Row Options
ตัวเลือกแถว
Visual Composer ให้ตัวเลือกแก่คุณในการจัดการกับคุณสมบัติของแถวคอนเทนเนอร์ และมีผลกับคอลัมน์ทั้งหมดที่อยู่ในนั้นทันที คุณสามารถควบคุมความกว้างของแถว/คอลัมน์ ช่องว่างระหว่างคอลัมน์ ตำแหน่งคอลัมน์และเนื้อหา และอื่นๆ ได้ด้วยการคลิกเพียงไม่กี่ครั้ง
ความกว้างของแถวและคอลัมน์
ตามค่าเริ่มต้น ความกว้างของแถวถูกกำหนดโดยธีม WordPress ของคุณและปรับให้เข้ากับพื้นที่เนื้อหา แต่บางครั้งคุณต้องการให้แถวของคุณเต็มความกว้างของหน้าจอเบราว์เซอร์ของคุณ (เช่น คุณต้องการให้มีรูปภาพเด่นที่มีบล็อก "Call to Action")

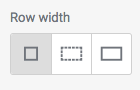
ในการควบคุมแถว element (เลือกแก้ไขแถว) คุณสามารถดูความกว้างของแถวด้วยตัวเลือกต่อไปนี้ :
- Boxed : ค่าเริ่มต้นเมื่อแถวและคอลัมน์จัดแนวกับส่วนเนื้อหาของธีม WordPress ของคุณ
- Stretched Row : แถวจะเป็นความกว้างเต็มของหน้าจอเบราว์เซอร์ของคุณ ในขณะที่คอลัมน์จะอยู่ในแนวเดียวกับพื้นที่เนื้อหา (เช่น ภาพพื้นหลังของแถวจะเต็มความกว้าง ในขณะที่ชื่อในคอลัมน์จะอยู่ในกรอบ)
- Stretched Row and Column : แถวและคอลัมน์ทั้งหมดในแถวจะมีความกว้างเต็ม (เช่น ส่วนใหญ่ในแถวและคอลัมน์ที่ขยายจะเป็นความกว้างเต็มของหน้าจอเบราว์เซอร์ของคุณ)
ช่องว่างของคอลัมน์
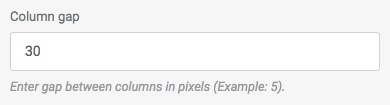
ช่องว่างของคอลัมน์ช่วยให้คุณควบคุมช่องว่างระหว่างคอลัมน์ภายในแถวได้. คุณสามารถควบคุมช่องว่างระหว่างคอลัมน์ทั้งหมดในแถวได้โดยใช้ตัวเลือกแถว

ค่าเริ่มต้นของช่องว่างระหว่างคอลัมน์คือ 30 แต่คุณสามารถแทรกตัวเลขใดๆ เพื่อเปลี่ยนแปลงได้ หากคุณต้องการลบช่องว่างระหว่างคอลัมน์ เพียงป้อน 0 ในค่าช่องว่างคอลัมน์
ความสูงของแถว
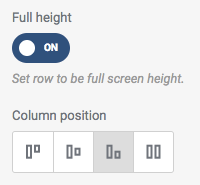
ตัวเลือกความสูงเต็มช่วยให้คุณสร้างแถวใดก็ได้ให้เป็นความสูงเต็มหน้าจอเบราว์เซอร์ของคุณ ซึ่งหมายความว่าความสูงขั้นต่ำของแถวของคุณจะเท่ากับความสูงเต็มของหน้าจอ และจะเพิ่มขึ้นหากมีเนื้อหามากกว่าความสูงของหน้าจอ

คุณสามารถใช้ตัวเลือกเต็มความสูงได้หากต้องการให้แน่ใจว่าแถวเดียวเท่านั้นที่สามารถมองเห็นได้ในขณะนั้นเพื่อขจัดสิ่งรบกวน (เช่น แถวรูปภาพที่มีชื่อและปุ่ม "Call to Action")
ตำแหน่งคอลัมน์
เมื่อคุณตั้งค่าแถวให้เต็มความสูงแล้ว คุณจะมีตัวเลือกในการควบคุมตำแหน่งแนวตั้งของคอลัมน์ภายในแถวนี้ ตามค่าเริ่มต้น ทุกคอลัมน์จะมีตำแหน่งแนวตั้ง: ชิดด้านบน (top) อย่างไรก็ตาม บางครั้งคุณอาจต้องวางเนื้อหาไว้ตรงกลางหรือด้านล่างของแถว หรือตั้งค่าคอลัมน์ให้เป็นความสูงของหน้าจอเบราว์เซอร์ด้วย
สรุป มีตำแหน่งคอลัมน์ต่อไปนี้สำหรับแถวเต็มความสูง :
- ด้านบน
- กึ่งกลาง
- ด้านล่าง
- ความสูงเต็ม
หมายเหตุ : แถวแรกของเลย์เอาต์ของคุณอาจมีค่าความสูงน้อยกว่าเล็กน้อย เนื่องจากจะสงวนพื้นที่สำหรับส่วนหัวของธีม WordPress ของคุณ ผลลัพธ์คือเมื่อคุณเริ่มเลื่อนลง แถวถัดไปของเค้าโครงของคุณจะปรากฏขึ้น
คอลัมน์ความสูงเท่ากัน
ตัวเลือกคอลัมน์ความสูงเท่ากันช่วยให้คุณสามารถตั้งค่าคอลัมน์ทั้งหมดภายในแถวให้มีความสูงเท่ากัน ความสูงจะถูกคำนวณโดยอัตโนมัติโดยจัดแนวให้อยู่ในคอลัมน์ที่สูงที่สุดในแถว หากต้องการใช้คอลัมน์ที่มีความสูงเท่ากัน ให้เปิดใช้งานการควบคุมสลับคอลัมน์ความสูงเท่ากันในตัวเลือกแถว

คุณสามารถใช้คอลัมน์ที่มีความสูงเท่ากันได้ ตัวอย่างเช่น เพื่อเติมคอลัมน์ด้วยสีพื้นหลัง และตรวจสอบให้แน่ใจว่าคอลัมน์ทั้งหมดมีความสูงเท่ากันเพื่อให้มีการออกแบบเลย์เอาต์ที่สวยงาม
ตำแหน่งเนื้อหาในคอลัมน์
Visual Composer ช่วยให้คุณควบคุมตำแหน่งแนวตั้งของเนื้อหาภายในคอลัมน์ของแถวบางแถวได้โดยตรงจากตัวเลือกแถว มีตำแหน่งเนื้อหาดังต่อไปนี้ :
- ด้านบน (ค่าเริ่มต้น)
- กึ่งกลาง
- ด้านล่าง

หมายเหตุ : ขอแนะนำให้รวมตัวเลือกนี้ร่วมกับการสลับความสูงเท่ากับคอลัมน์ เพื่อให้แน่ใจว่าเนื้อหาทั้งหมดภายในคอลัมน์ทั้งหมดจะถูกจัดแนวในแนวตั้งตามความต้องการของคุณ
Sticky Row
Visual Composer มาพร้อมกับตัวเลือกในการตั้งค่าแถว คอลัมน์ และส่วนต่างๆ. ตัวเลือก sticky หมายความว่าคอนเทนเนอร์ (ที่มีเนื้อหาทั้งหมดอยู่ภายใน) จะคงอยู่ที่ด้านบนสุดของหน้าและผู้เข้าชมจะมองเห็นได้เสมอ
คุณสามารถใช้ตัวเลือกแถวแบบ sticky เพื่อสร้างเมนูแบบ sticky ปุ่ม 'Call to Action' หรือรูปแบบไดนามิก (การนำเสนอ) โดยการเน้นส่วนของเนื้อหา ในการเข้าถึงตัวเลือก sticky :
- เปิดแถว , คอลัมน์ หรือหน้าต่างส่วนแก้ไข
- นำทางไปที่ ‘Sticky’
- เปิดใช้งาน stickiness toggle
Visual Composer จะแสดงลักษณะพิเศษที่ควบคุม/ปรับคอนเทนเนอร์ stickiness โดยอัตโนมัติ :
- Margin-top : ควบคุมพื้นที่จากด้านบน (เป็น pixels) ที่เป็นคอนเทนเนอร์ sticky
- Z-index : ควบคุมส่วนลึกของ element เพื่อตั้งค่าให้อยู่ด้านบนหรือด้านล่างของคอนเทนเนอร์ต่อไป
- Relate to parent : ใช้ตัวเลือก sticky ภายใน element หลักเท่านั้น (เช่น หากคุณตั้งค่าแถว sticky ในส่วนและเปิดใช้งานการสลับนี้ แถวที่ sticky จะทำงานเฉพาะภายในส่วน)
- Show on sticky : element จะแสดงก็ต่อเมื่อ sticky (เช่น สร้างปุ่ม 'Call to Action’ ที่ปรากฏเฉพาะเมื่อคุณเลื่อนลงไปยังจุดใดจุดหนึ่งบนไซต์ของคุณ)
ตัวเลือก Sticky Row เป็นเครื่องมือที่สมรรถภาพมากที่สามารถใช้เพื่อวัตถุประสงค์ต่างๆ เช่น ปรับปรุงประสบการณ์ผู้ใช้ สร้างเค้าโครงแบบไดนามิก เพิ่ม เปลี่ยน และสร้างโอกาสในการขาย
ด้วยการใช้ Sticky Row คุณสามารถสร้างการออกแบบประเภทต่างๆ ได้ (เช่น ส่วนหัว Sticky)
