google-fonts
ต้องการหัวเรื่องแฟนซีบนไซต์ WordPress ของคุณหรือไม่? เรารู้ว่าการออกแบบตัวอักษรที่ดีสามารถสร้างความแตกต่างได้อย่างมาก นี่คือเหตุผลที่การเพิ่มส่วนหัวของ Google Fonts บนไซต์ของคุณด้วย Visual Composerนั้นทำได้ง่าย
ด้วย Visual Composer คุณสามารถเพิ่ม Google Fonts ได้ทุกที่บนไซต์ของคุณด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน:
-ดาวน์โหลดองค์ประกอบ Google Fonts จากVisual Composer Hub
- เพิ่มElements Google Fonts ในเลย์เอาต์ของคุณ
-เลือกกลุ่มแบบอักษรจากเมนูแบบเลื่อนลงและปรับพารามิเตอร์การพิมพ์อื่นๆ(เช่น รูปแบบ ขนาด การเว้นวรรคตัวอักษร ฯลฯ)

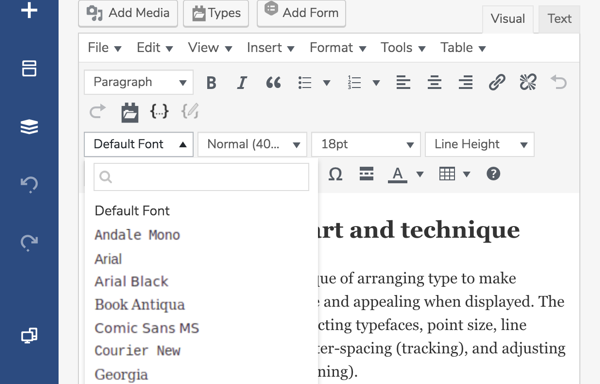
คุณยังสามารถเพิ่ม Google Fonts ได้เมื่อใช้ตัวแก้ไข TinyMCE ใน Elements ต่างๆ เช่น บล็อกข้อความ ในตัวแก้ไข TinyMCE คุณสามารถค้นหาแบบอักษรเฉพาะหรือเรียกดูตัวอย่างเพื่อค้นหาแบบอักษรที่เหมาะสม

Visual Composer มี Google Fonts กว่า 800 แบบ (ไลบรารีเต็มรูปแบบ)ให้คุณเลือก ดังนั้น แม้กระทั่งสำหรับผู้เชี่ยวชาญด้านการออกแบบตัวอักษรที่มีความต้องการมากที่สุด ก็ยังมีบางสิ่งสำหรับคุณเช่นกัน
