วิธีสร้างและแก้ไข หน้า Products Categories
1. Product catalog type 1 (สร้างด้วย Visual composer element)
2. Product catalog type 2 (สร้างด้วย product)
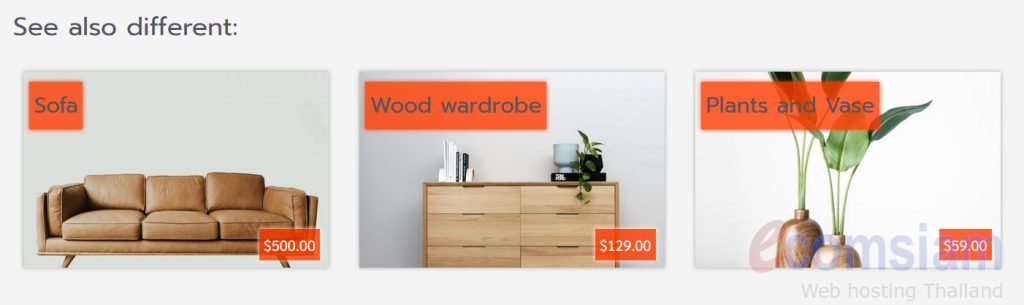
ตัวอย่างหน้าเว็บหมวดหมู่สินค้า (สร้างด้วย Visual composer element)

สามารถสร้าง Categories หรือ หมวดหมู่ของสินค้าได้โดย
1. ไปที่ "Products" และคลิก "Categories"

2. กำหนดรายละเอียดของหมวดหมู่
2.1 ชื่อ : กำหนดชื่อหมวดหมู่สินค้า
2.2 Slug : กำหนดชื่อสำหรับ URL ของหมวดหมู่สินค้า โดยใช้ตัวอักษรเล็ก ภาษาอังกฤษ, ตัวแลขและขีดกลางในการตั้งชื่อเท่านั้น

2.3 หมวดหมู่ย่อย : กำหนดให้หมวดหมู่ที่คุณสร้างเป็นหมวดหมู่ย่อยของเรื่องใด หากเป็นหมวดหมู่หลักให้เลือก ไม่มี
2.4 คำอธิบาย : เพิ่มข้อมูลคำอธิบายเพิ่มเติม หรือว่างไว้

2.5 รูปขนาดเล็ก : สามารถเพิ่มรูปภาพสำหรับหมวดหมู่สินค้าได้

3. จากนั้นคลิก "Add New Category" หมวดหมูสินค้าที่สร้างจะแสดงที่ตารางด้านขวา

การนำ Categories ไปแสดงบนเว็บเพจ
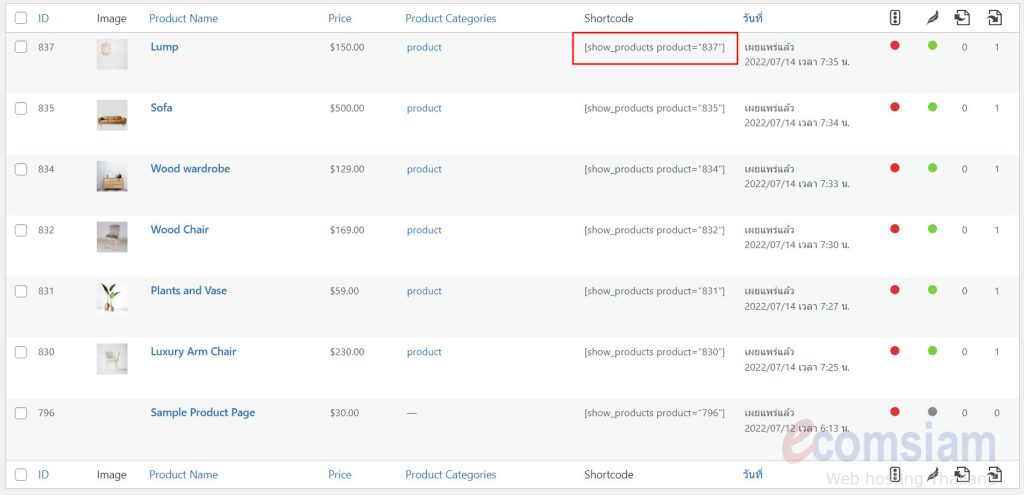
1. ทำการคัดลอก Shortcode ของ Categories

2. ไปยัง "หน้า" และคลิก "Add New with Visual Composer"
หรือหากมีหน้าอยู่แล้วให้คลิก "Edit with Visual Composer" ของหน้าที่ต้องการ

3. กำหนดชื่อเพจ และปรับแต่งหน้าเพจตามต้องการ
4. เพิ่ม Cloumn สำหรับใส่ข้อมูล Category

5. เพิ่ม Elements "Shortcode"

6. ใส่ Shortcode ที่คัดลอกจากข้อ 1 ลงในช่อง

7. คลิก "Public" เพื่อเผยแพร่เว็บเพจ

ตัวอย่าง การสร้าง Product catalog สร้างด้วย products

สามารถสร้างสินค้าได้โดยมีขั้นตอนดังนี้
1. ไปที่ "Product" และคลิกที่ "Add New"

2. ระบุชื่อสินค้า ในช่อง Enter item name here
3. เพิ่มข้อมูลสินค้าโดยย่อ ในช่อง Short Description

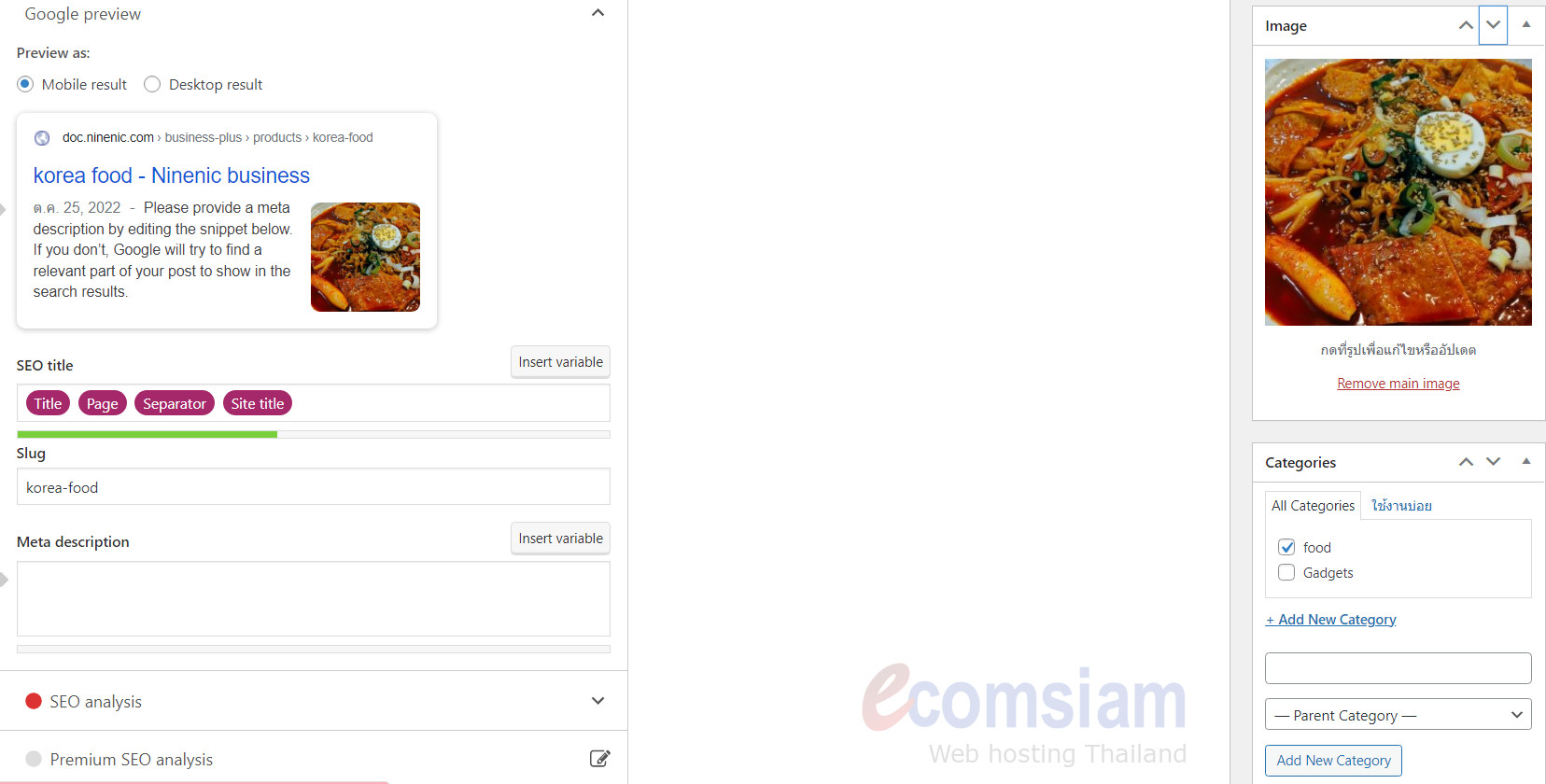
4. เพิ่มรูปภาพหลักของสินค้า โดยคลิก "Set main image"

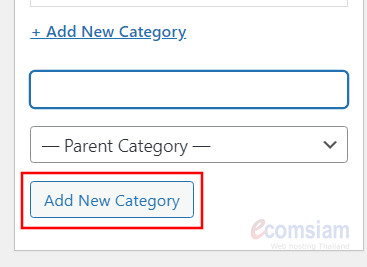
5. กำหนดหมวดหมู่ของสินค้า โดย คลิก Add New Category

5.1ใส่ ชื่อ categories
**ในส่วนนี้ยังเลือกได้อีกว่าต้องการให้หมวดหมู่ที่สร้างอยู่ใน หมวดหมู่หลักหรือไม่ โดยคลิก parent category.
5.2คลิก Add New Category

5.3 เมื่อ คลิก Add Category เรียบร้อยแล้วระบบจะสร้าง Category ไว้อยู่ด้านบนและจะเลือก Category ให้

6. หลังจากใส่ข้อมูลสินค้าเรียบร้อยแล้ว คลิก "เผยแพร่"

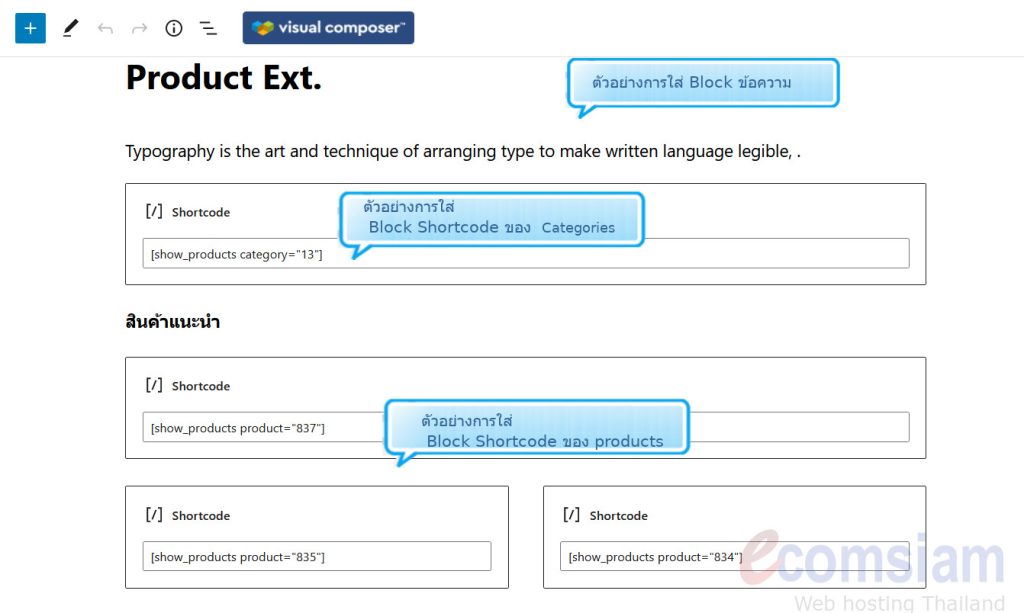
การใส่ข้อมูล categories , product
การใส่ข้อมูล categories , productเพิ่มหน้า WebPage ได้ดังนี้
- ไปที่เมนู คลิก หน้า

2.คลิก เขียนหน้าใหม่
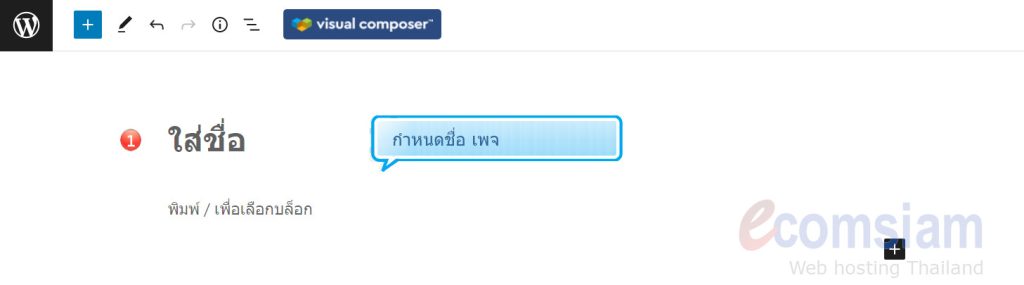
3. กำหนด ชื่อเพจ

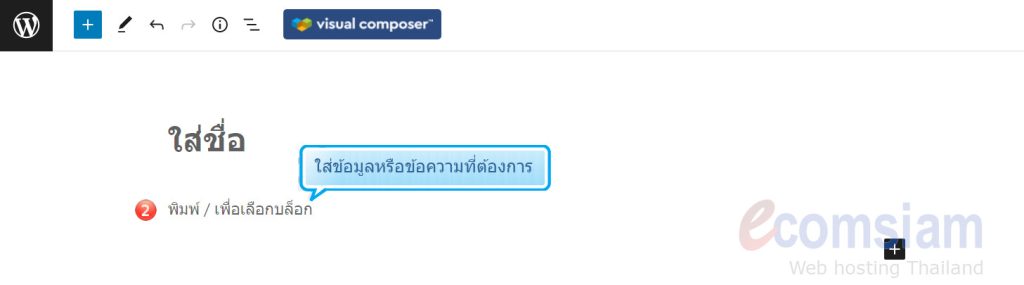
4. หากมีข้อความหรือข้อมูล สามารถใส่ข้อความได้

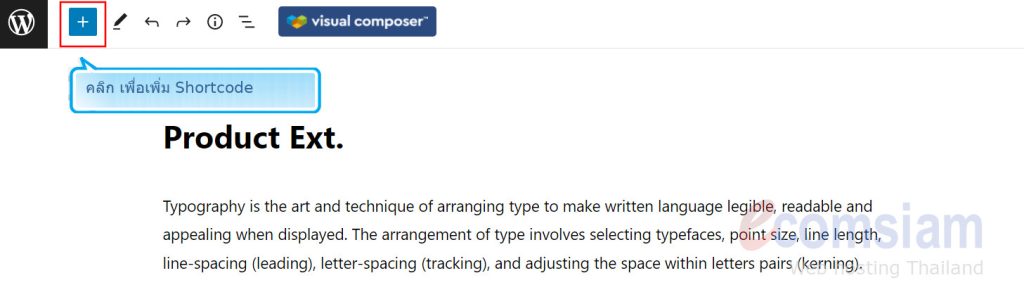
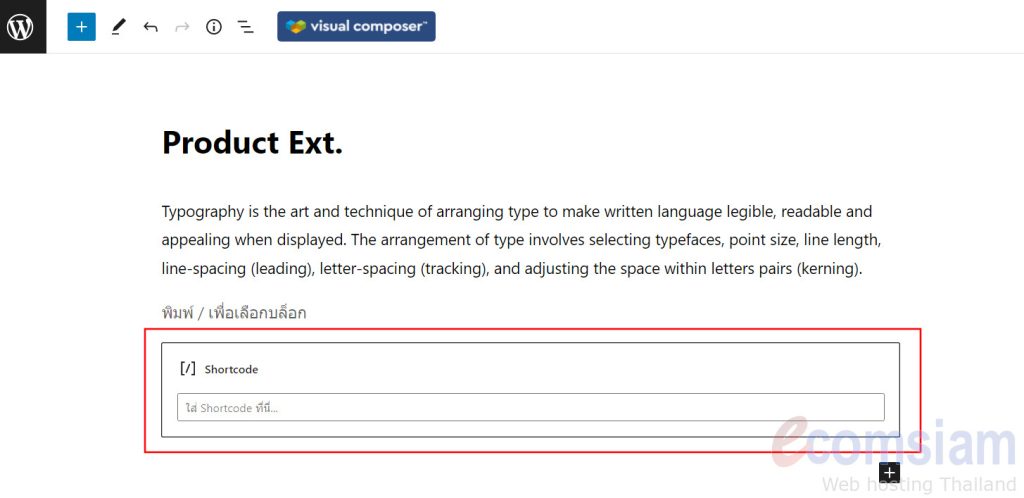
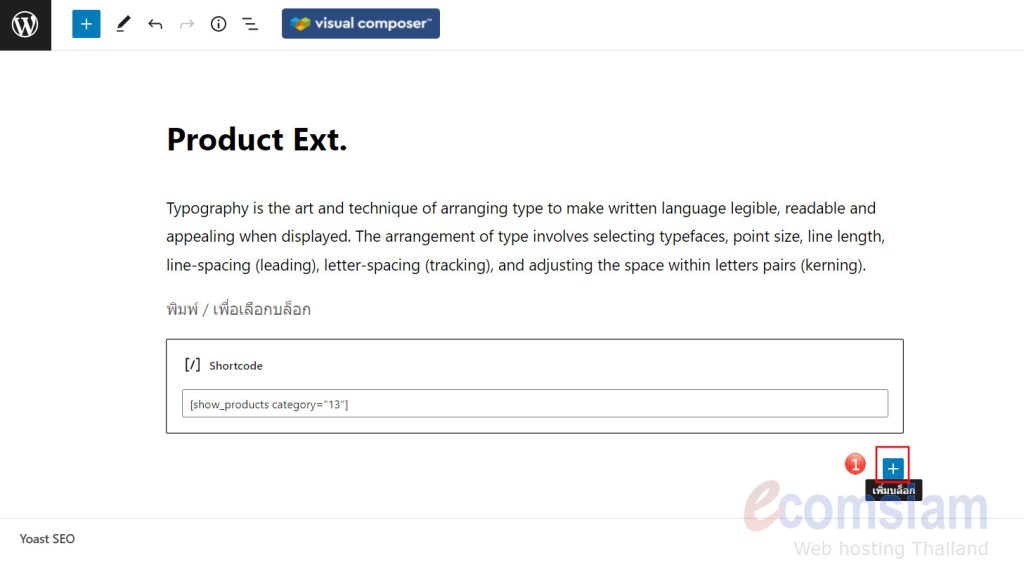
5. คลิก + เพื่อ เพิ่ม Shortcode


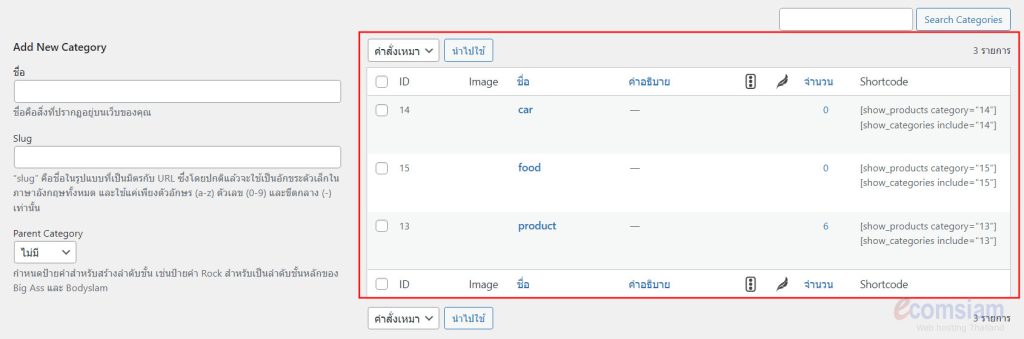
6. ให้กลับไปที่ Products เลือก Categories

7. ทางด้านขวาของจอ จะแสดงหน้าจอ ของ Category ที่ได้สร้างไว้

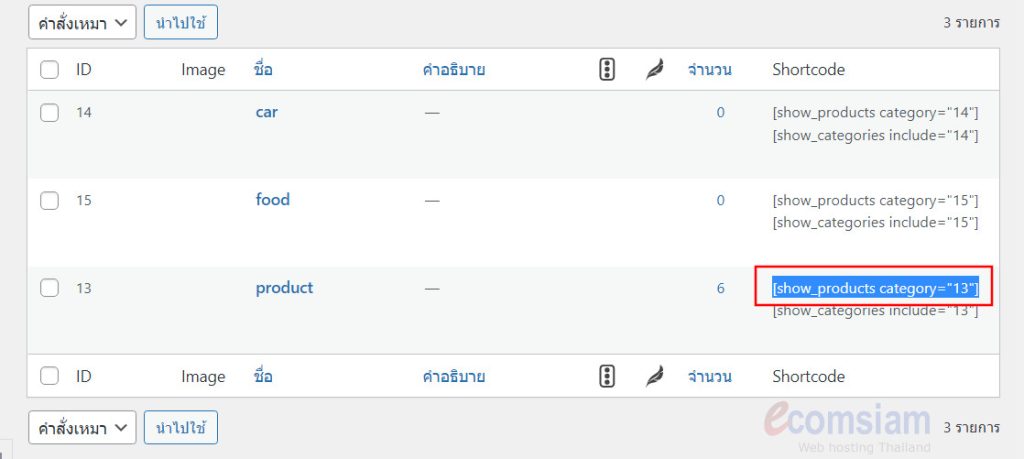
8.เลือก Category ที่ต้องการจะแสดงในหน้าเพจ ให้ทำการ Copy Shortcode

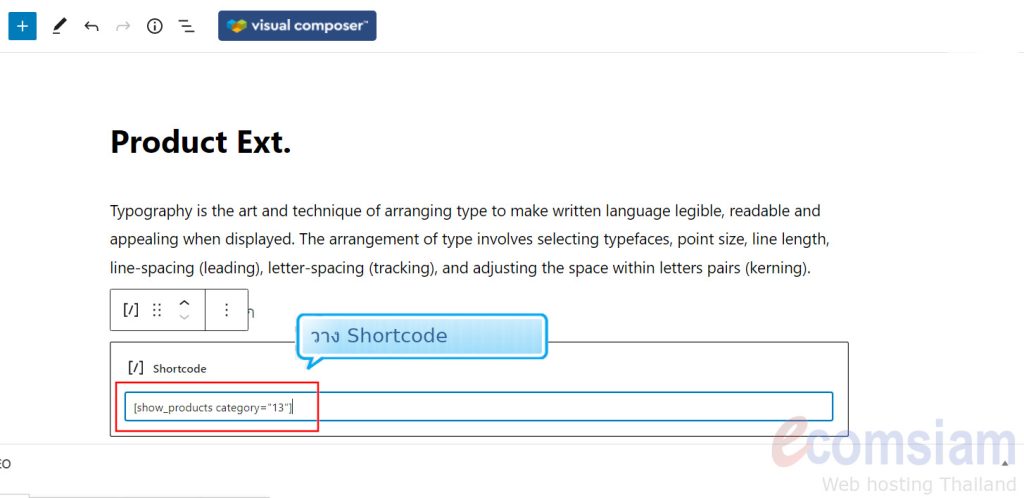
9.จากนั้น ให้ไปหน้าเพจ ที่กำลังสร้าง จากนั้น วาง ShortCode ที่ Copy

10. ให้กลับไปที่ Products

11.ให้ทำการ Copy ShortCode ของ สินค้าที่ต้องการแสดง

12.วาง Shortcode ของสินค้า โดยการ คลิก+ เพิ่ม Shortcode

13.ทำการใส่ข้อมูล และ shortcode ของ Categories และ Products

14.เมื่อจัดทำ product catalog เรียบร้อย ให้ ทำการ Save ข้อมูลโดยการ คลิก เผยแพร่

การตั้งค่าการแสดง Catalog
1.ไปที่ Products คลิก Settings

2. คลิก catalog Design

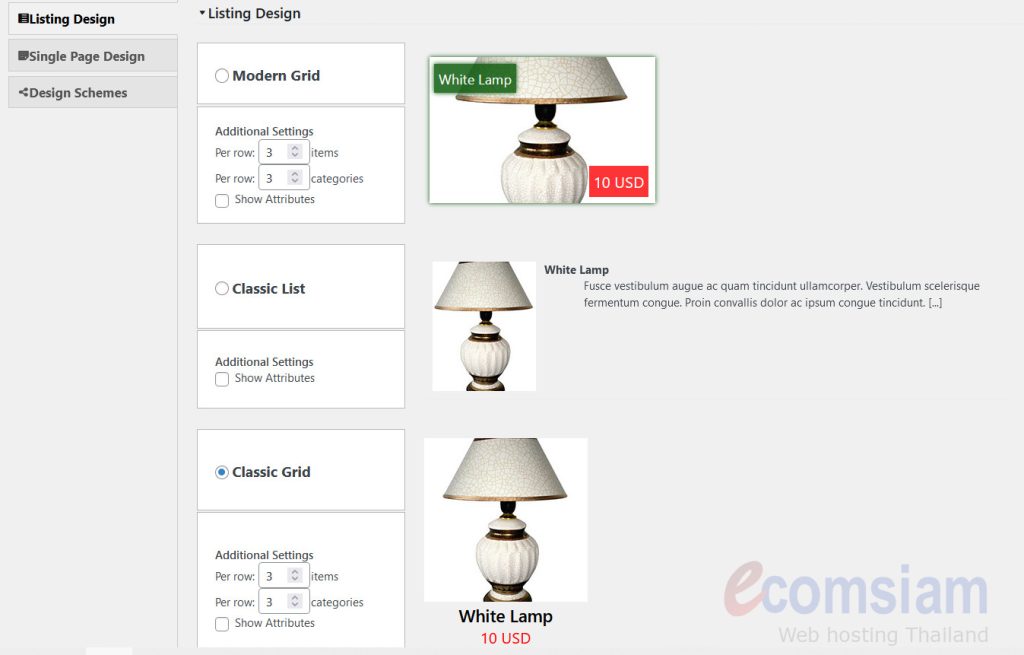
3.ไปที่หัวข้อ Listing Design

3.1.เลือกรูปแบบของการแสดง catalog

- Per row: items เป็นการตั้งค่า ต่อแถว: รายการ
- Per row: categories เป็นการ ต่อแถว: หมวดหมู่
- Show Attributes เป็นการตั้งค่า แสดงคุณสมบัติหรือไม่

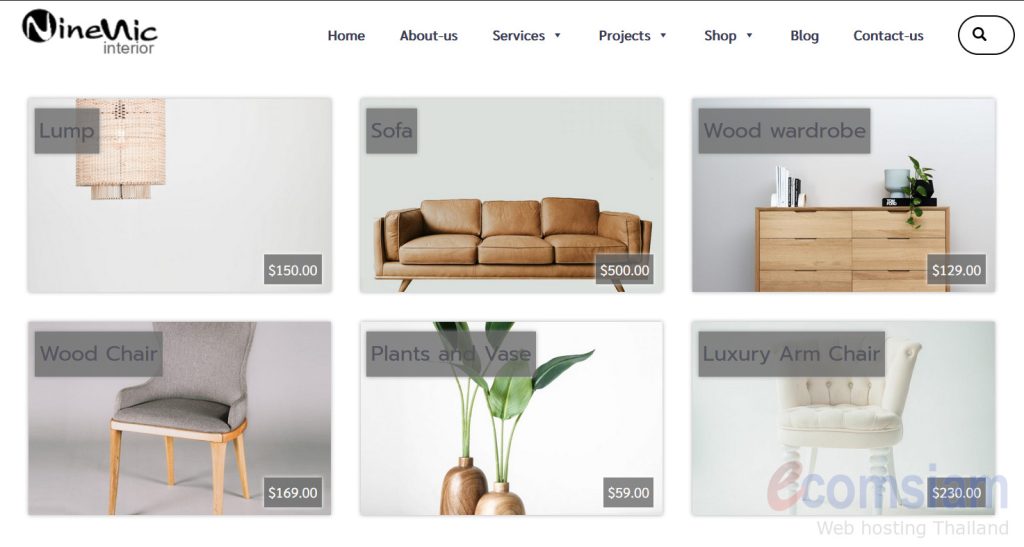
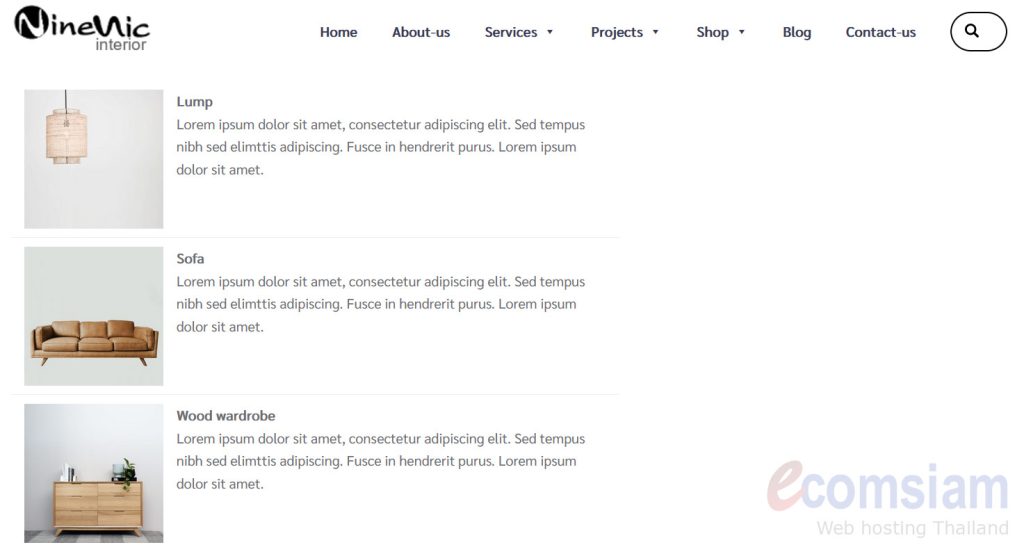
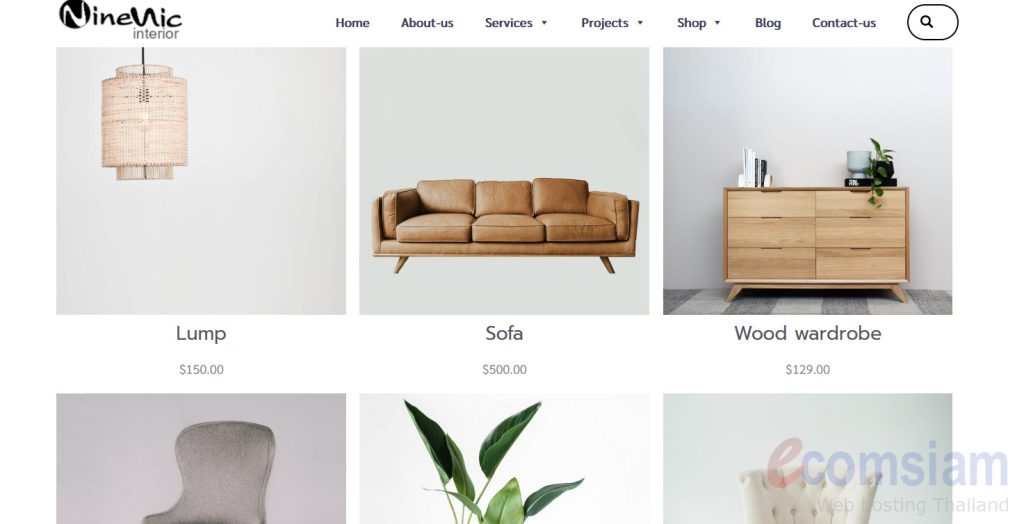
ตัวอย่างการเลือกรูปแบบการแสดง Catalog
Modern Grid

Classic List

Classic Grid

4. ต่อไป ไปที่ Design Schemes

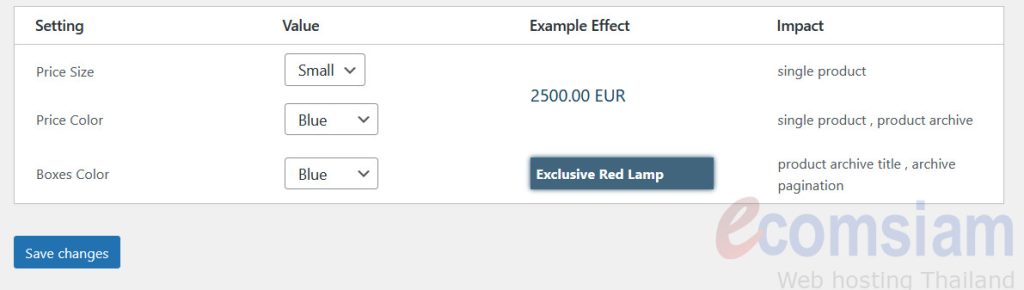
5. ทำการเลือกรูปแบบ ขนาดราคา สีของช่องราคา

ตัวอย่างการปรับรูปแบบของสี

การปรับแต่งรูปภาพที่อัปโหลด
1. คลิก "แก้ไข" ในขั้นตอนหลังจากอัปโหลดรูปภาพได้เลย
หรือไปที่เมนูย่อย "คลังสื่อ" คลิกที่รูปภาพที่ต้องการ และคลิกปุ่ม "แก้ไข"

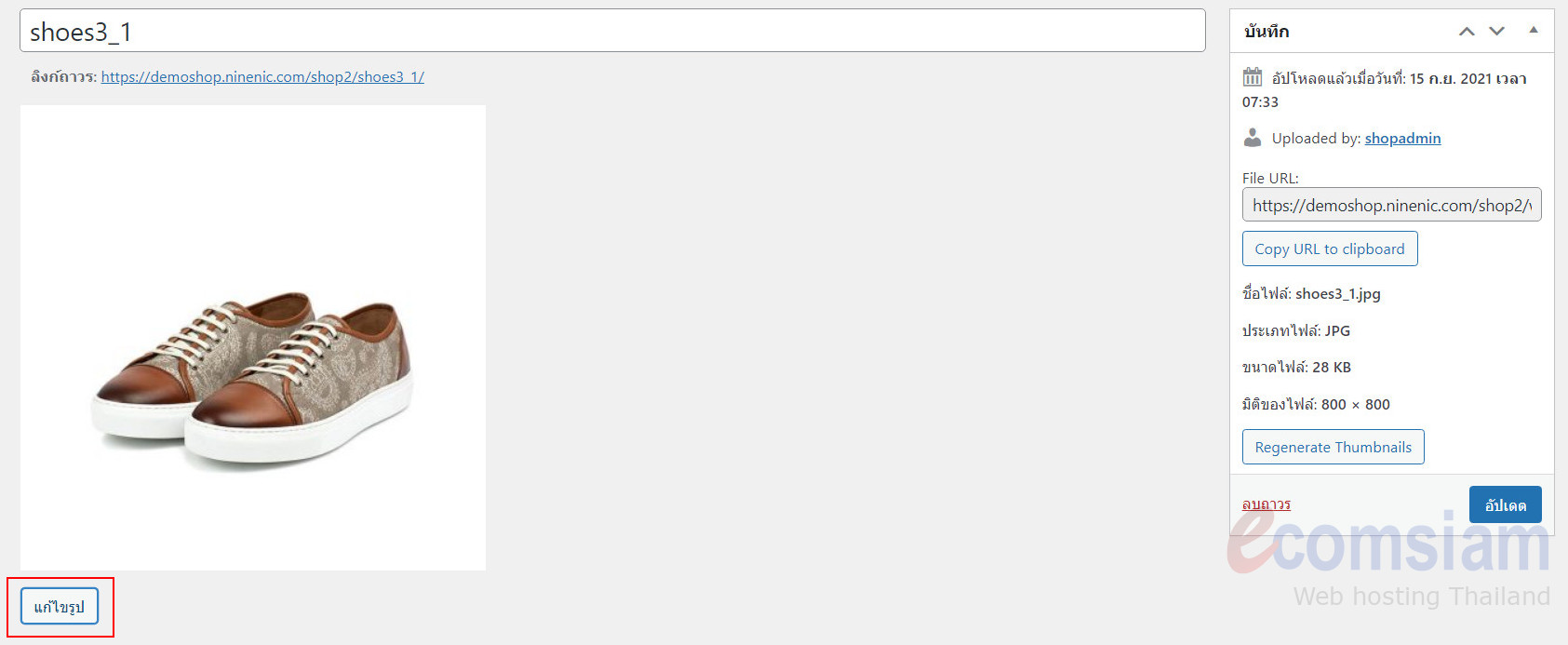
2. จะเข้าสู่หน้ารายละเอียดของรูปภาพ คลิก "แก้ไขรูป" เพื่อปรับแต่งรูปภาพ

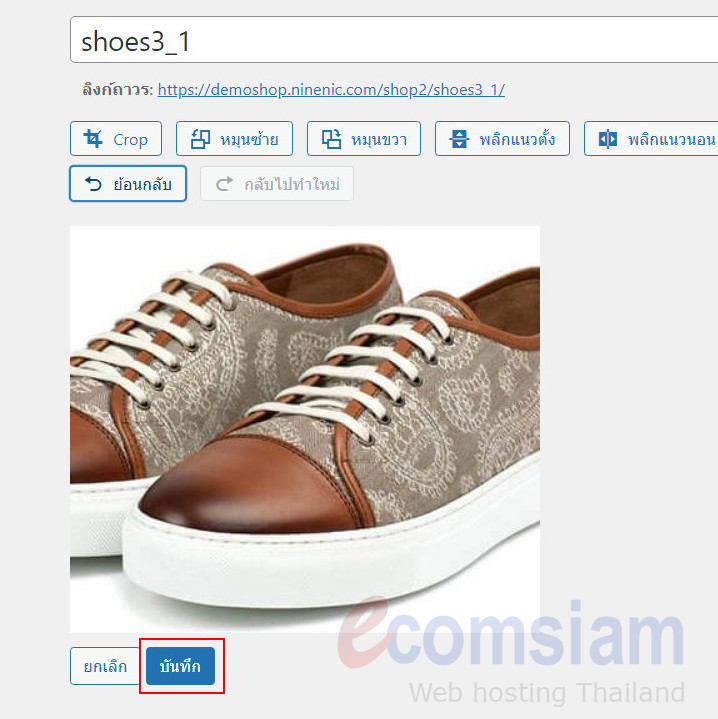
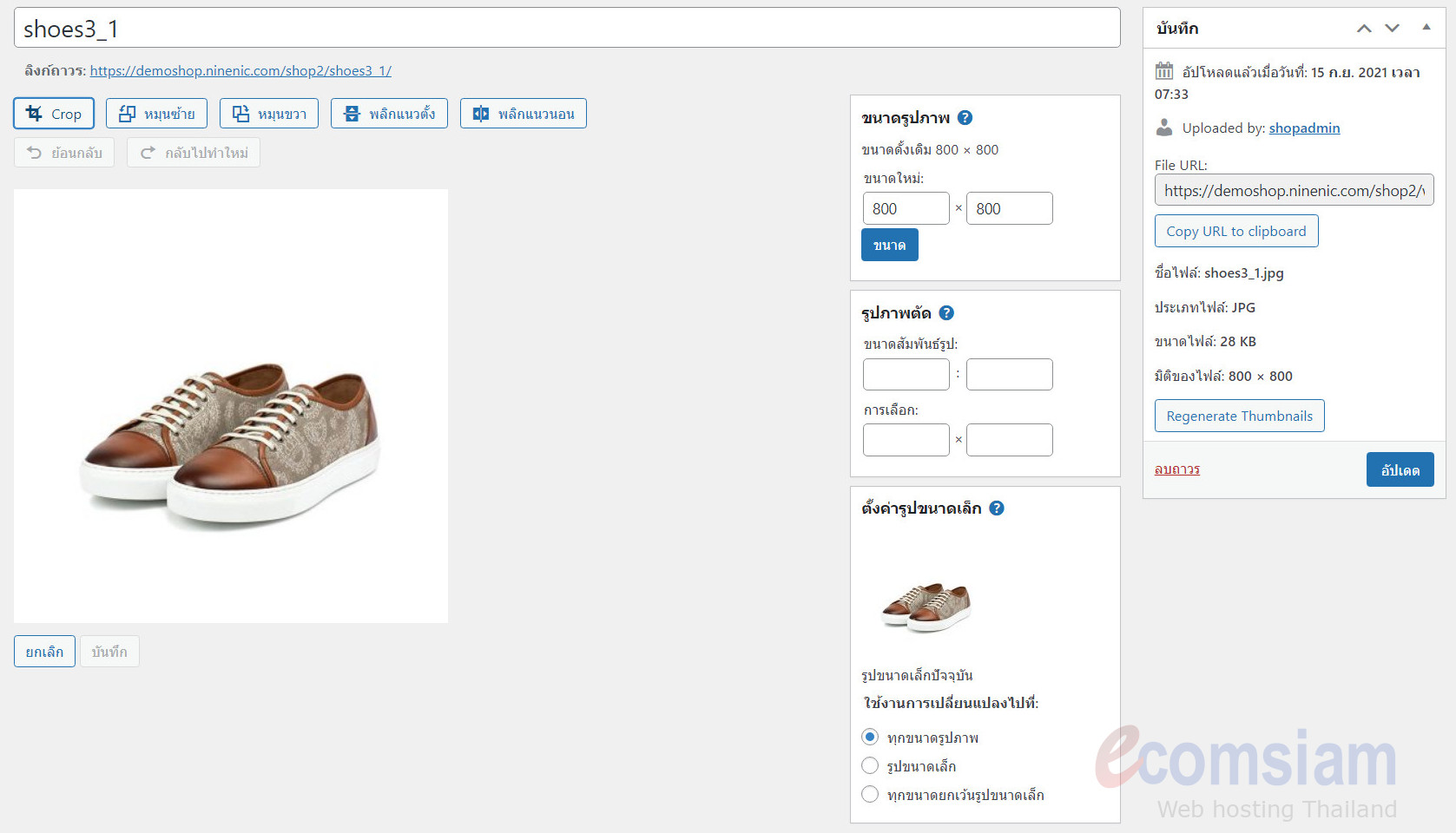
3. จะพบหน้าจอสำหรับการปรับแต่งรูปภาพ ทำการปรับแต่งรูปภาพตามต้องการ เช่น การปรับขนาดรูปภาพ, การตัดรูปภาพ, การหมุนรูปภาพ, การพลิกรูปภาพ จากนั้นคลิก "บันทึก" หรือ "อัปเดต"

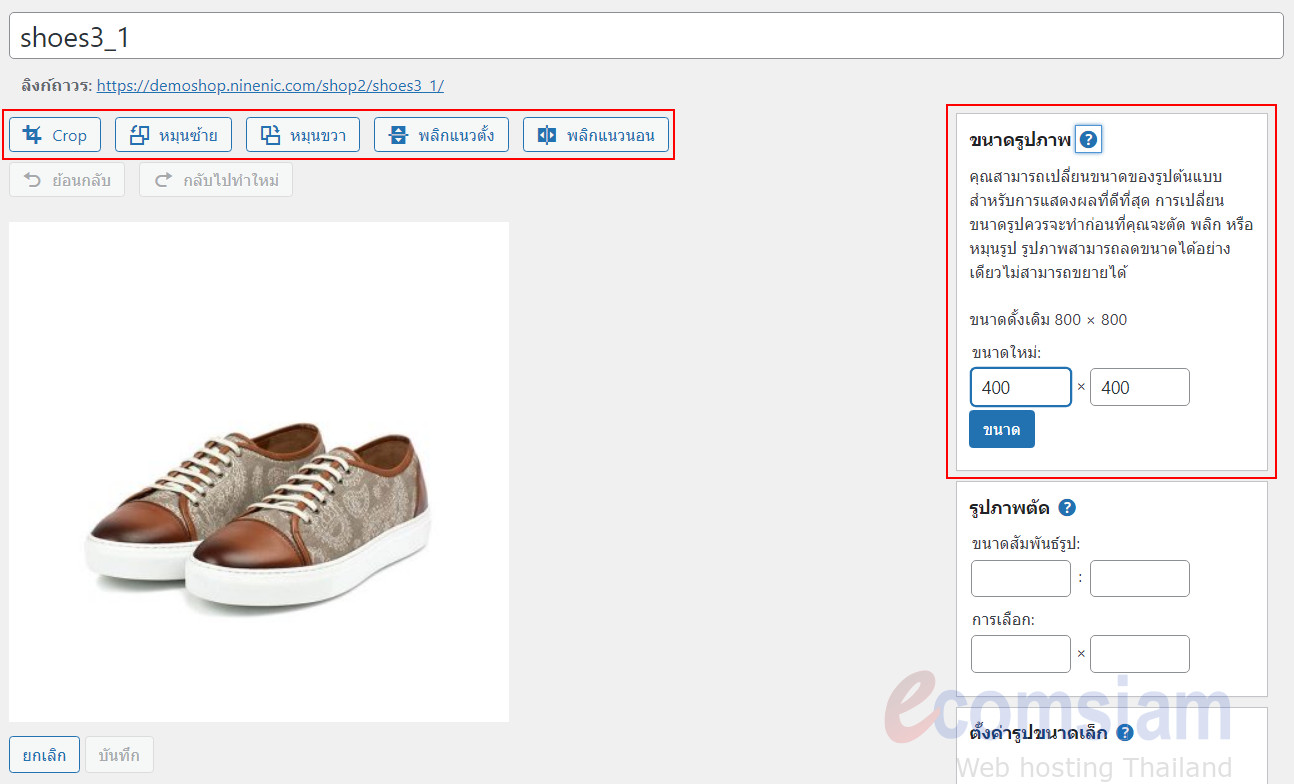
3.1 ปรับขนาดรูปภาพ ระบุขนาดของรูปภาพที่ต้องการ และคลิก "ขนาด" เพื่อปรับขนาดรูป
เพิ่มเติม : เพื่อให้ภาพสมบูรณ์ที่สุด ควรปรับขนาดภาพทำก่อนที่จะตัดรูป พลิกรูป หรือหมุนรูป จะสามารถลดขนาดได้อย่างเดียวไม่สามารถขยายได้

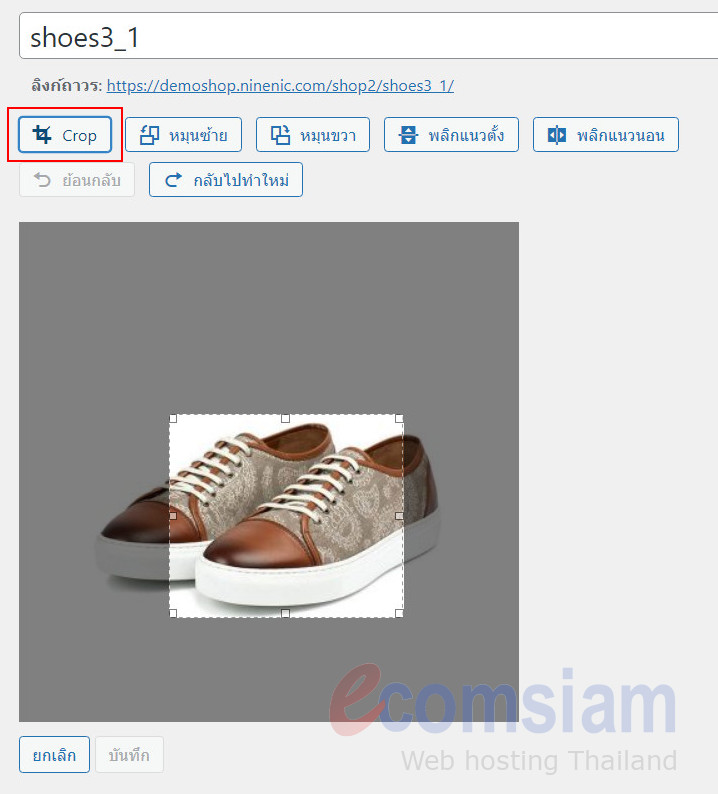
3.2 ตัดรูปภาพ คลิกที่เครื่องมือ "Crop" จากนั้นปรับกรอบตามต้องการ จากนั้น "Enter"

หลังจากแต่งภาพได้ตามที่ต้องการแล้ว คลิก "บันทึก"