Page layouts
เค้าโครงหน้า, ชื่อเรื่อง,และ Slug
ธีม WordPress ของคุณมักจะมีการกำหนดเค้าโครงส่วนหัว ส่วนท้าย และแถบด้านข้างเริ่มต้น.อย่างไรก็ตาม มีบางกรณีที่คุณต้องการหน้าเปล่าเพื่อสร้างเค้าโครง.ตัวอย่างเช่น คุณสามารถสร้างหน้า Landing Page แบบง่ายสำหรับแคมเปญการตลาดของคุณ.หรือคุณต้องการสร้างส่วนหัว ส่วนท้าย และแถบด้านข้างแบบกำหนดเอง
Visual Composer Website Builder ให้คุณแปลงหน้า โพสต์ หรือโพสต์ประเภทใดก็ได้ให้เป็นเลย์เอาต์เปล่า และปรับตัวเลือกผ่านการตั้งค่า Visual Composer On-Page

ในการเลือก/เปลี่ยนเค้าโครงหน้า คุณจะต้องทำตามขั้นตอนง่าย ๆ เหล่านี้:
1. สร้างหน้าใหม่หรือ 'แก้ไข' หน้าที่มีอยู่
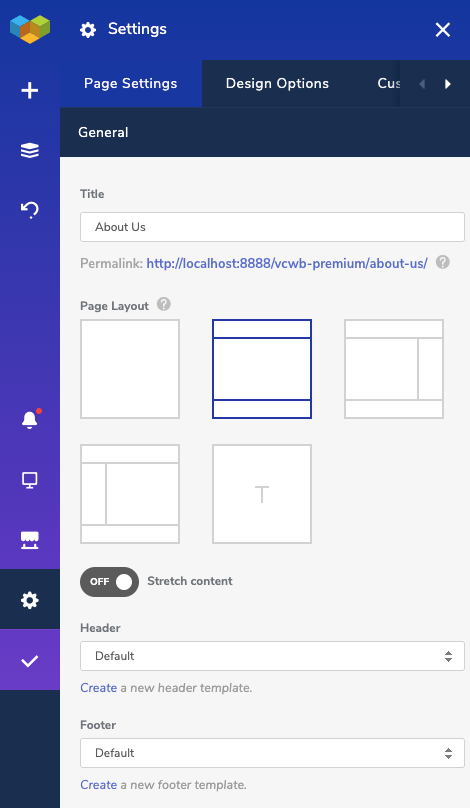
2. เปิดการตั้งค่า Visual Composer จากแถบนำทาง
3. เลือกเลย์เอาท์ที่ต้องการ
4. ตัวเลือก : ระบุส่วนหัว, ส่วนท้าย หรือ แถบข้างของเทมเพลต
5. ตัวเลือก : ควบคุมความกว้างของเลย์เอาต์โดยเลือกกล่อง (ค่าเริ่มต้น) หรือขยาย - ความกว้างเต็ม
คุณยังสามารถเข้าถึงและจัดการเมนู WordPress ของคุณผ่านการตั้งค่าในหน้านี้
หมายเหตุ: การเปลี่ยนแปลงจะเกิดขึ้นในโปรแกรมแก้ไขส่วนหน้าของคุณทันที หากต้องการใช้การเปลี่ยนแปลง อย่าลืมคลิกบันทึก/เผยแพร่
ชื่อเรื่อง
หากคุณใช้เลย์เอาต์ที่กำหนดธีม มีความเป็นไปได้ที่คุณจะมีตำแหน่งที่เข้มงวดสำหรับเพจหรือชื่อโพสต์.ถึงอย่างไร ไม่ใช่ทุกหน้าที่ต้องการชื่อที่ด้านบนของเนื้อหา (เป็นที่ที่ได้รับความนิยมมากที่สุด) บางทีคุณอาจต้องการรวมหัวเรื่องไว้ที่ใดที่หนึ่งในเนื้อหา
การตั้งค่าเค้าโครงหน้า Visual Composer ช่วยให้คุณสามารถปิดใช้งานชื่อหน้าสำหรับธีมที่เข้ารหัสตาม WordPress Codex (ธีมส่วนใหญ่ปฏิบัติตามแนวทางนี้)

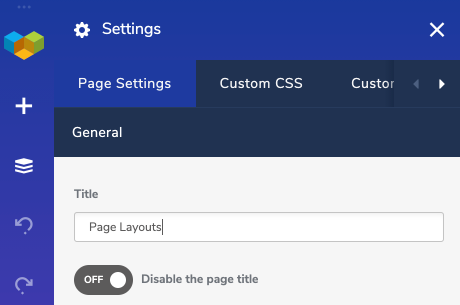
วิธีปิดการใช้งานชื่อเรื่อง :
- ในตัวแก้ไข Visual Composer ให้เปิดการตั้งค่า
- ปิดการใช้งานชื่อหน้าโดยสลับการควบคุมสลับเป็นปิด
นอกจากนี้ หากคุณต้องการเปลี่ยนชื่อเพจ คุณสามารถทำได้ในที่เดียวกันโดยเพียงแค่เขียนชื่อเพจของคุณเองในช่องป้อนข้อมูลด้านบน
หมายเหตุ: ในเค้าโครงหน้าที่กำหนดไว้ล่วงหน้าของ Visual Composer เราไม่ได้ใส่ตำแหน่งที่เข้มงวดสำหรับชื่อหน้า เราให้อิสระแก่คุณในการแทรกชื่อหน้าที่ใดก็ได้บนหน้าเป็นหัวเรื่องธรรมดา (และแม้กระทั่งระบุแบบอักษรที่กำหนดเอง)
ตัวเลือก Slug
ไซต์ WordPress ทุกแห่งมีการควบคุม slug (ลิงก์ถาวร) ที่ช่วยให้คุณสามารถแก้ไขลิงก์ปลายทางไปยังหน้าของคุณได้.
การควบคุม slug มีความสำคัญสำหรับวัตถุประสงค์ SEO ด้วยการใช้งานอย่างเหมาะสม มันสามารถปรับปรุงการจัดอันดับหน้าของคุณและเพิ่มความหมายให้กับลิงค์ของคุณ
ใน Visual Composer Website Builder คุณไม่จำเป็นต้องออกจากโปรแกรมเพื่อแก้ไข slug.การตั้งค่าในหน้านี้ช่วยให้คุณควบคุม slug ได้ตลอดเวลา.นอกจากนี้ หากคุณเริ่มสร้างหน้าใหม่ตัวช่วยสร้างหน้าว่างจะช่วยให้คุณสามารถตั้งค่า slug ของหน้าได้
แก้ไขหน้าหรือวางรหัส
1. เปิดการตั้งค่า Visual Composer On-Page
2. ค้นหา slug ของหน้าแล้ววางเมาส์ไว้
3. เปลี่ยน slug เป็นอันใหม่
4. บันทึกหน้าเพื่อให้การเปลี่ยนแปลงมีผล
สำคัญ: จำไว้ว่า slug ของเพจจะได้รับการอัปเดตหลังจากบันทึกเพจแล้วเท่านั้น
เหตุใดฉันจึงไม่สามารถเปลี่ยนลิงก์ถาวรในตัวแก้ไขได้
เป็นไปได้ว่าตัวเลือกในการตั้งค่าลิงก์ถาวรที่กำหนดเองถูกปิดใช้งานโดยค่าเริ่มต้น หากต้องการเปิดใช้งานตัวเลือกนั้น ให้ทำตามขั้นตอนต่อไปนี้:
- ไปที่แดชบอร์ด WordPress ของคุณ
- ค้นหาการตั้งค่าที่เมนูด้านซ้าย
- คลิกที่ลิงก์ถาวร
- เปิดใช้งาน “Post Name”