, 30% ในเค้าโครงแถว คุณจะมีแถวที่มี 2 คอลัมน์โดยที่คอลัมน์แรกจะใช้ความกว้าง 70% และคอลัมน์ที่สองจะเป็นความกว้าง 30%
หากคุณตัดสินใจที่จะใช้ pixels สำหรับความกว้างของคอลัมน์ ให้คำนึงว่าขนาดคอลัมน์ของคุณจะได้รับการแก้ไขมากกว่าไดนามิก การใช้ pixels มีประโยชน์เมื่อคุณต้องการให้แน่ใจว่าคอลัมน์ของคุณจะไม่ลดขนาดลงโดยไม่มีความละเอียดหน้าจอ (เช่น การวางโลโก้ในคอลัมน์และหลีกเลี่ยงการย่อขนาดโลโก้บนหน้าจอขนาดเล็ก)
หมายเหตุ: อนุญาตให้มีผลรวมทั้งหมดของเค้าโครงแถวที่สูงกว่าหรือต่ำกว่า 100% (หรือ 1 ถ้าคุณใช้เศษส่วน) หากคุณจะมีผลรวมน้อยกว่า 100% จะเว้นที่ว่างไว้ในคอนเทนเนอร์แถว หากผลรวมของคุณมากกว่า 100% บางส่วนของคอลัมน์จะซ้อนกันในบรรทัดถัดไป แต่จะยังคงอยู่ในแถวเดียวกัน
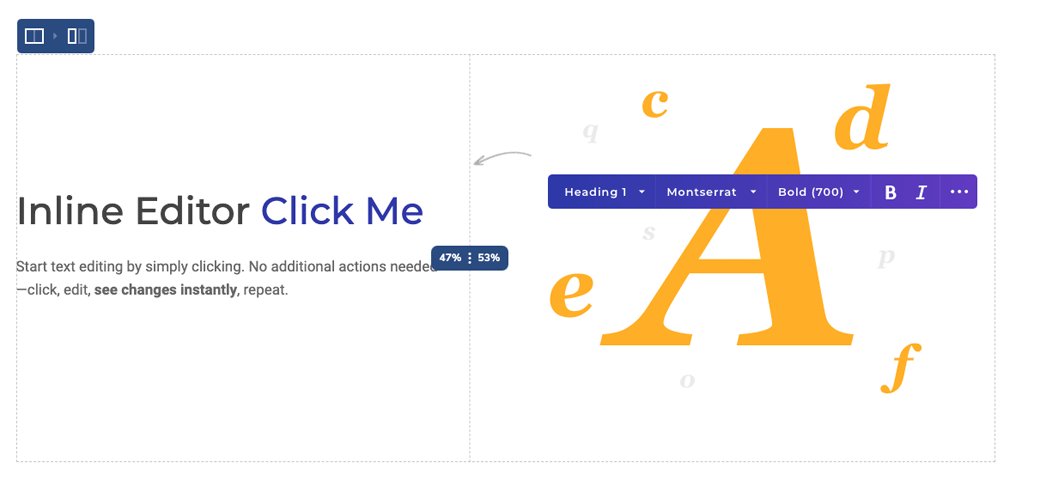
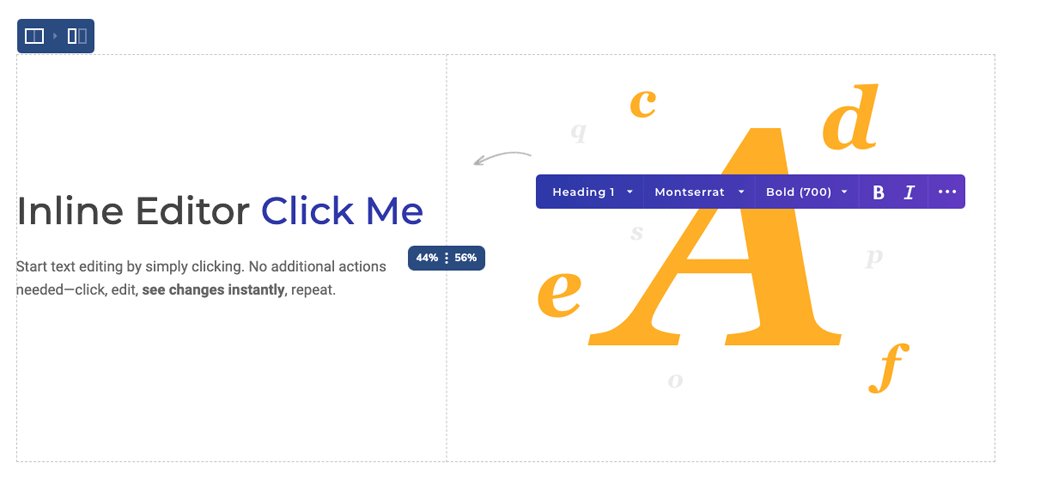
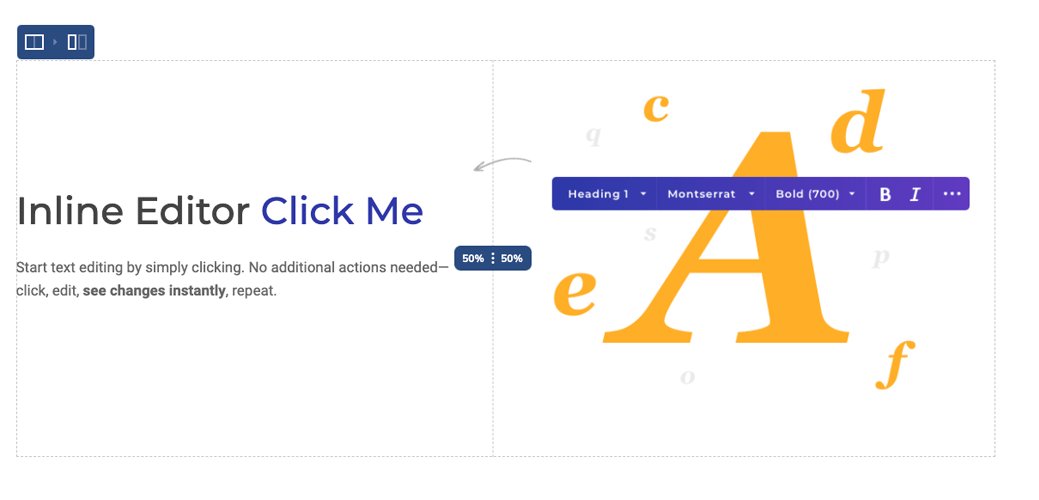
ปรับขนาดคอลัมน์

นอกจากนี้ยังสามารถปรับขนาดคอลัมน์โดยใช้วิธีการควบคุมการปรับขนาดในตัวแก้ไขส่วนหน้า :
- วางเมาส์บนแถวที่คุณต้องการ
- เลื่อนเคอร์เซอร์ของเมาส์ระหว่าง (ที่จุดใดก็ได้) สองคอลัมน์ที่คุณต้องการปรับขนาด
- การควบคุมการปรับขนาดจะปรากฏขึ้น
- คลิกเมาส์ค้างไว้
- ปัดไปทางซ้ายหรือขวาเพื่อปรับขนาดคอลัมน์
- ปล่อยเมาส์เพื่อให้ปรับขนาดสำเร็จ
ภายในอินเทอร์เฟซการปรับขนาดคอลัมน์ คุณสามารถดูค่าของคอลัมน์ที่มีอยู่ของคุณแสดงเป็นเปอร์เซ็นต์

การซ้อนคอลัมน์ (Responsiveness)
Visual Composer Website Builder จะดูแลเลย์เอาต์มือถือของคุณโดยอัตโนมัติและทำการซ้อนคอลัมน์ใต้อีกคอลัมน์หนึ่งให้ความกว้างของหน้าจอเหมาะกับอุปกรณ์มือถือ
ตัวอย่าง: หากคุณมีแถวที่มี 2 คอลัมน์เท่ากัน (50%, 50%) ในคอลัมน์ที่สองแบบมือถือจะอยู่ใต้คอลัมน์แรกและทั้งสองคอลัมน์จะมีความกว้างเต็มเพื่อเติมคอนเทนเนอร์แถว
โดยค่าเริ่มต้น การเรียงซ้อนจะเกิดขึ้นจากซ้ายไปขวา ซึ่งหมายความว่าคอลัมน์ด้านซ้ายจะอยู่ด้านบนสุด ในขณะที่คอลัมน์ทางขวาจะย้ายไปอยู่ใต้คอลัมน์อื่นทีละรายการ ทว่ามีบางกรณีที่คุณต้องการทำการซ้อนแบบย้อนกลับ ซึ่งหมายความว่าคอลัมน์ด้านขวาควรอยู่ด้านบนสุด ในกรณีเช่นนี้ คุณจะต้องใช้การสลับการซ้อนแบบย้อนกลับในเค้าโครงแถวและตั้งค่าเป็น เปิด
ปิดใช้งานการซ้อนคอลัมน์
ด้วย Visual Composer คุณสามารถปิดใช้งานการซ้อนคอลัมน์สำหรับแถวใดก็ได้ในเค้าโครงของคุณ หากคุณรู้สึกว่าเลย์เอาต์ของคุณต้องใช้มากกว่าหนึ่งคอลัมน์ในอุปกรณ์มือถือ เพียงเลือกแก้ไข Row Layout และปิดใช้งานการซ้อนคอลัมน์สำหรับแถวนี้โดยสลับ ปิดใช้งานการซ้อนแถว เป็น เปิด

การตั้งค่าการตอบสนองที่กำหนดเอง (Custom Responsiveness)
Visual Composer ให้คุณควบคุม/ปรับการตอบสนองผ่านการสลับการตั้งค่าการตอบสนองแบบกำหนดเอง การตั้งค่าการตอบสนองที่กำหนดเองช่วยให้คุณควบคุมทุกคอลัมน์บนอุปกรณ์แยกจากกัน หรือแม้กระทั่งซ่อนคอลัมน์บนอุปกรณ์บางประเภท
