การสร้าง product catalog ด้วย Visual composer element
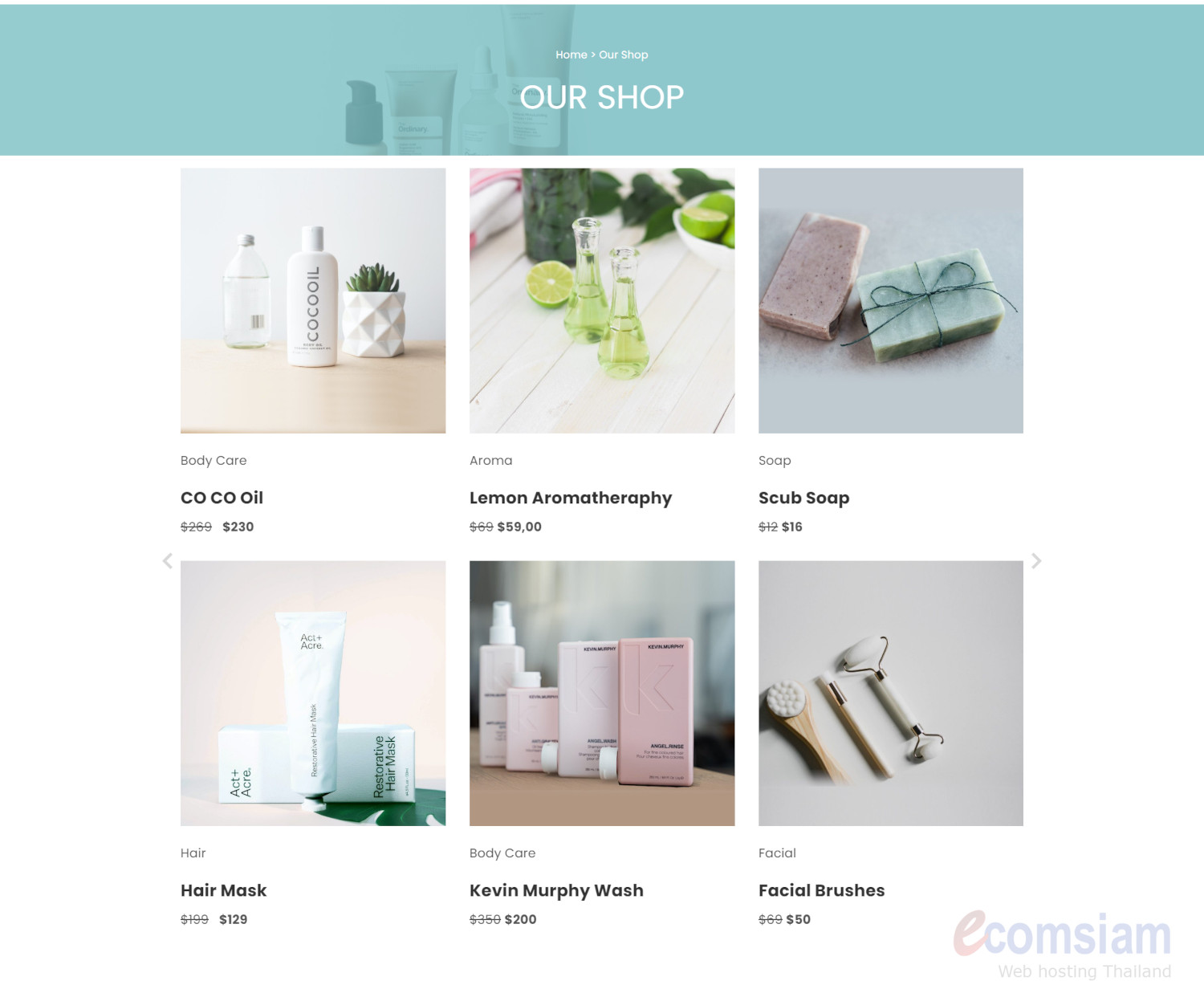
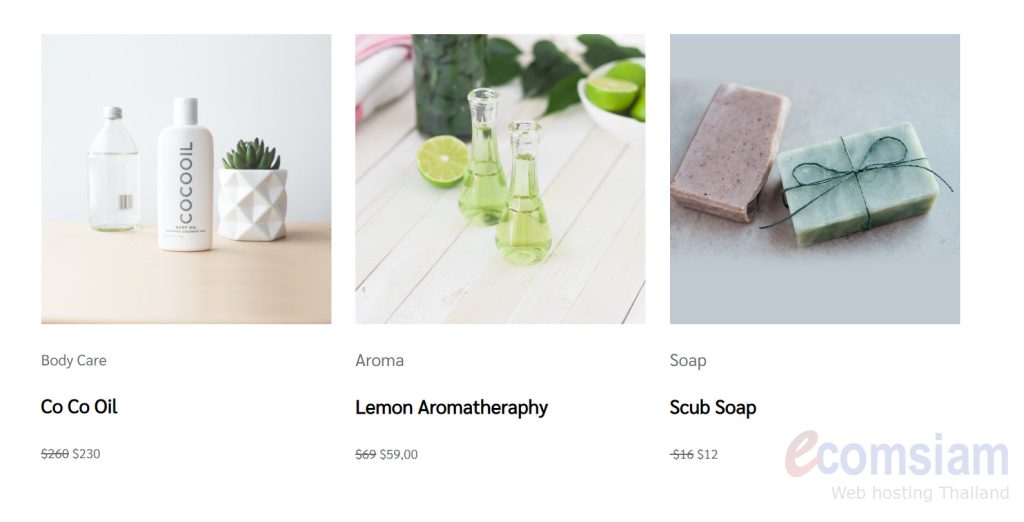
ตัวอย่างหน้าเว็บหมวดหมู่สินค้า (สร้างด้วย Visual composer element)

1. ไปยัง "หน้า"
2.คลิก "Add New with Visual Composer"
หรือหากมีหน้าอยู่แล้วให้คลิก "Edit with Visual Composer" ของหน้าที่ต้องการ

3. กำหนดชื่อเพจ และปรับแต่งหน้าเพจตามต้องการ
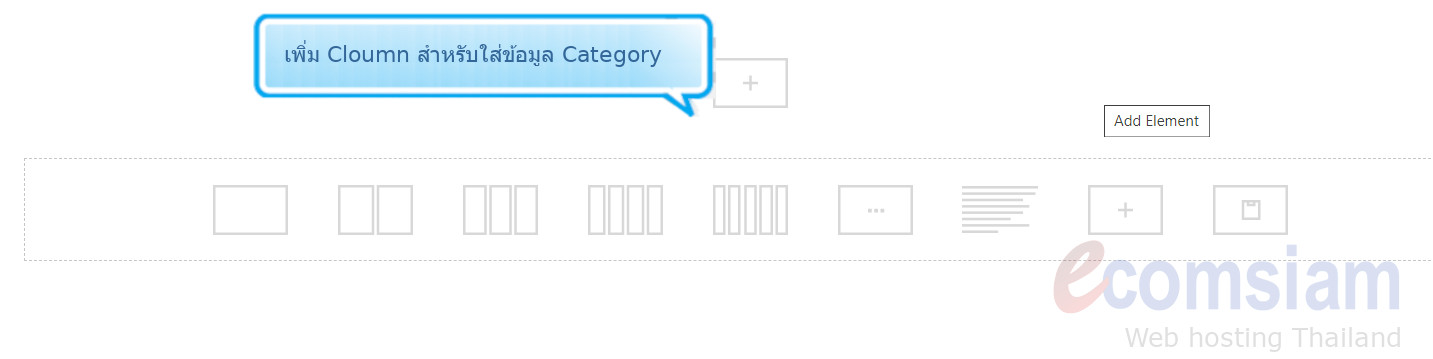
4. เพิ่ม Cloumn รูปแบบ 3 Cloumn สำหรับใส่ข้อมูล Category

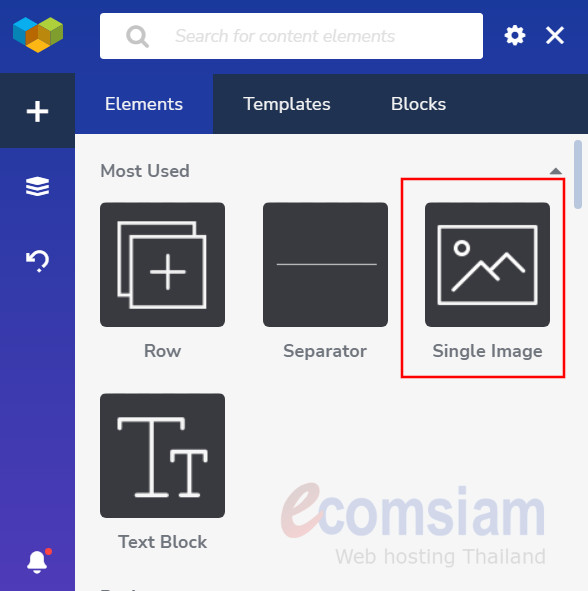
5.เลือก Element Single Image และทำการอัปโหลดรูป
การ Upload Image -->วิธีอัปโหลดรูปภาพ

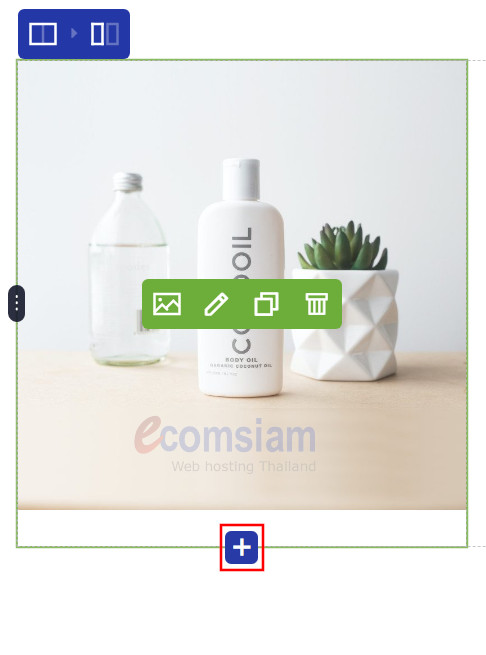
ตัวอย่างการทำ 3 Cloumn และการใส่รูปภาพสินค้า

6. ทำการเพิ่มข้อความ เช่น ชื่อสินค้า
ให้ทำการ คลิ๊ก + เพิ่อเพิ่ม Element

7. ที่ Tab element ค้นหาคำว่า Text Block จากนั้นใส่รายละเอียด หรือราคา ตามสินค้าที่ต้องการ

ตัวอย่างการใส่รูปภาพและข้อความของสินค้า

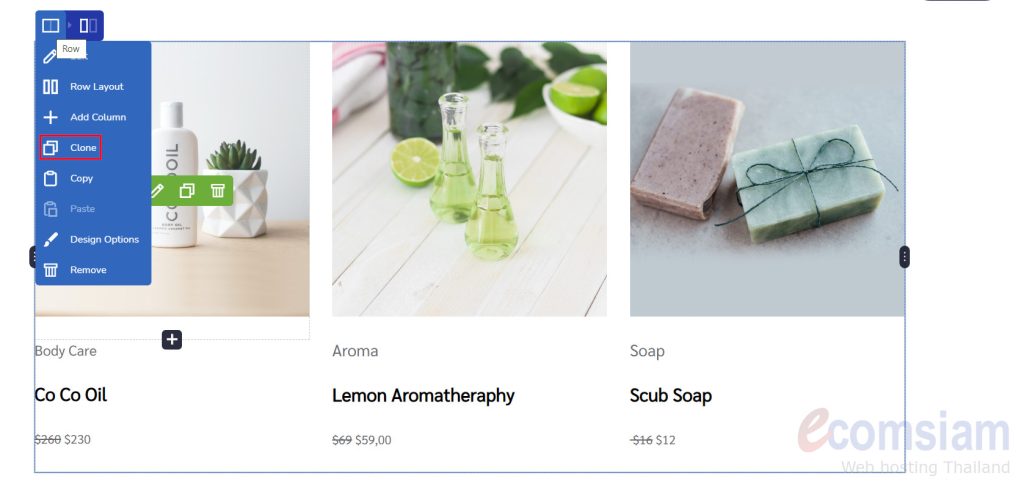
8.หากมีสินค้ามากกว่า 3 สินค้าสามารถ Clone Cloumn ได้โดย คลิก Row และคลิก Clone

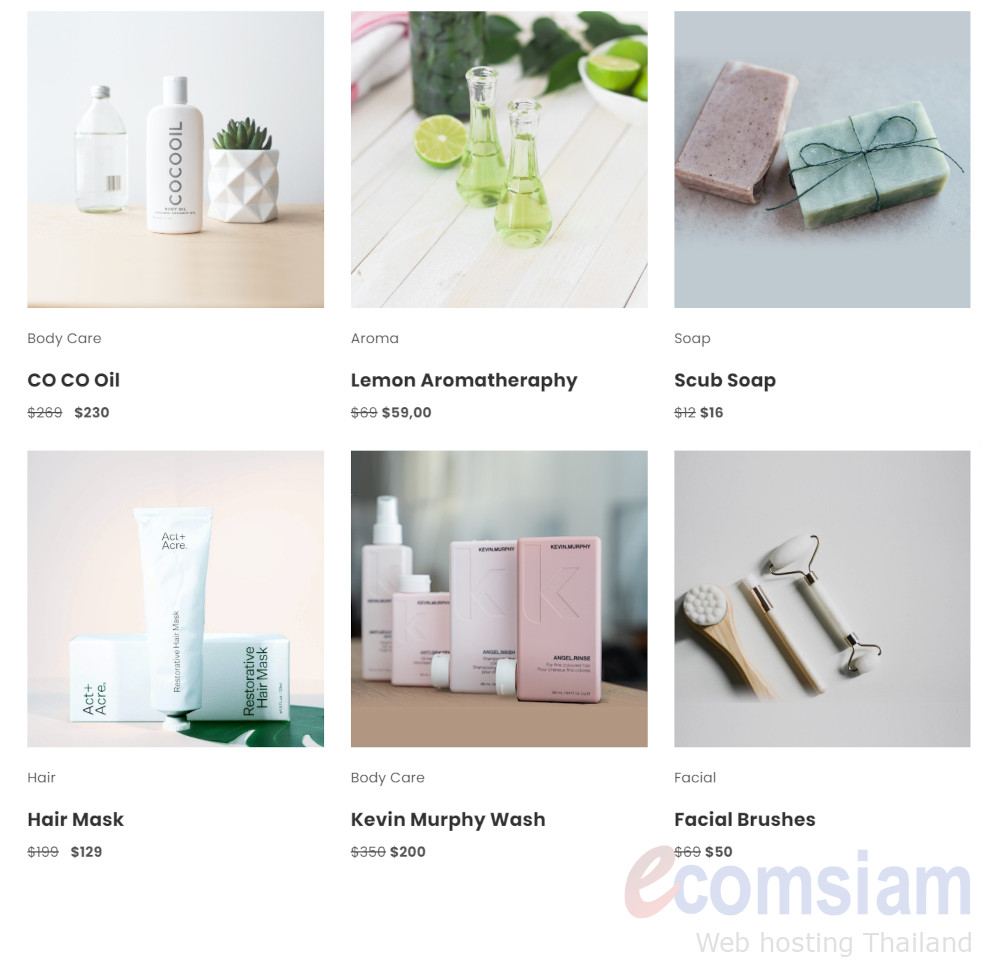
9.จากนั้นให้ทำการแก้ไขรูปภาพและข้อความ จะได้รายการของสินค้าทั้งหมด ดังตัวอย่าง

10. เมื่อทำการจัดทำสินค้าเรียบร้อยแล้ว คลิก Save 
