Font manager
การตั้งค่า Font Manager นี้เพื่อเปลี่ยนรูปแบบตัวอักษรเริ่มต้น (เช่น หัวเรื่อง ย่อหน้า) Visual Composer Font Manager ทำงานร่วมกับVisual Composer layouts และธีม Visual Composer
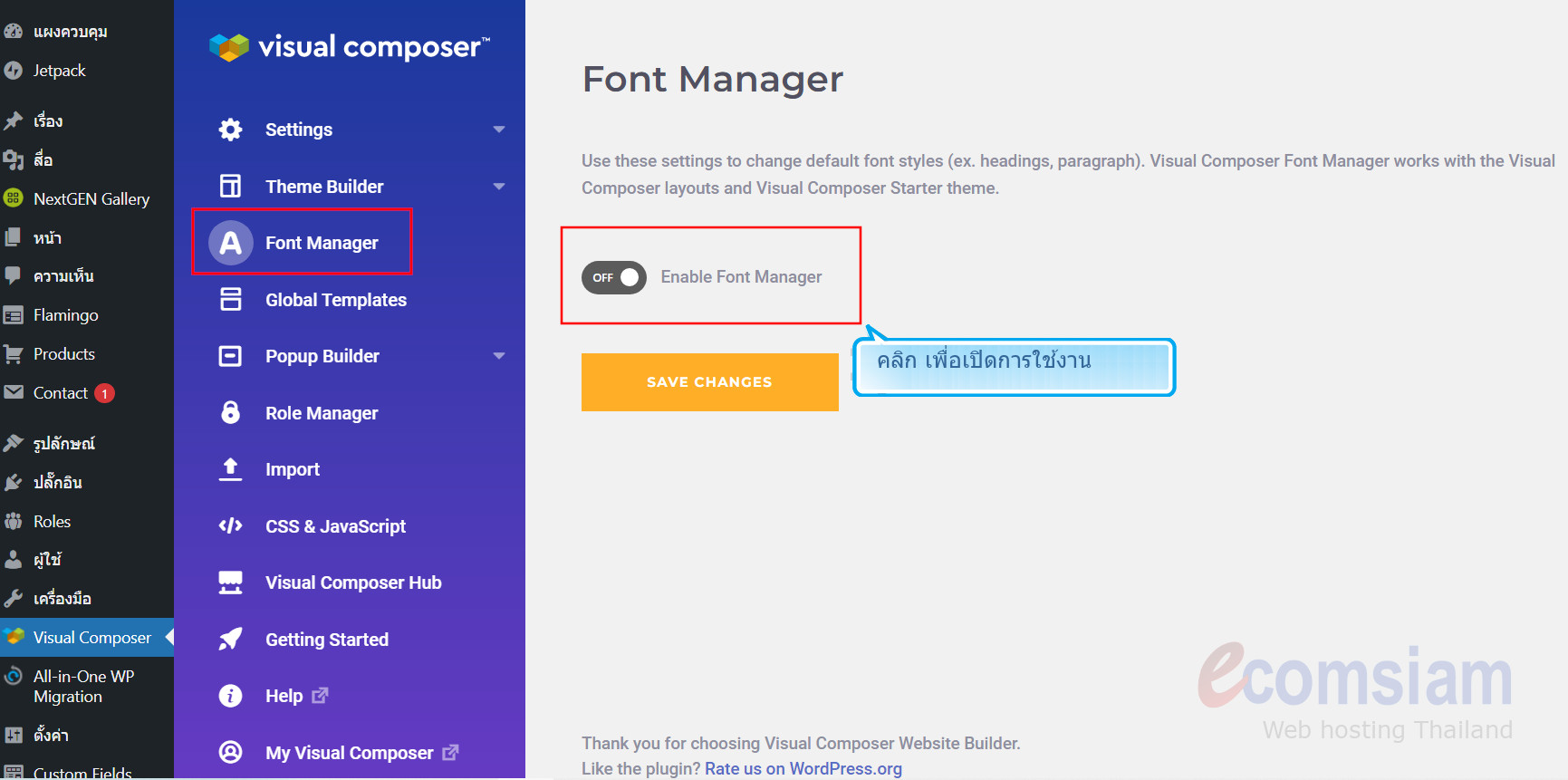
1.ไปที่ Visual Composer >Font Manager > Enable Font Manager

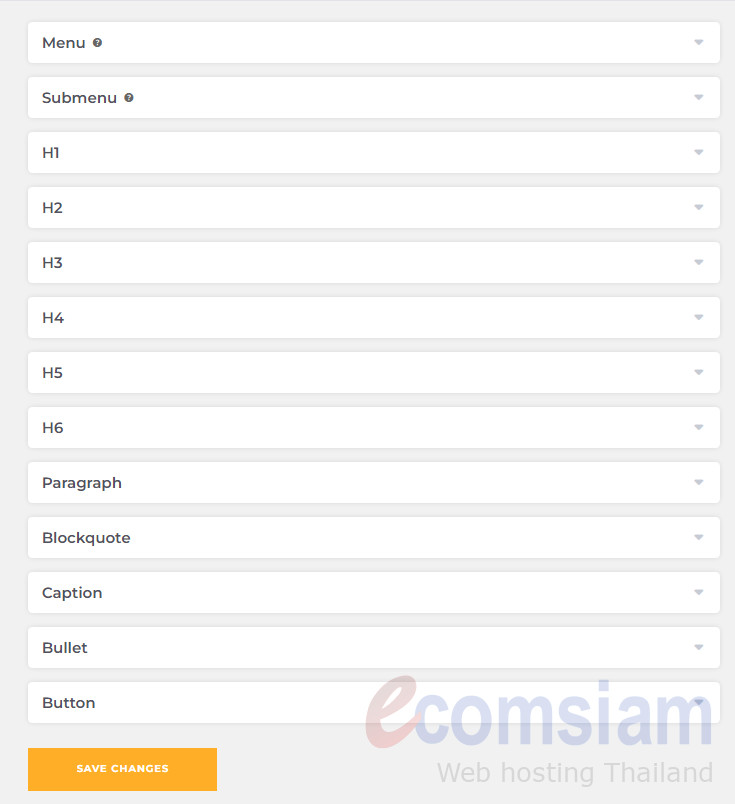
เมื่อเปิดใช้งาน Font Manager สามารถกำหนดรูปแบบตัวอักษร ขนาด สี สำหรับหัวเรื่อง ย่อหน้า ลิงก์ เครื่องหมายคำพูด เมนู ปุ่ม คำบรรยายภาพ และสัญลักษณ์แสดงหัวข้อย่อยสำหรับอุปกรณ์ต่างๆ

Responsive Mode
Visual Composer เวอร์ชัน 43.0 ได้แนะนำโหมด Responsive สำหรับ Font Manager ซึ่งอนุญาตให้เปลี่ยนแปลงรูปแบบฟอนต์เฉพาะอุปกรณ์ได้

นอกจากนี้ยังมีค่าเฉพาะอุปกรณ์ สามารถใช้รูปแบบแบบอักษรในอุปกรณ์เฉพาะ จะไม่มีผลกับอุปกรณ์อื่นๆ ตัวอย่างเช่น หากเปลี่ยนขนาดแบบอักษรบนแนวตั้งของแท็บเล็ต ก็จะเปลี่ยนขนาดแบบอักษรบนแนวตั้งของแท็บเล็ตเท่านั้น อุปกรณ์อื่นๆ จะใช้ขนาดแบบอักษรจาก global
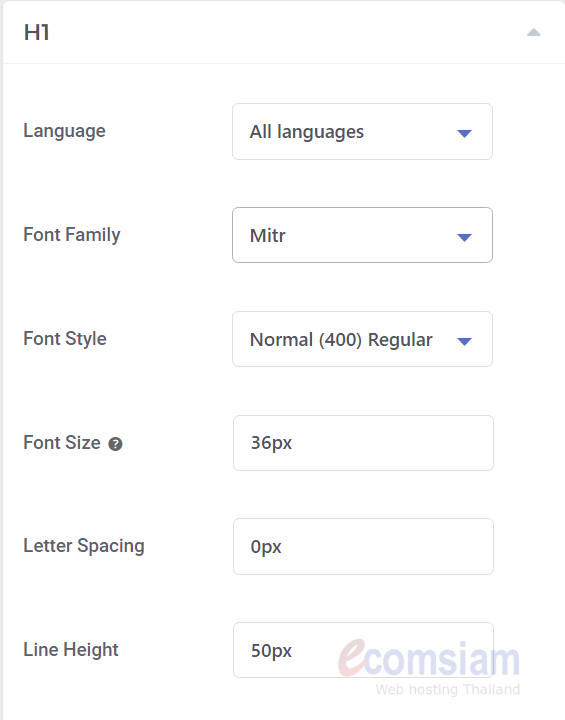
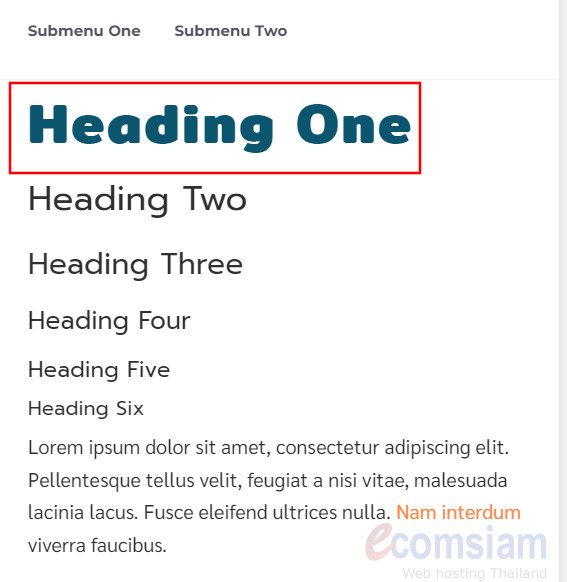
ตัวอย่างการแก้ style H1
สามารถกำหนด fontได้โดย กำหนด
- Language > AllLanguage
- Font Family > เลือก font ที่ต้องการ
- Font Style
- Font Size

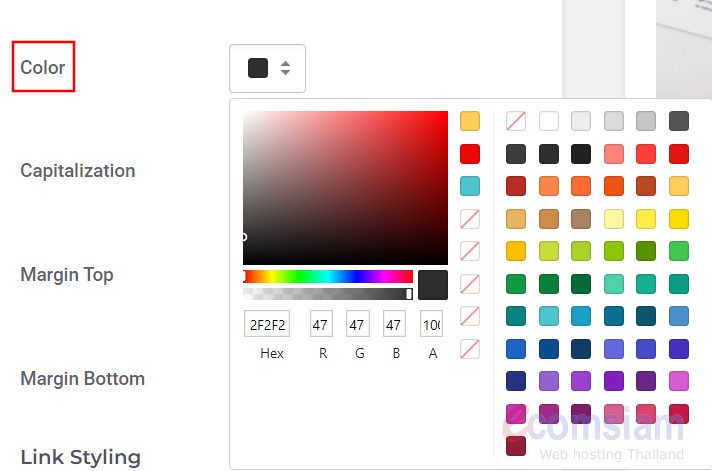
และยังสามารถ กำหนดสีของของ font ได้

ตัวอย่างการเลือก สี ข้อความ

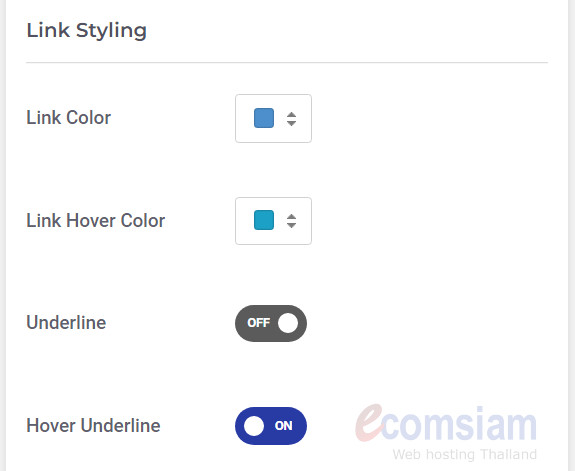
การแก้ไขสี link
สามารถกำหนด link styling > ling Color
**เมื่อมีการ on mouse ของ link สีจะเปลี่ยน

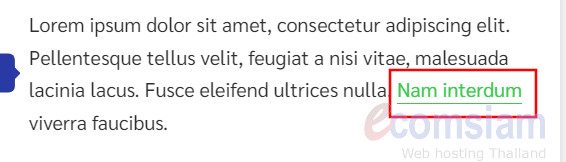
ตัวอย่างการใส่ สีที่ link
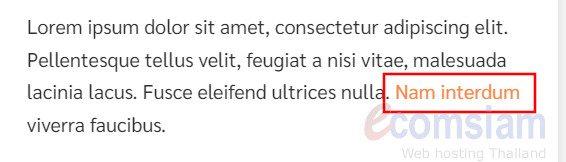
ภาพตัวอย่าง ก่อน on mouse

ภาพตัวอย่าง on mouse สีที่ link จะเปลี่ยน

การ Reset รูปแบบ font
เมื่อทำการเปลี่ยนรูปแบบแบบอักษรสำหรับอุปกรณ์เฉพาะ จะมีปุ่มรีเซ็ตที่สามารถใช้เพื่อรีเซ็ตรูปแบบกลับเป็นค่าส่วนกลาง ตัวอย่างเช่น ตั้งค่า font-family ของ H1 ตามค่าส่วนกลางเป็น Montserrat จากนั้นในแนวตั้งบนมือถือ ตั้งค่าเป็น Ubuntu เมื่อเปลี่ยนแล้วจะมีปุ่มรีเซ็ตทางด้านขวา เมื่อคลิกจะตั้งค่าตระกูลฟอนต์ กลับเป็นMontserrat (ค่าสากล)

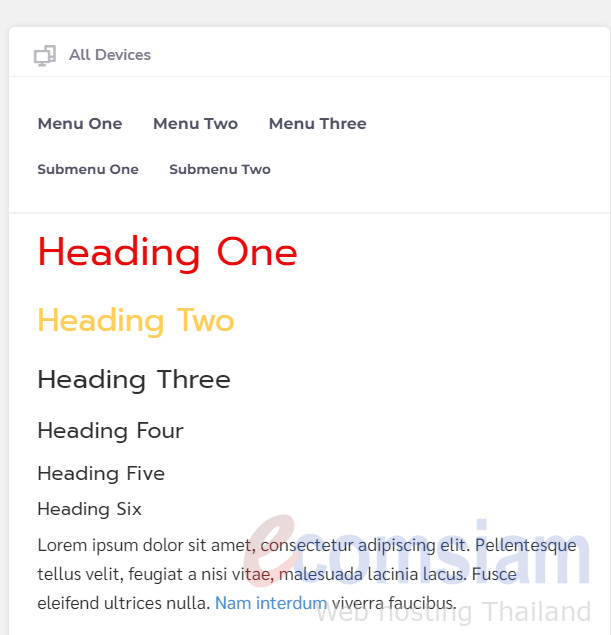
ตัวอย่างการแสดงผลด้านขวา จะมีการ Preview ให้เห็นถึงการตั้งค่า

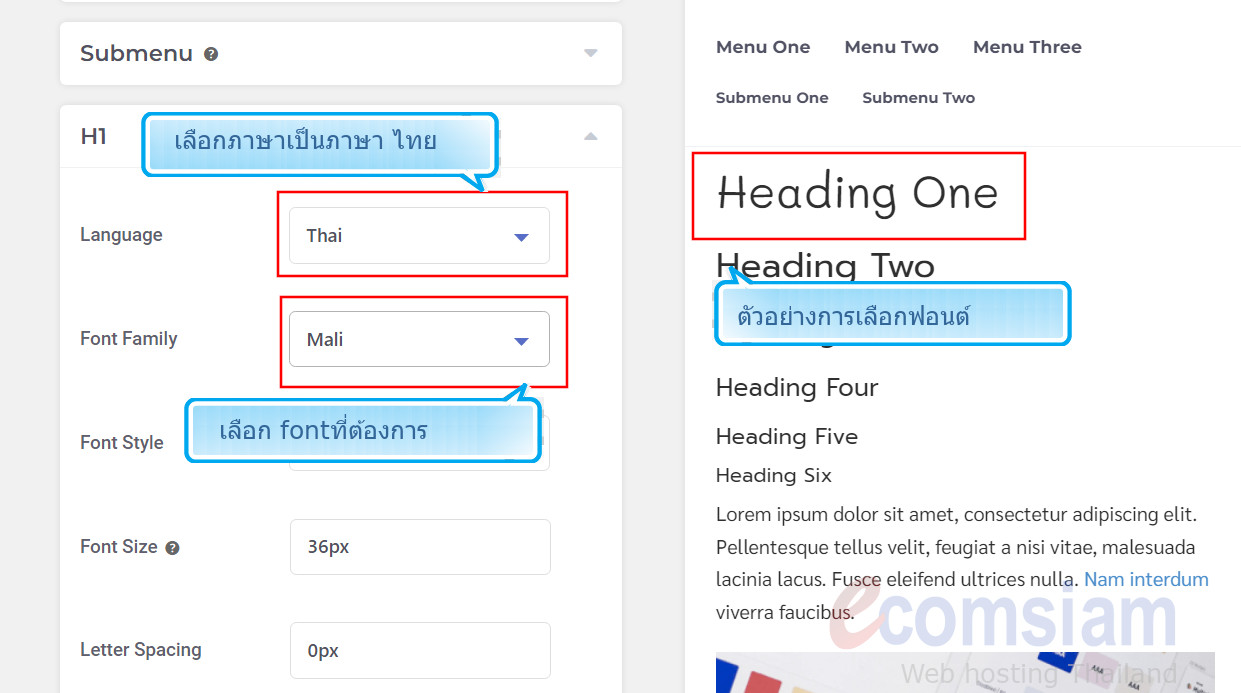
การเลือก font ไทย
สามารถเลือก font สำหรับภาษาไทยได้โดย
1. Language > เลือกภาษา ไทย
2. Font Family >เลือก font ที่ต้องการ
ชื่อฟอนต์ไทย
ตัวอย่างการแสดงผล
Kanit
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
IBM Plex Sans Thai
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
Noto Sans Thai
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
Mali
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
Chonburi
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
Pattaya
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
Prompt
Sarabun
Krub
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
Mitr
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
Athiti
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้
Sriracha
ฟอนต์ไทยยอดนิยม ช่วยคุณทำเว็บให้สวยได้

ตัวอย่างการแก้ style H1
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed. The arrangement of type involves selecting typefaces, point size, line length, line-spacing (leading), letter-spacing (tracking), and adjusting the space within letters pairs (kerning).
การบันทึกการตั้งค่า Font
หลังจากตั้งค่ารูปแบบของ Font เรียบร้อยแล้วให้บันทึกโดยคลิกที่ปุ่ม [ SAVE CHANGE ]

