การใช้งาน Mega Menu
แนะนำ การใช้งาน Mega Menu เว็บไซต์ โดยเว็บสำเร็จรูป NineNIC Business Plus
Mega Menu คือเครื่องมือที่ช่วยให้คุณปรับรูปแบบเมนูของเว็บไซต์ โดยใช้ตัวแก้ไขธีม สีเมนู สีตัวอักษร การใส่ไอคอนให้กับเมนู สำหรับเมนูบน เมนูย่อย เมนูล่าง หรือ footer เมนู ซึ่งสมบูรณ์แบบ สำหรับการควบคุมเมนูที่มีอยู่ของคุณ ใช้งานง่าย ได้ด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้ยังปรับแต่งเมนูสำหรับการแสดงผลบนอุปกรณ์มือถือได้ด้วยค่ะ
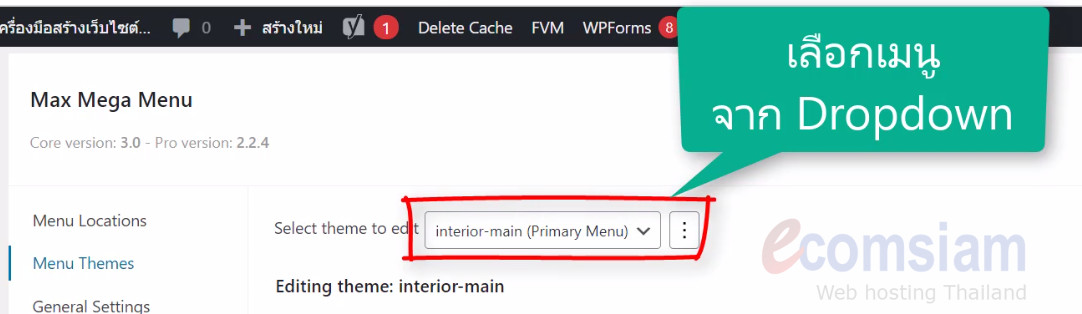
1.ไปที่ Max Mega Menu

2.คลิก "Menu Themes"

3.และคุณสามารถเลือก เมนู ที่จะแก้ไข ได้จาก Drop down ค่ะ

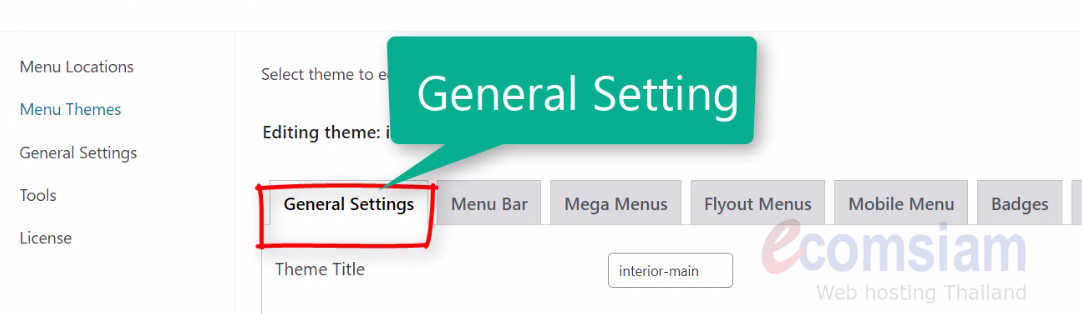
สำหรับ Tab การตั้งค่าเมนูต่างๆ มีดังนี้ค่ะ
General Settings : ใช้สำหรับกำหนดลักษณะการทำงานโดยรวมของเมนู

เครื่องมือ เช่น
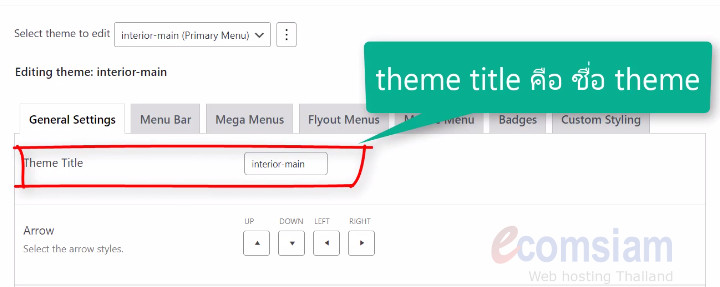
theme title คือ ชื่อ theme

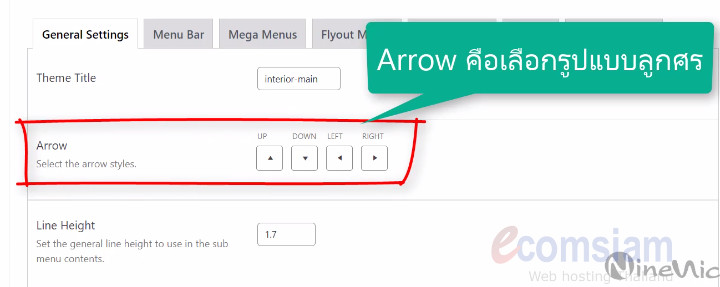
Arrow คือเลือกรูปแบบลูกศร

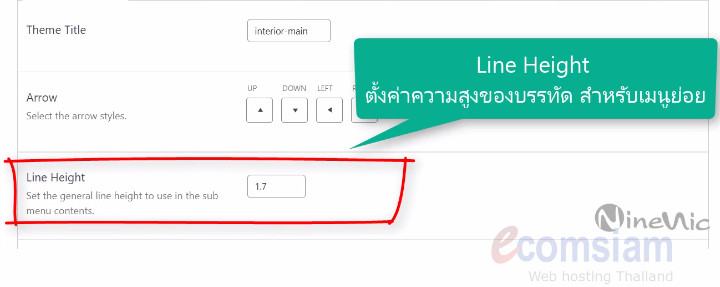
Line Height คือ ตั้งค่าความสูงของบรรทัดทั่วไปเพื่อใช้ในเนื้อหาเมนูย่อย

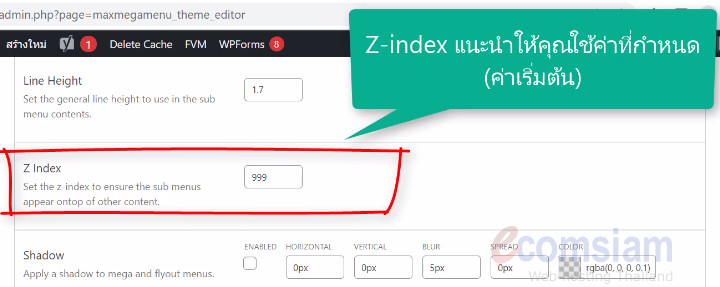
Z-index คือ ตั้งค่า Z-index เพื่อให้แน่ใจว่าเมนูย่อยจะปรากฏที่ด้านบนของเนื้อหาอื่นๆ

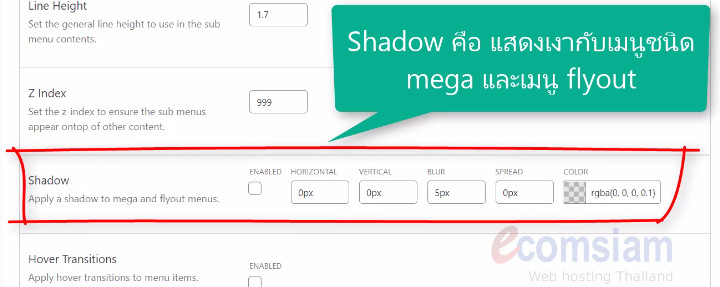
Shadow คือ แสดงเงากับเมนูชนิด mega และเมนู flyout

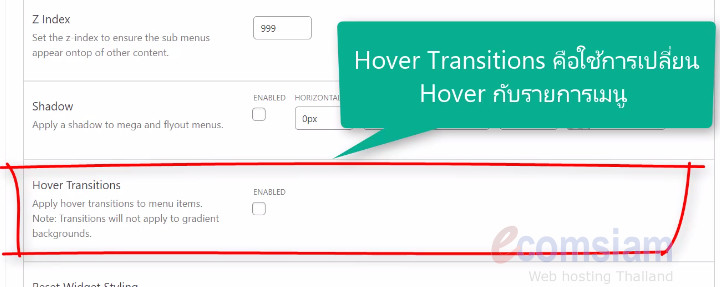
Hover Transitions คือใช้การเปลี่ยน Hover กับรายการเมนู อย่างไรก็ตามการเปลี่ยนจะไม่มีผลกับพื้นหลังแบบไล่ระดับสี หรือ gradient backgrounds

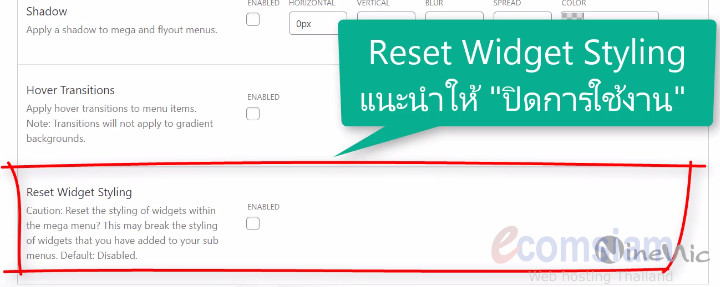
Reset Widget Styling โดยทั่วไปจะมีค่าเริ่มต้น คือปิดการใช้งาน

ข้อควรระวัง: การรีเซ็ตสไตล์ของวิดเจ็ตภายในเมนู mega? การทำเช่นนี้อาจทำให้การจัดรูปแบบของวิดเจ็ตที่คุณเพิ่มลงในเมนูย่อยของคุณเสียหาย จึงแนะนำให้คุณปิดการใช้งานไว้ค่ะ
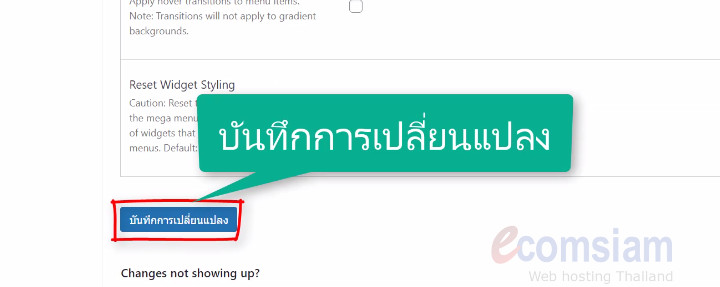
เมื่อคุณตั้งค่าเรียบร้อยแล้ว คลิก "บันทึกการเปลี่ยนแปลง" ค่ะ

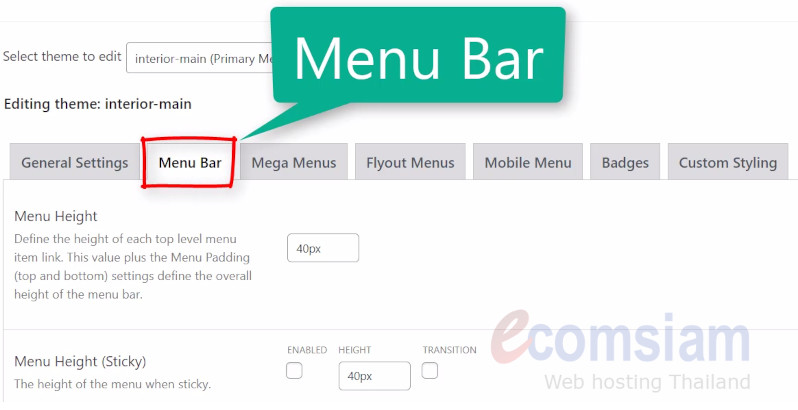
Menu Bar : ช่วยให้คุณเปลี่ยนรูปแบบของแถบเมนูด้านบน และรายการเมนูที่พบในแถบเมนูด้านบน
-โดยสามารถกำหนดสีพื้นหลังของเมนู และกำหนดความสูงของเมนู

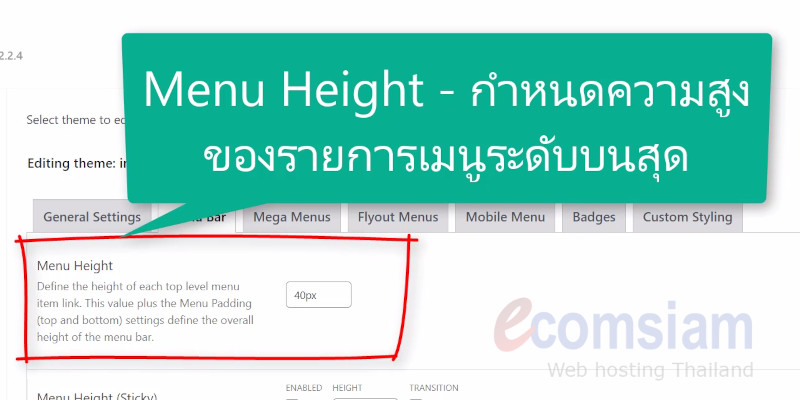
Menu Height ใช้กำหนดความสูงของลิงค์รายการเมนูระดับบนสุดแต่ละรายการ ค่านี้บวกกับการตั้งค่า Menu Padding (ด้านบนและด้านล่าง) จะกำหนดความสูงโดยรวมของแถบเมนู

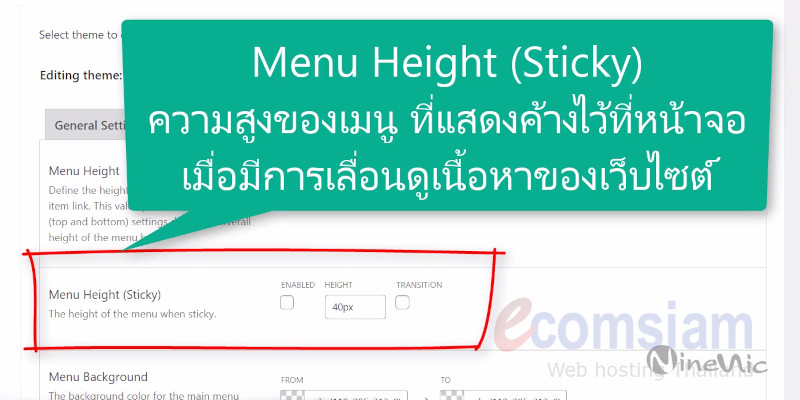
Menu Height (Sticky) ความสูงของเมนูที่แสดงค้างไว้ที่หน้าจอ เมื่อมีการเลื่อนดูเนื้อหาของเว็บไซต์

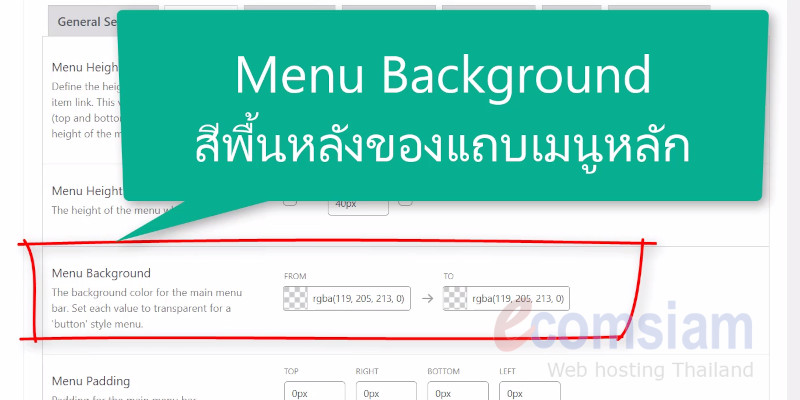
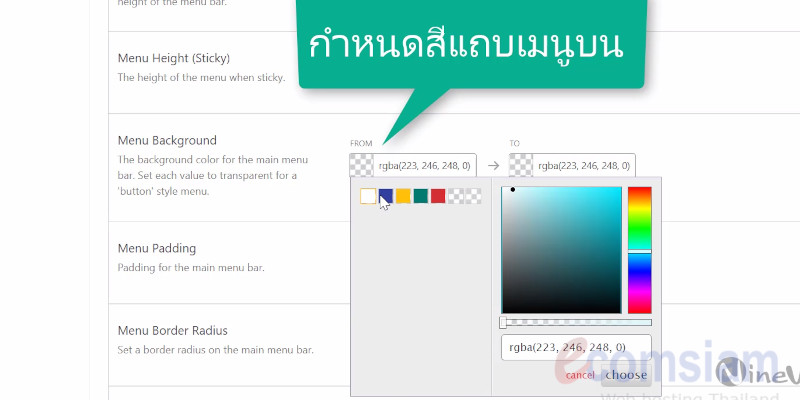
Menu Background สีพื้นหลังของแถบเมนูหลัก โดยตั้งค่าแต่ละค่าให้โปร่งใสสำหรับเมนูสไตล์ 'ปุ่ม (Button)'

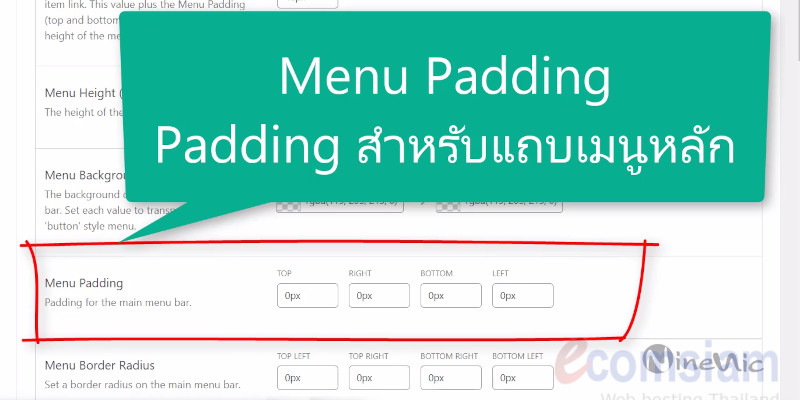
Menu Padding Padding สำหรับแถบเมนูหลัก

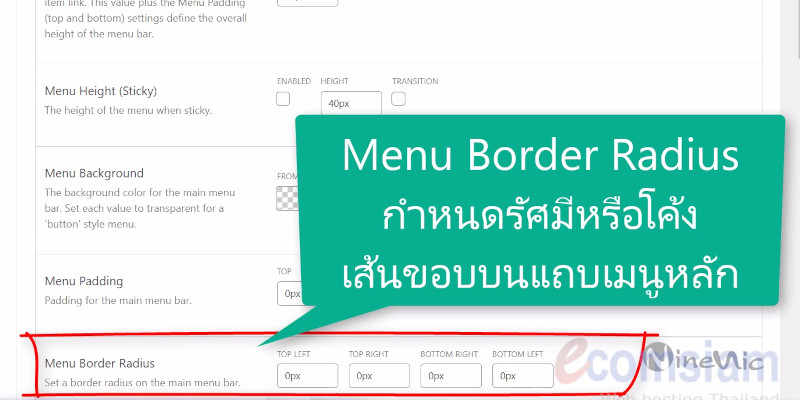
Menu Border Radius กำหนดรัศมีหรือโค้ง เส้นขอบบนแถบเมนูหลัก

Top Level Menu Items
รายการเมนูระดับบนสุด ซึ่งเรามักจะใช้กำหนดค่าเมนูที่นี่ค่ะ
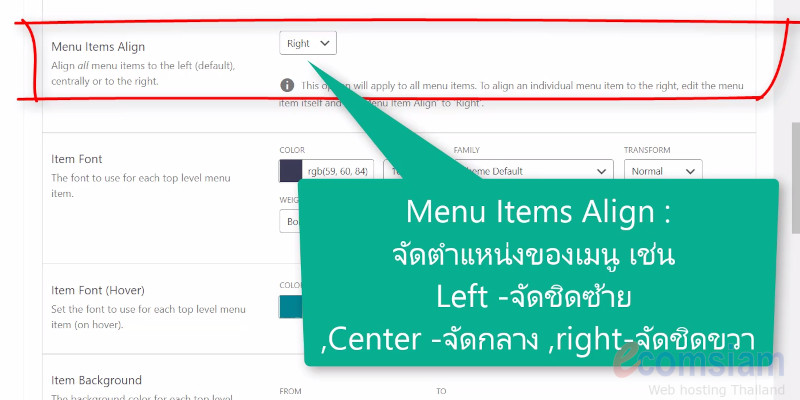
Menu Items Align : ใช้สำหรับจัดตำแหน่งของรายการเมนู เช่น Left คือจัดชิดซ้าย ,Center คือจัดกลาง ,right คือจัดชิดขวา

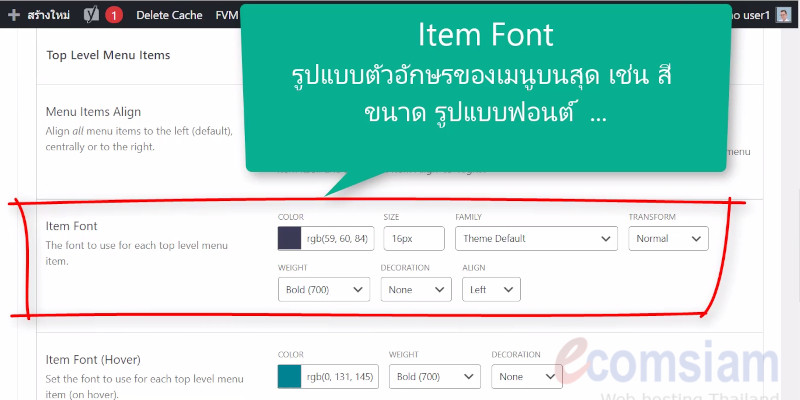
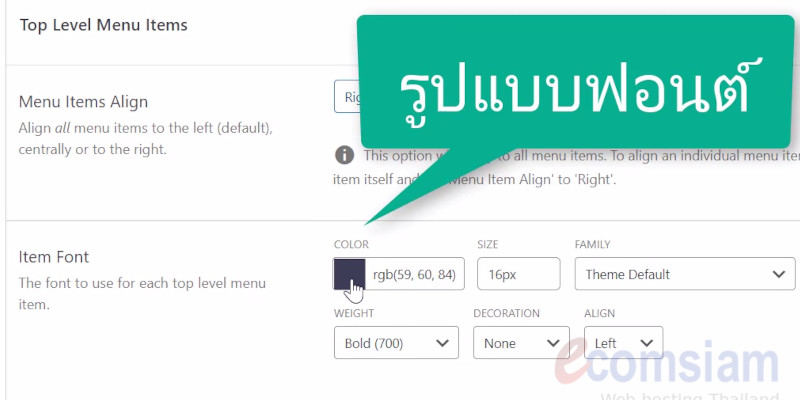
Item Font : แบบอักษรที่จะใช้สำหรับรายการเมนูระดับบนสุดแต่ละรายการ เช่น สี ขนาด รูปแบบฟอนต์ ค่าเริ่มต้นของธีม ขนาดตัวอักษรเมนู ความหนาของตัวอักษร ขีดเส้นใต้ และการจัดชิดซ้าย จัดกลาง หรือ จัดชิดขวาค่ะ

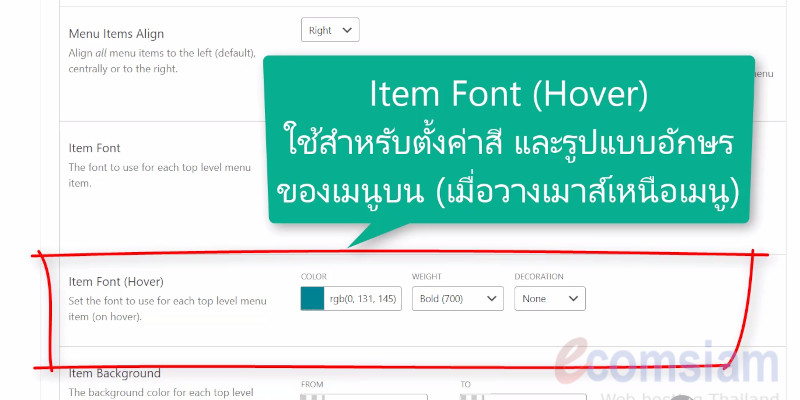
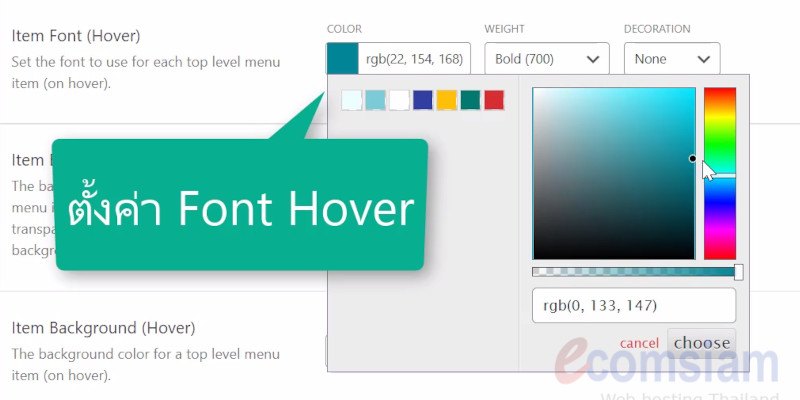
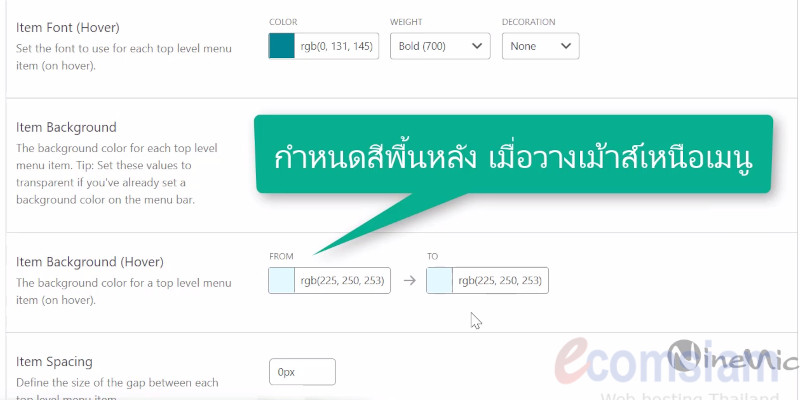
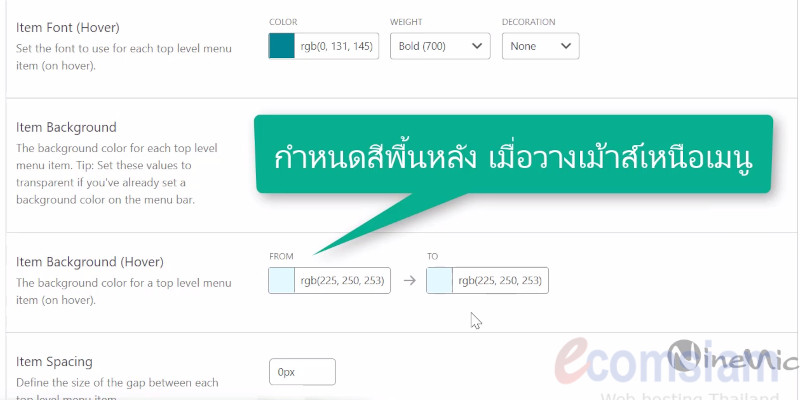
item Font (Hover) : ใช้สำหรับตั้งค่าสี และรูปแบบอักษร สำหรับรายการเมนูระดับบนสุดแต่ละรายการ (เมื่อวางเมาส์เหนือเมนู)

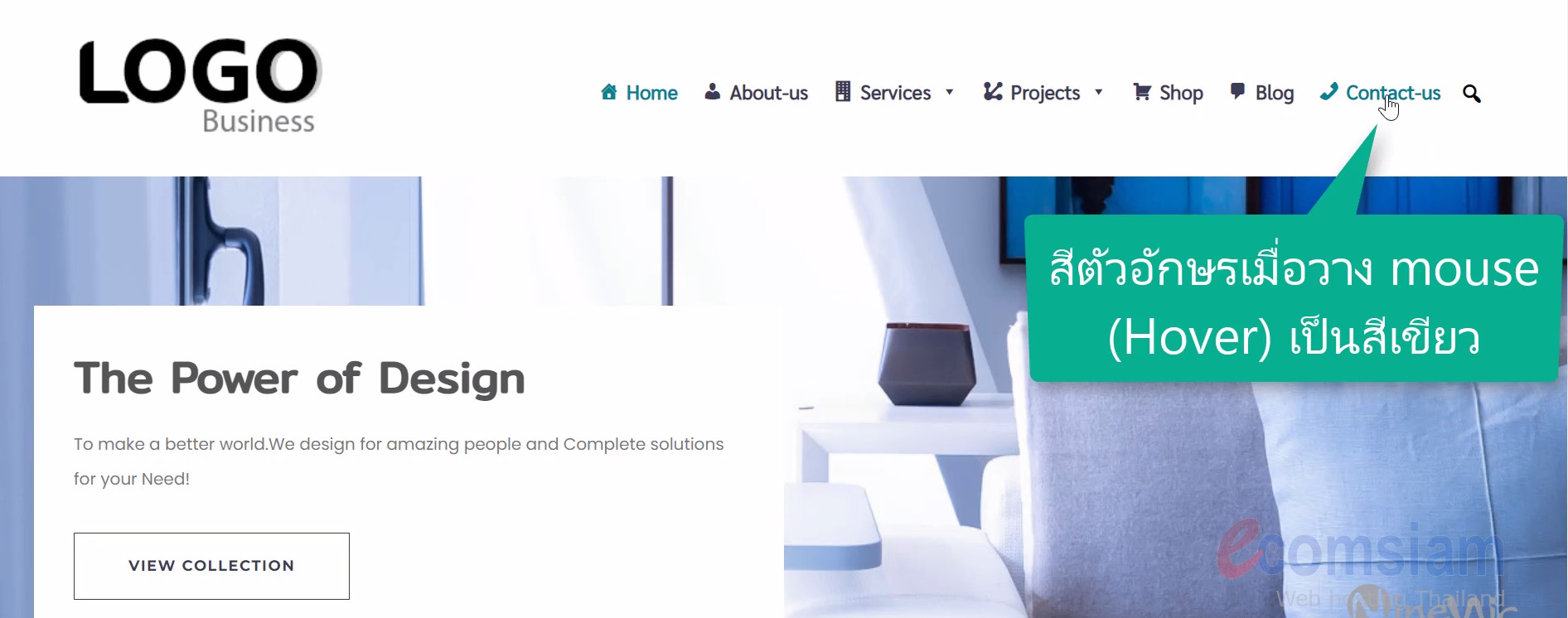
ตัวอย่างการวาง mouse (Hover)

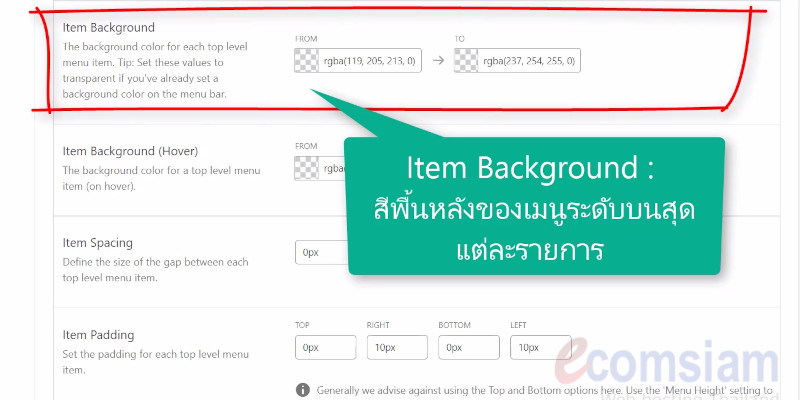
Item Background : สีพื้นหลังสำหรับรายการเมนูระดับบนสุดแต่ละรายการ
เคล็ดลับ: ตั้งค่าเหล่านี้ให้โปร่งใส (transparent) หากคุณได้ตั้งค่าสีพื้นหลังบนแถบเมนูแล้ว

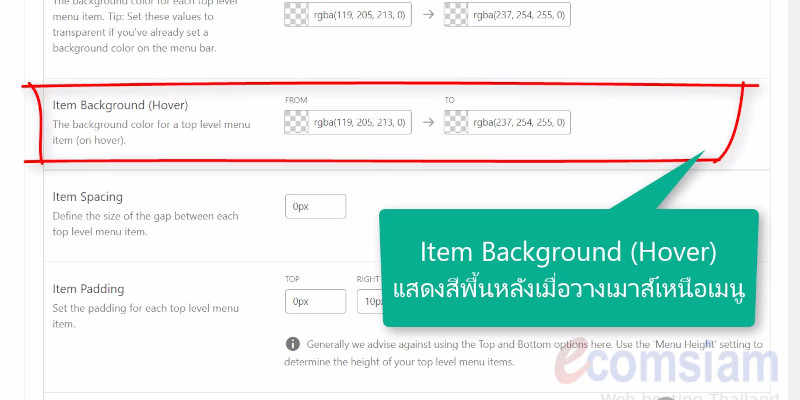
Item Background (Hover) : สีพื้นหลังสำหรับรายการเมนูระดับบนสุด (เมื่อวางเมาส์เหนือเมนู)
โดยทั่วไป จะตั้งค่าเหล่านี้ให้โปร่งใส (transparent)

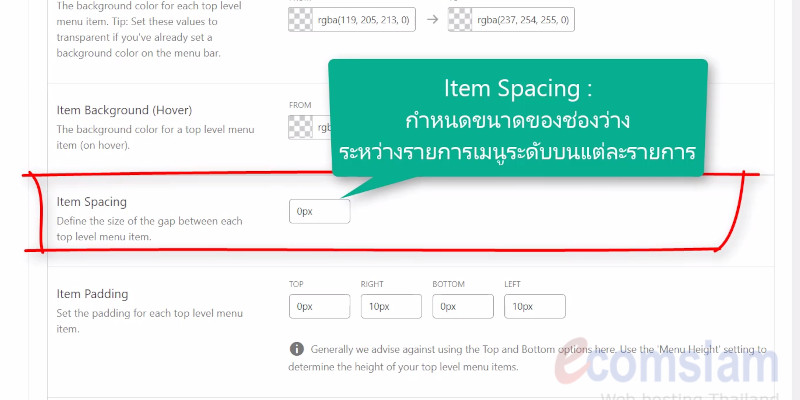
Item Spacing : กำหนดขนาดของช่องว่างระหว่างรายการเมนูระดับบนสุดแต่ละรายการ

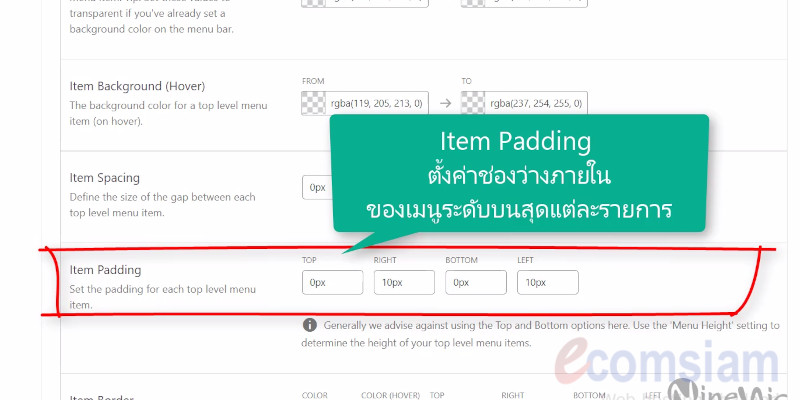
Item Padding : ตั้งค่าช่องว่างภายในสำหรับรายการเมนูระดับบนสุดแต่ละรายการ

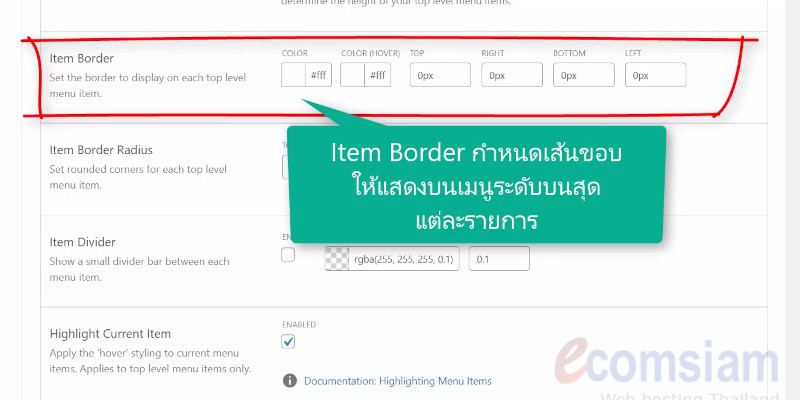
Item Border : กำหนดเส้นขอบ ให้แสดงบนรายการเมนูระดับบนสุดแต่ละรายการ

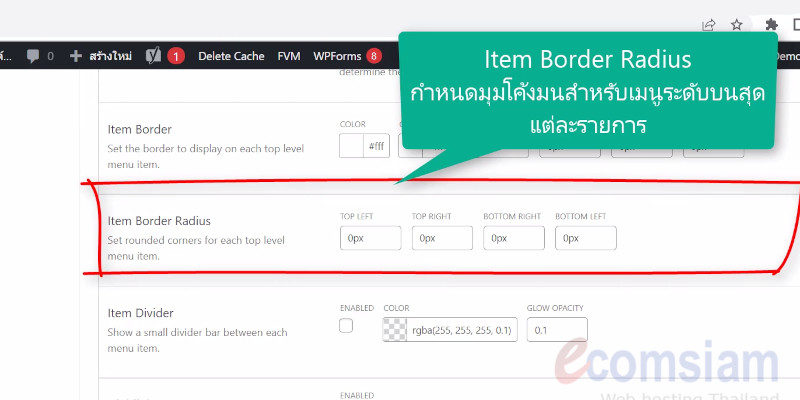
Item Border Radius : กำหนดมุมโค้งมนสำหรับรายการเมนูระดับบนสุดแต่ละรายการ

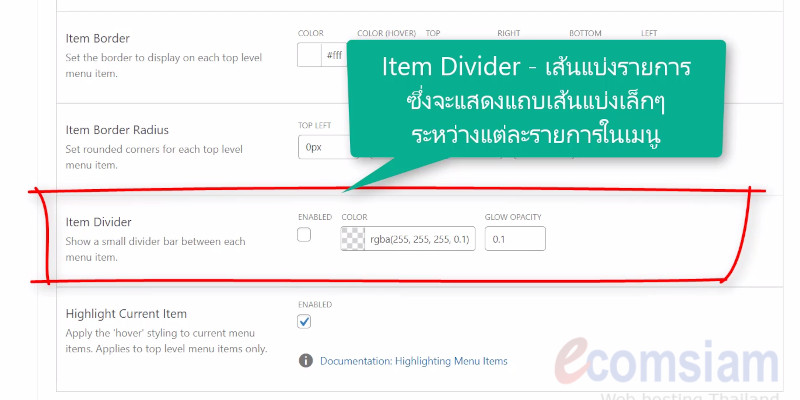
Item Divider : เส้นแบ่งรายการ ซึ่งจะแสดงแถบเส้นแบ่งเล็กๆ ระหว่างแต่ละรายการในเมนู

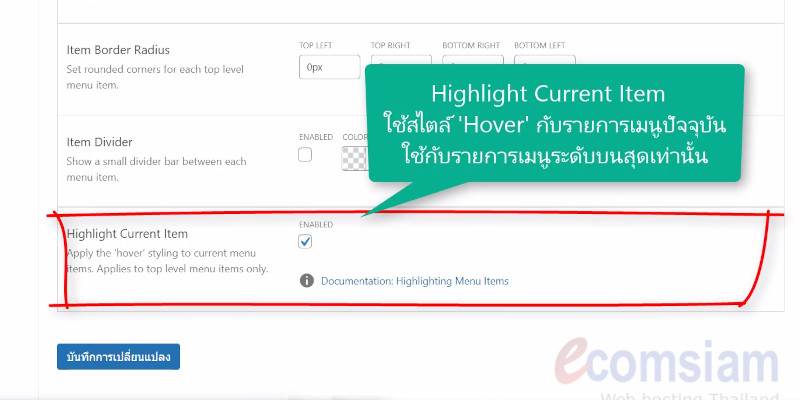
Highlight Current Item :ใช้สไตล์ 'Hover' กับรายการเมนูปัจจุบัน ใช้กับรายการเมนูระดับบนสุดเท่านั้น

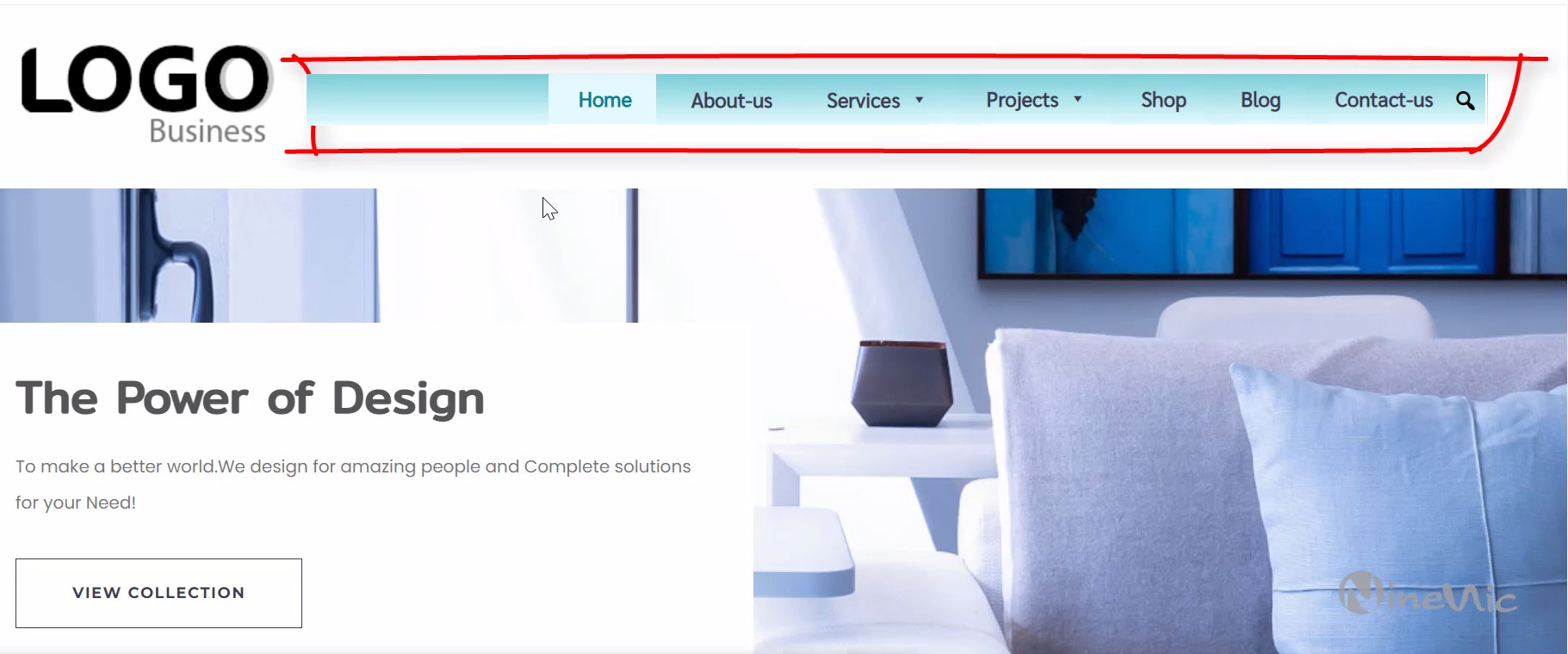
เรามาลองเปลี่ยนสีเมนูบน โดยเมนูเดิม กำหนดเป็นตามรูปค่ะ
- โดยคลิกที่ Menu Background แล้วเลือกสีพื้นหลัง

- ที่ Item Font ตั้งค่ารูปแบบตัวอักษรของเมนูบน

- ตั้งค่า Item Font (Hover)

- และคลิก "บันทึกการเปลี่ยนแปลง" ค่ะ

- ที่เว็บไซต์ คลิก refresh จะพบการแสดงเมนูบนเปลี่ยนสีตามที่ได้กำหนดไว้ค่ะ

- นอกจากนี้คุณยังอาจเปลี่ยนสีพื้นหลังเมนู เมื่อมีการวาง mouse เหนือเมนู ได้ที่ Item Background (Hover)

- ที่หน้าจอตั้งค่าเมนู เราจะเปลี่ยนกลับไปใช้รูปแบบของเมนูครั้งแรก โดยแก้ไขสีพื้นหลังของแถบเมนูหลัก เป็นไม่มีสี คือ Transparent
และ เปลี่ยนสีพื้นหลังเมนู Item Background (Hover) เป็นไม่มีสี คือ Transparent และคลิก "บันทึกการเปลี่ยนแปลง"

ตัวอย่างการแก้ไข

Mega Menu
Mega Menu คือเมนู Dropdown ประเภทหนึ่งที่ขยายได้ ซึ่งแสดงตัวเลือกเมนู ในกลุ่มสี่เหลี่ยมขนาดใหญ่ ให้กับผู้เยี่ยมชมเว็บไซต์ ซึ่งมีตัวอย่างดังนี้ค่ะ
ตัวอย่างการใช้งาน
เราจะเปลี่ยนจากเมนู Services เดิมแสดงผลเป็นแบบ Flyout menu หรือเมนู Dropdown มาเป็นการแสดงรูปแบบ Mega menu ค่ะ
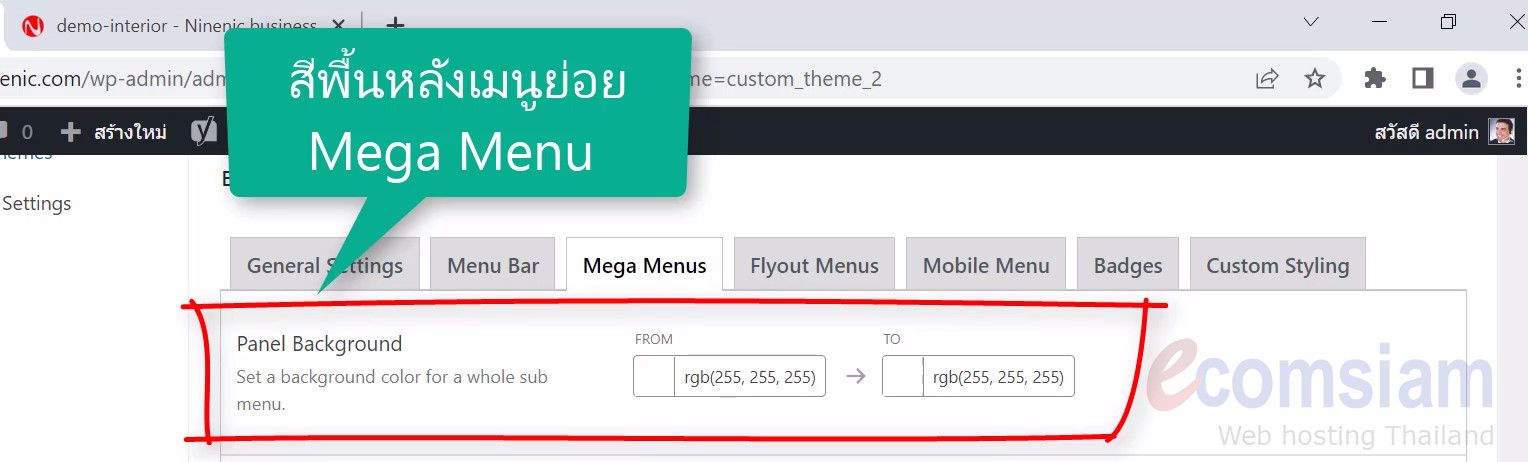
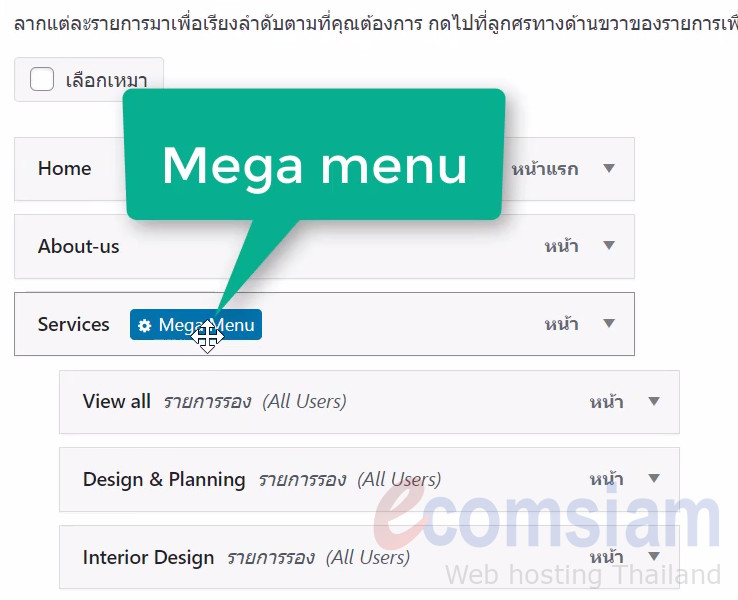
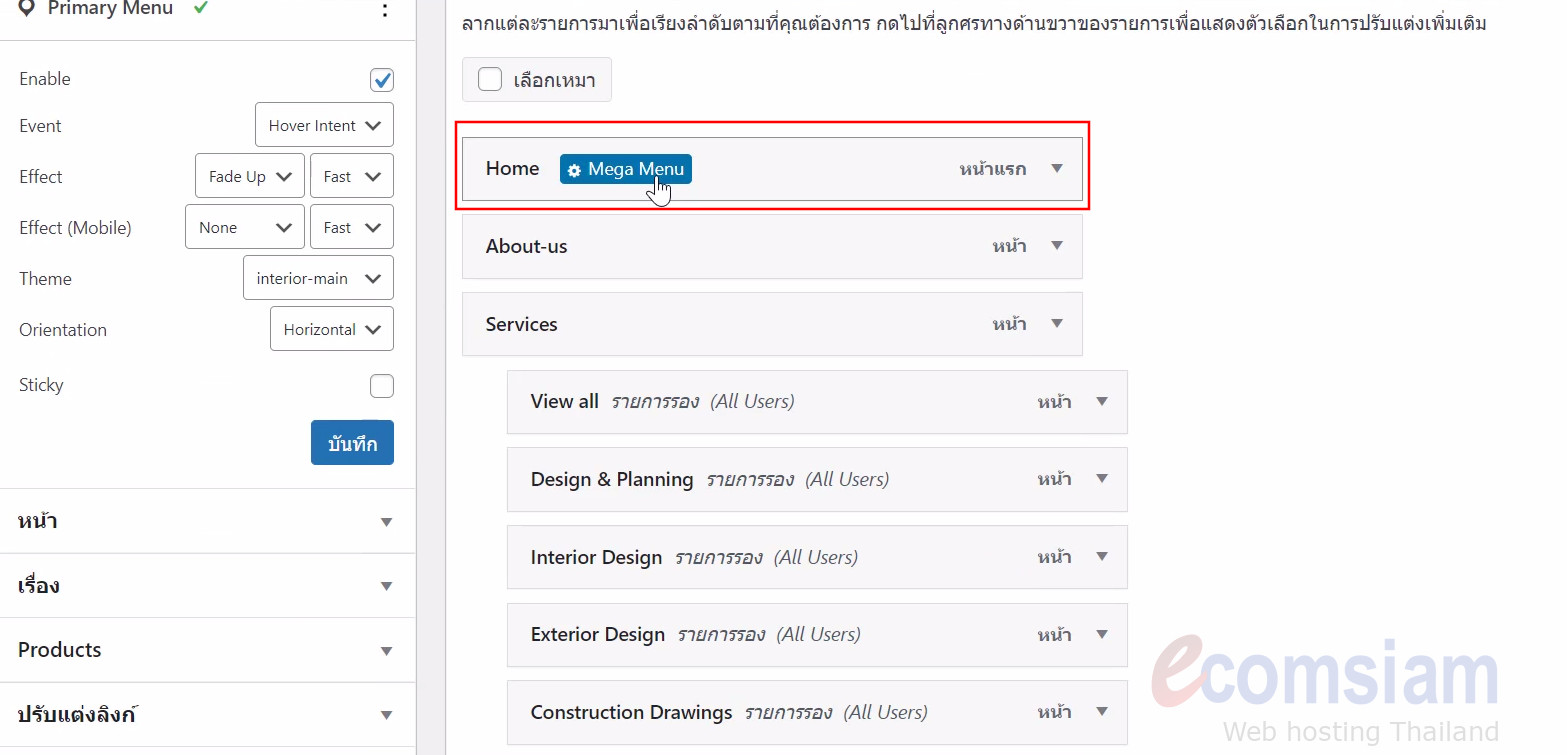
- คลิก Mega Menu ที่ Menu ที่ต้องการปรับแต่ง
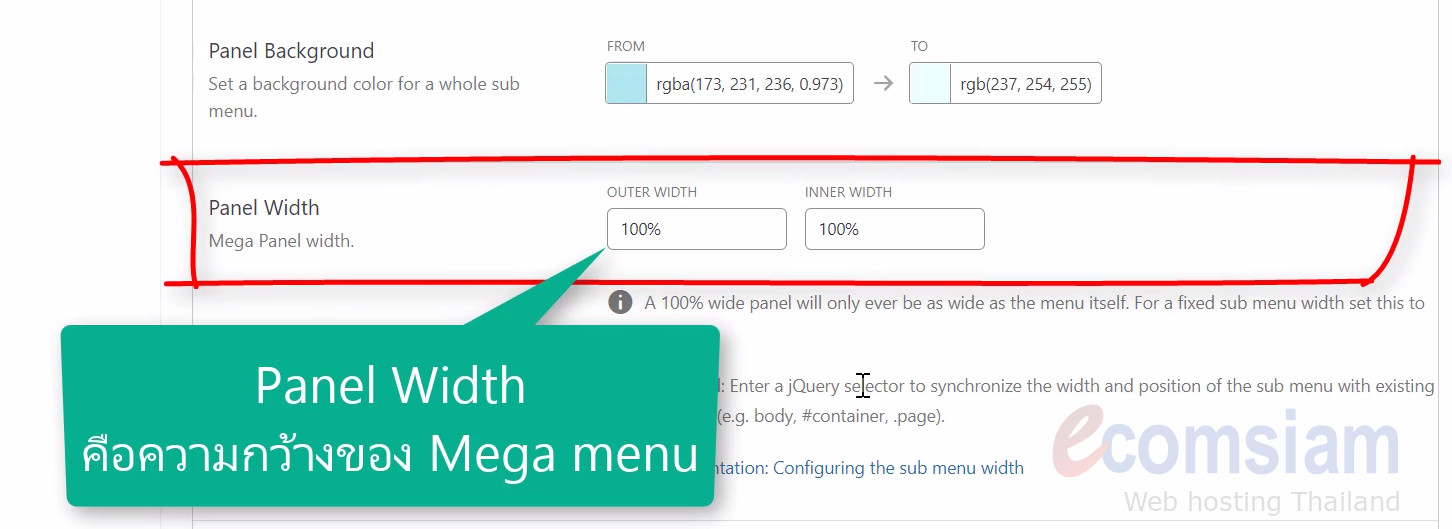
- ที่ Panel Background เลือกสีพื้นหลัง และเฉดสี Gradient

- Panel Width คือความกว้างของ Mega ซึ่งมักจะใช้ 100%

- นอกจากนี้ยังสามารถปรับแต่ง โดยกำหนดสี และรูปแบบ font ได้ด้วยค่ะ
- จากนั้นคลิก "บันทึกการเปลี่ยนแปลง" ค่ะ

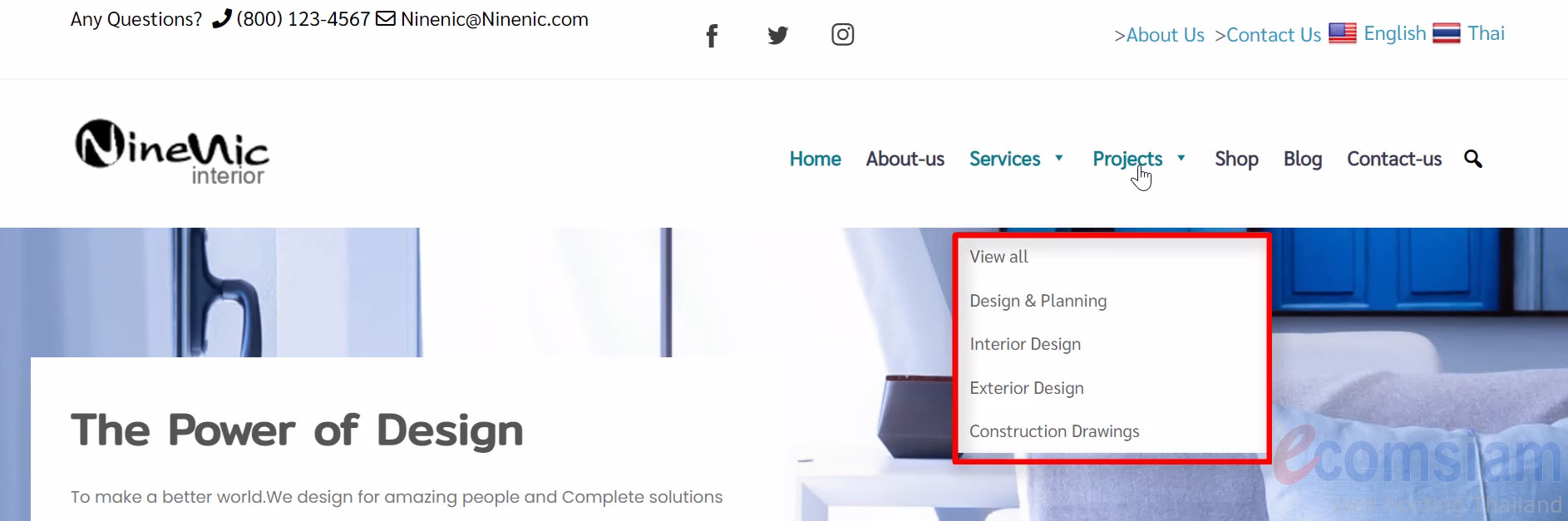
ตัวอย่างที่เมนู services ยังไม่มีการเปลี่ยนแปลงเป็น mega menu โดยเราจะเข้าไปกำหนดเมนูให้แสดง Mega menu

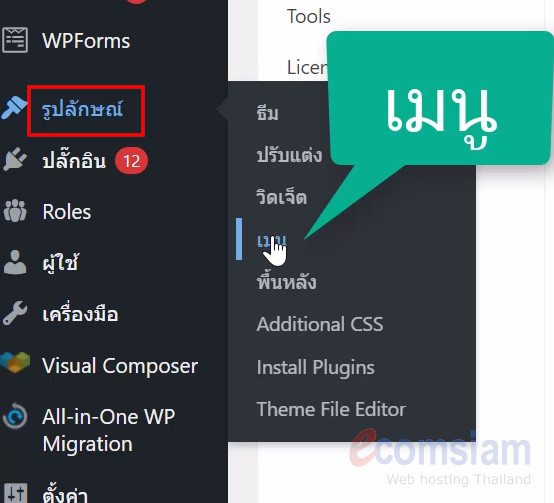
- โดยที่ เมนูซ้าย คลิก "รูปลักษณ์" > "เมนู"

- ที่เมนู "Services" คลิกปุ่ม "Mega menu"

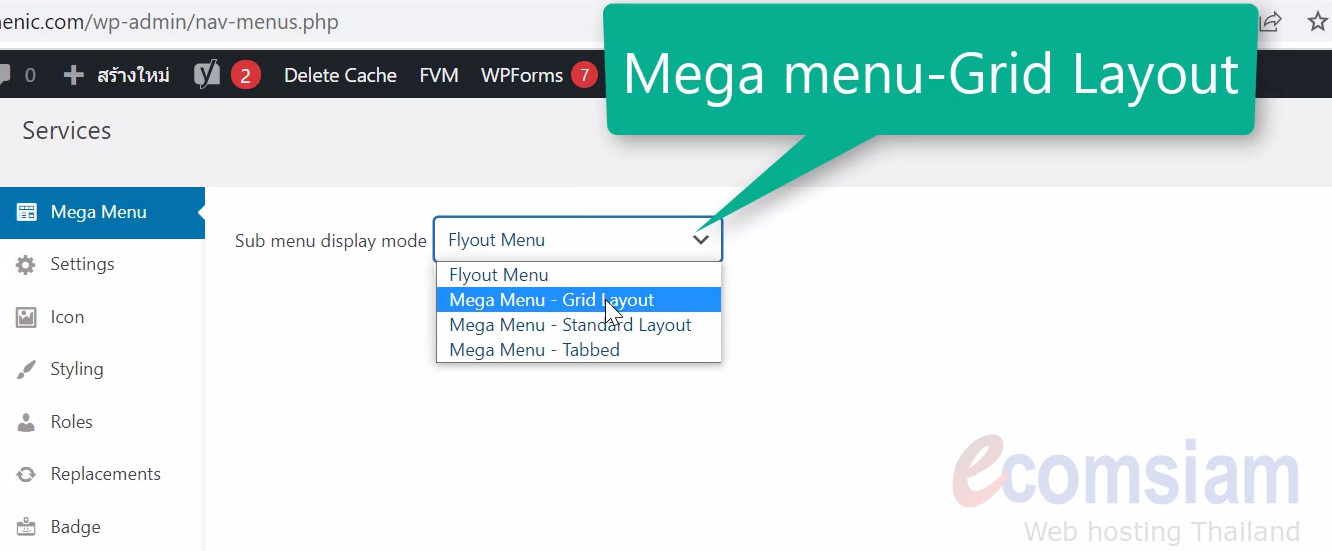
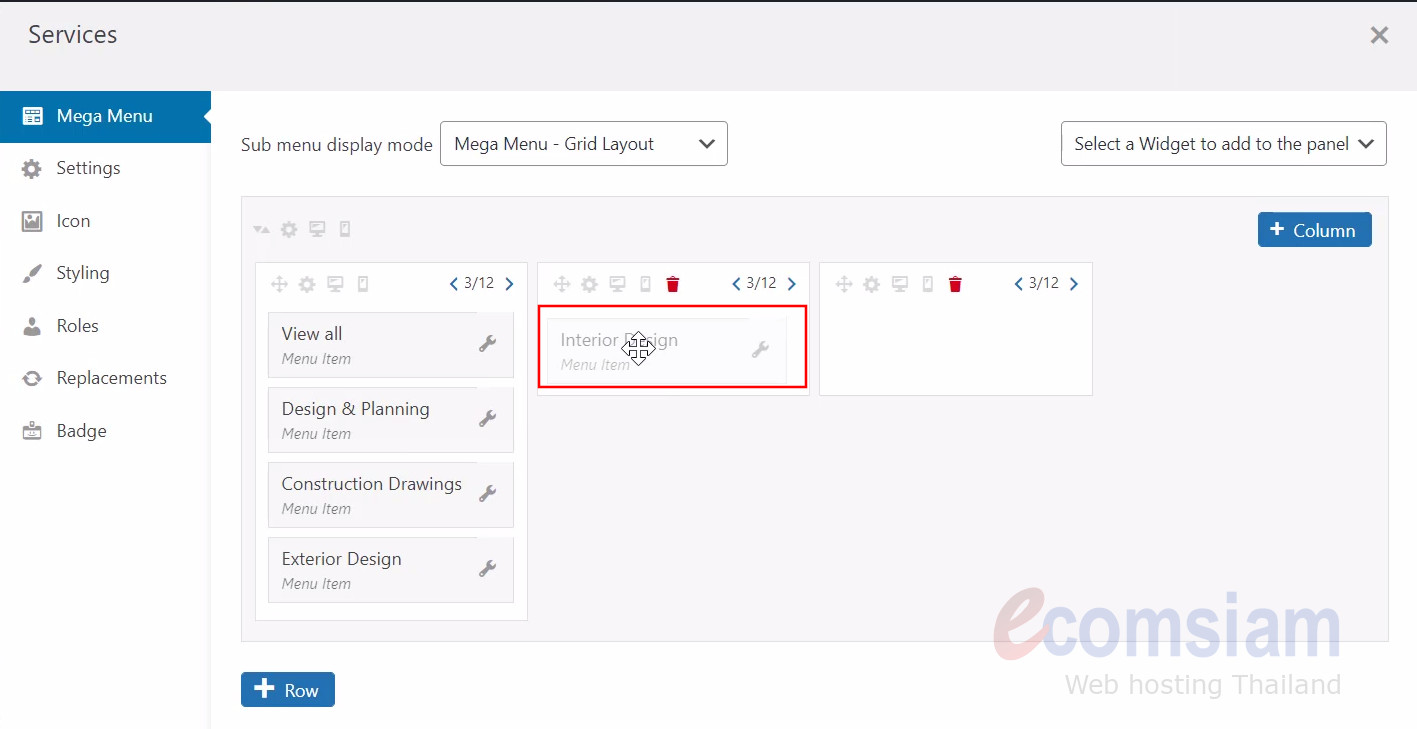
- ที่ Sub menu display mode เปลี่ยนจากเดิมที่แสดงเป็น "Flyout" เลือกเป็น "Mega menu-Grid Layout" ค่ะ

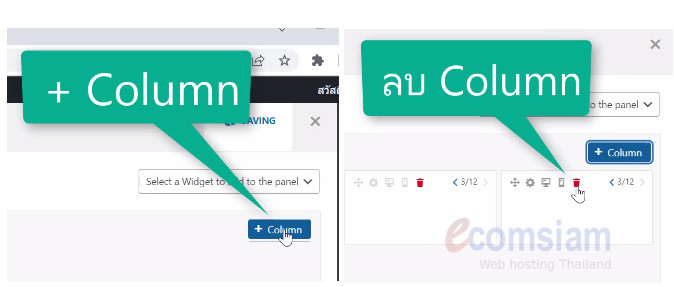
- เพิ่มคอลั่มภ์ โดยคลิก "+ Column" และคุณสามารถลบคอลั่มภ์ โดยคลิกที่ไอคอนสีแดง "ถังขยะ" ค่ะ

- จากนั้นใช้ Mouse คลิกเลือกเมนูย่อย แล้วลากเมนูไปยังที่ตำแหน่งเมนูที่ต้องการ

- คลิก x เพื่อปิด
- และ คลิก "บันทึกเมนู"
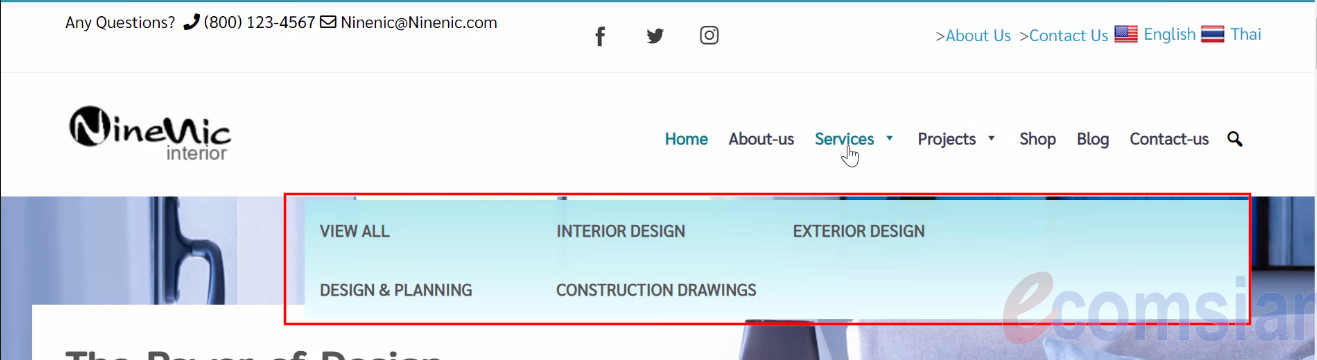
- ที่เว็บไซต์ คลิก refresh จะพบการแสดงเมนู Services เปลี่ยนเป็นการแสดงในรูปแบบ Mega menu เรียบร้อยแล้วค่ะ

Flyout Menu
ใช้ตั้งค่าเพื่อเปลี่ยนลักษณะการแสดงผลของเมนูย่อย แบบ Dropdown คอลั่มภ์เดียว

คุณสามารถกำหนดสี ของ Flyout menu ได้ดังนี้ค่ะ
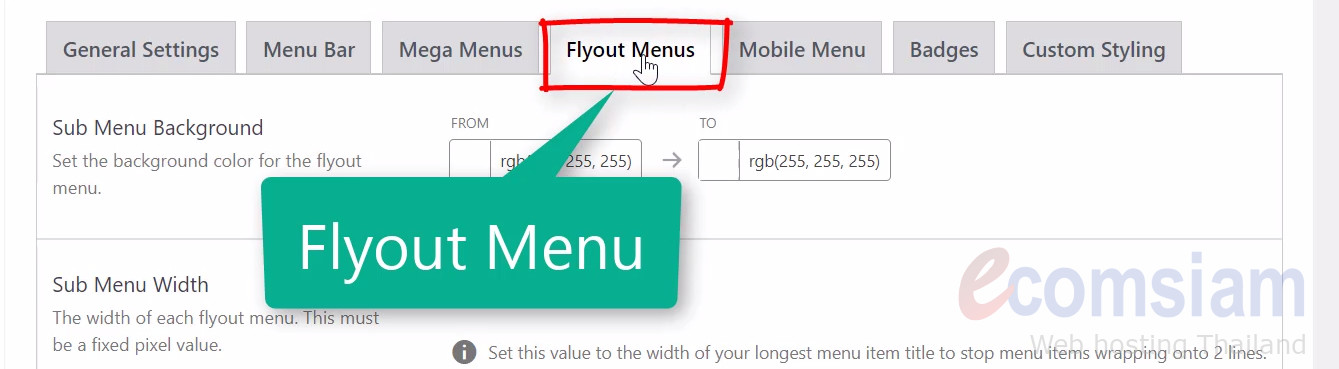
ที่ "Mega menu" เลือก Tab "Flyout Menus"

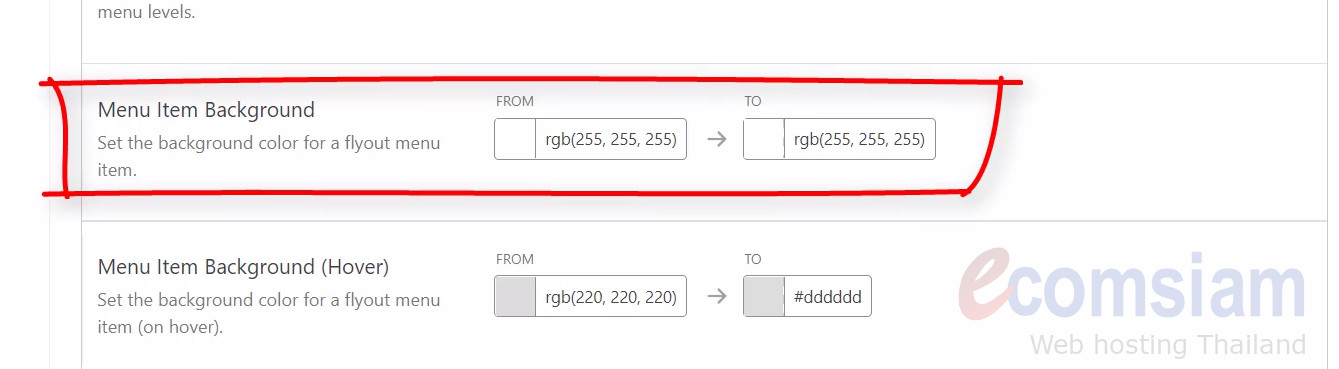
ตั้งค่าสีพื้นหลังสำหรับ Flyout Menus ได้ที่
Menu Item Background ซึ่งคุณอาจ
ตั้งค่าสีพื้นหลังสำหรับรายการเมนูแบบ Flyout โดยในที่นี้เราจะยังไม่แก้ไขสีค่ะ

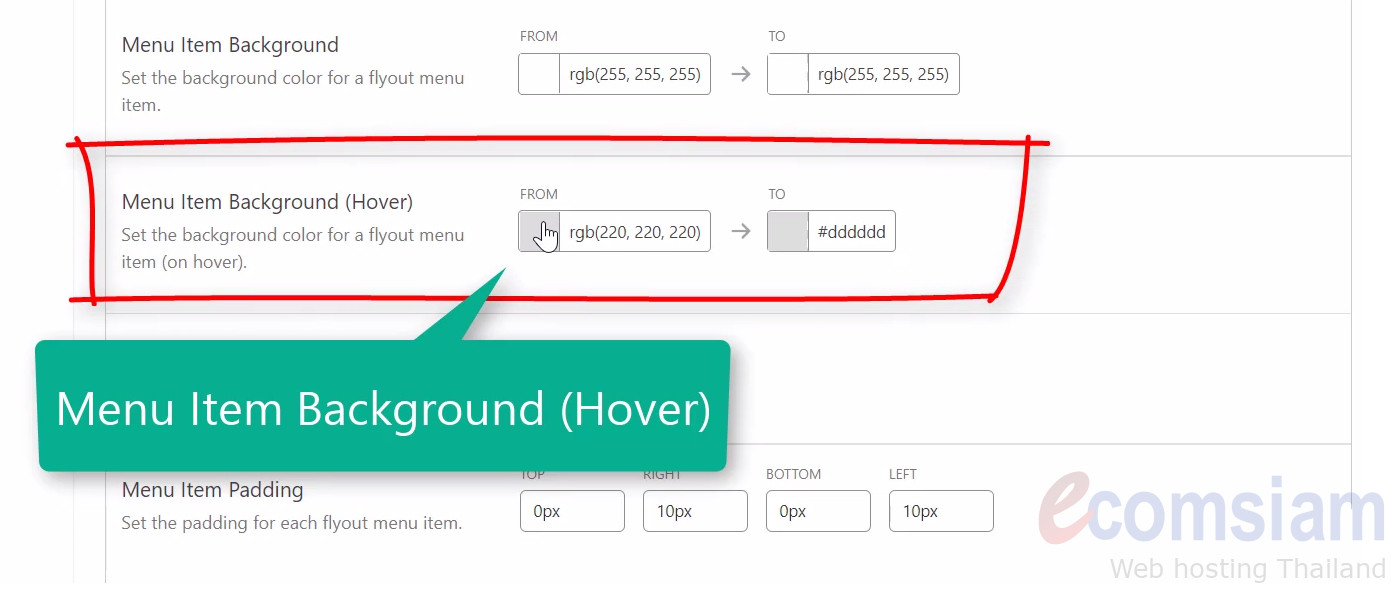
- และ บริเวณ Menu Item Background (Hover)
เป็น ตั้งค่าสีพื้นหลังสำหรับรายการเมนู (เมื่อวางเมาส์เหนือเมนู) - จากนั้นคลิก "บันทึกการเปลี่ยนแปลง" ค่ะ

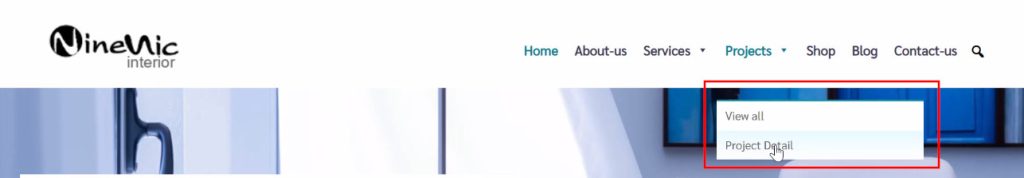
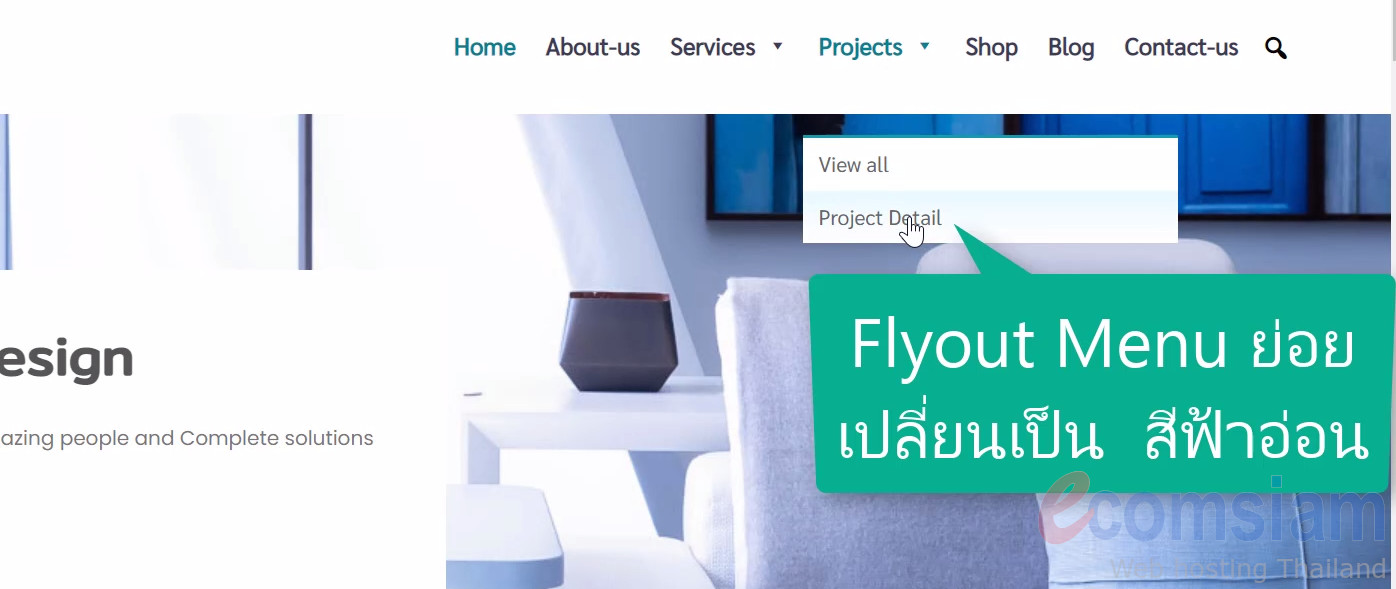
ที่เว็บไซต์ คลิก refresh จะพบการแสดงเมนู Projects เปลี่ยนเป็นการแสดงสีพื้นหลังจากสีเทา เป็นสีฟ้า เมื่อมีการวางเม้าส์ Hover ค่ะ

กลับไปที่หน้าจอ Mega menu
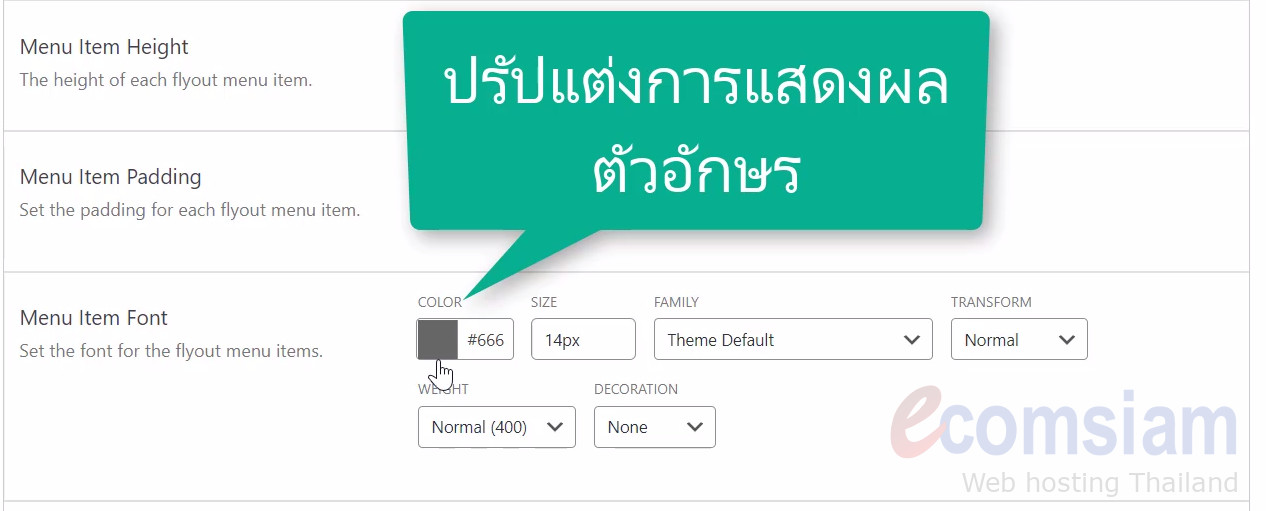
คุณยังสามารถเปลี่ยนสีฟอนต์ หรือรูปแบบได้ด้วยค่ะ

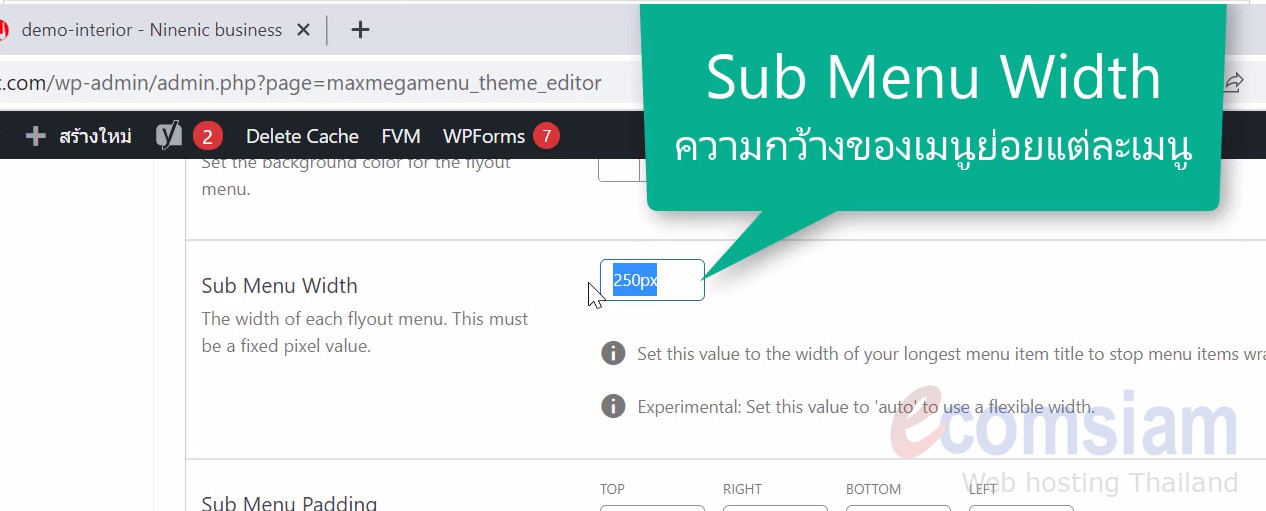
- ที่บริเวณ Sub Menu Width
ช่วยให้คุณความกว้างของ Flyout menu (ความกว้างของเมนูย่อยแต่ละเมนู) โดยต้องเป็นค่าพิกเซลคงที่ค่ะ
การตั้งค่านี้เป็นความกว้างของชื่อรายการเมนูที่ยาวที่สุดของคุณ หากข้อความชื่อเมนูยาวมากๆ จะมีการตัดออกเป็นบรรทัดที่ 2 ค่าที่แนะนำคือ 250px
อย่างไรก็ตาม คุณอาจ ตั้งค่านี้เป็น 'auto' เพื่อใช้ความกว้างที่ยืดหยุ่นได้

การใส่ไอคอนให้กับเมนู
นอกจากนี้คุณยังสามารถปรับแต่งเมนู ด้วยไอคอน
โดยไปที่ เมนูซ้าย
- คลิก "รูปลักษณ์" > "เมนู"

- ที่เมนู "Home" คลิกปุ่ม "Mega menu"

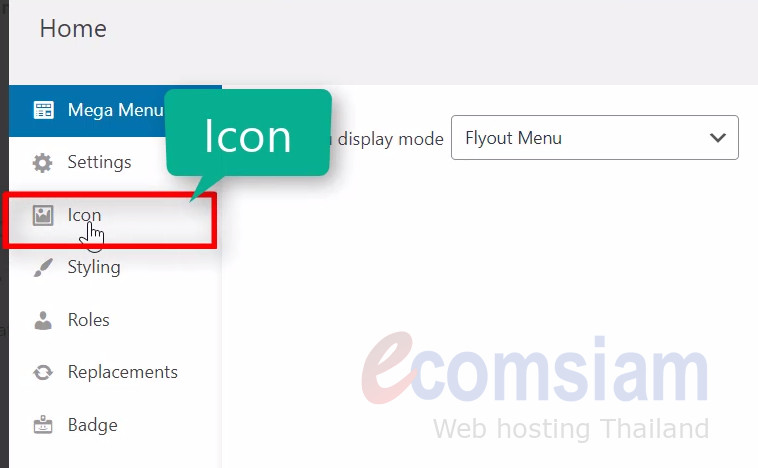
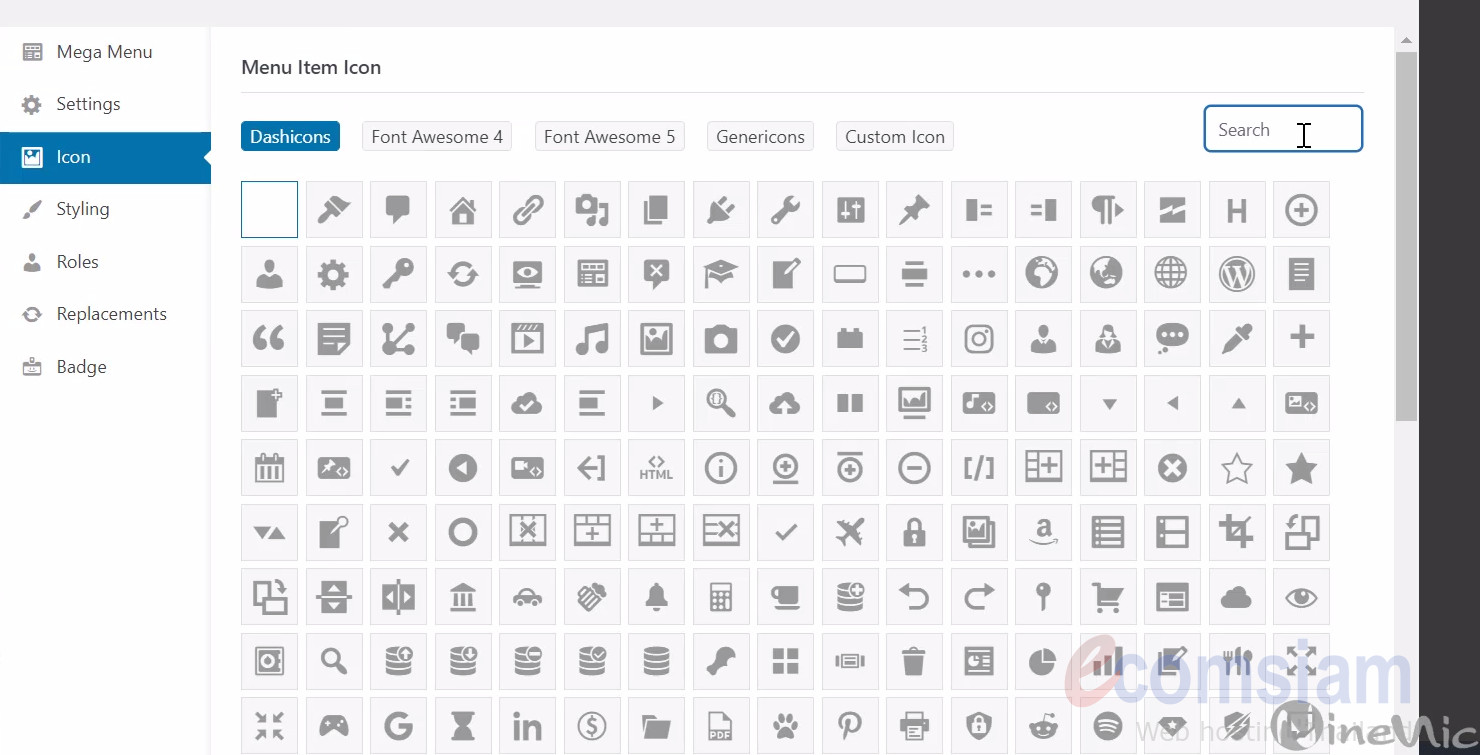
- คลิกที่ "Icon"

- จะแสดง icon รูปแบบต่างๆมากมาย
และคุณสามารถค้นหาชื่อไอคอน ได้ที่ช่อง "Search" ค่ะ หลังจากเลือกไอคอนแล้ว คลิก x เพื่อปิด
จากนั้นใส่ไอคอน ให้กับเมนูอื่นๆ โดยใช้ขั้นตอนเดียวกันค่ะ
คลิก "บันทึกเมนู" ค่ะ

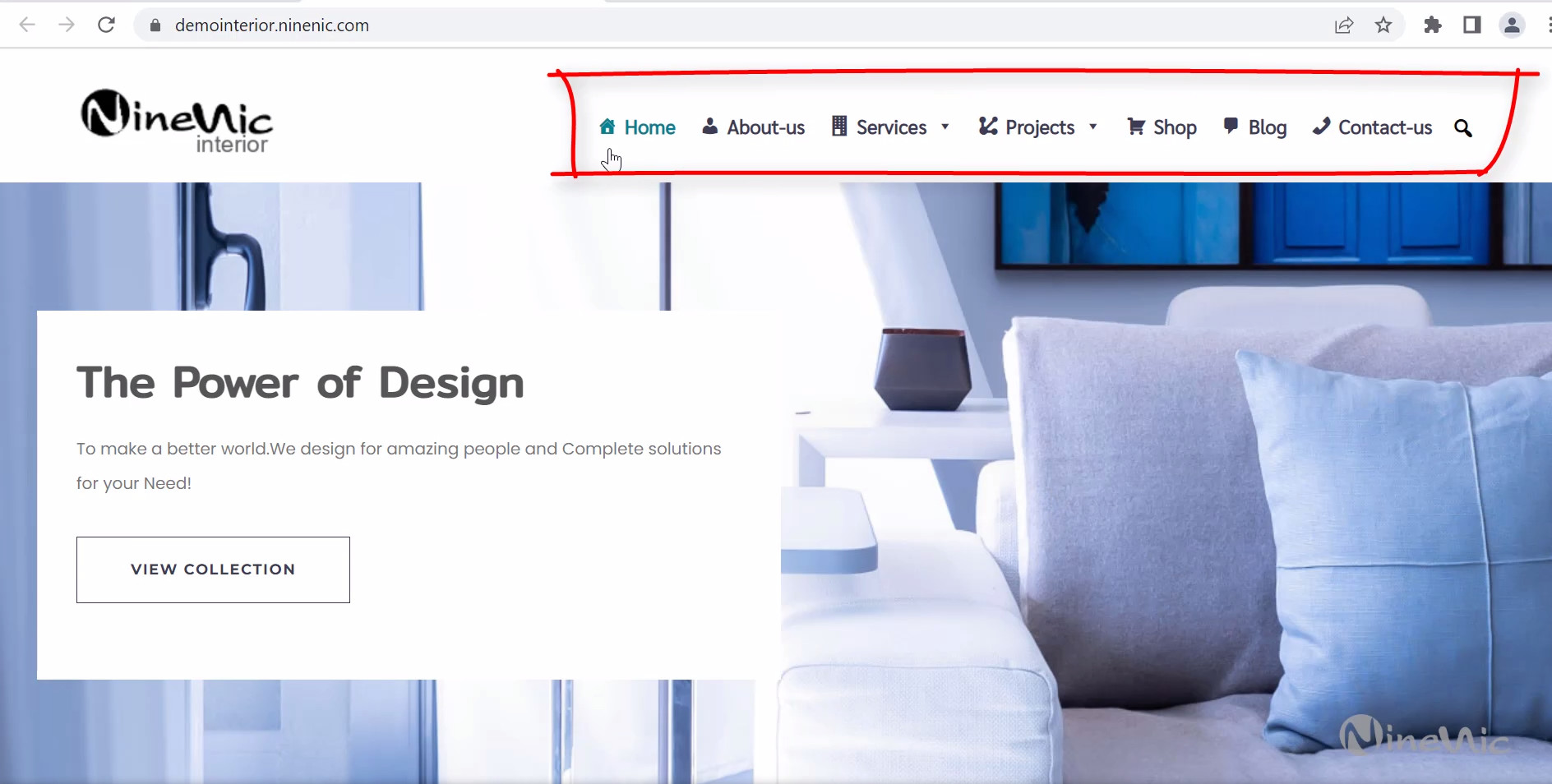
ที่เว็บไซต์ คลิก refresh จะพบการแสดงเมนูบน แสดงภาพไอคอนที่เมนูแล้วค่ะ

Mobile menu
นอกจากนี้ยังปรับแต่งเมนูสำหรับการแสดงผลของเมนู สำหรับบนอุปกรณ์มือถือได้ด้วยค่ะ
คุณสามารถปรับแต่งการแสดงผล Mobile menu ได้ดังนี้ค่ะ
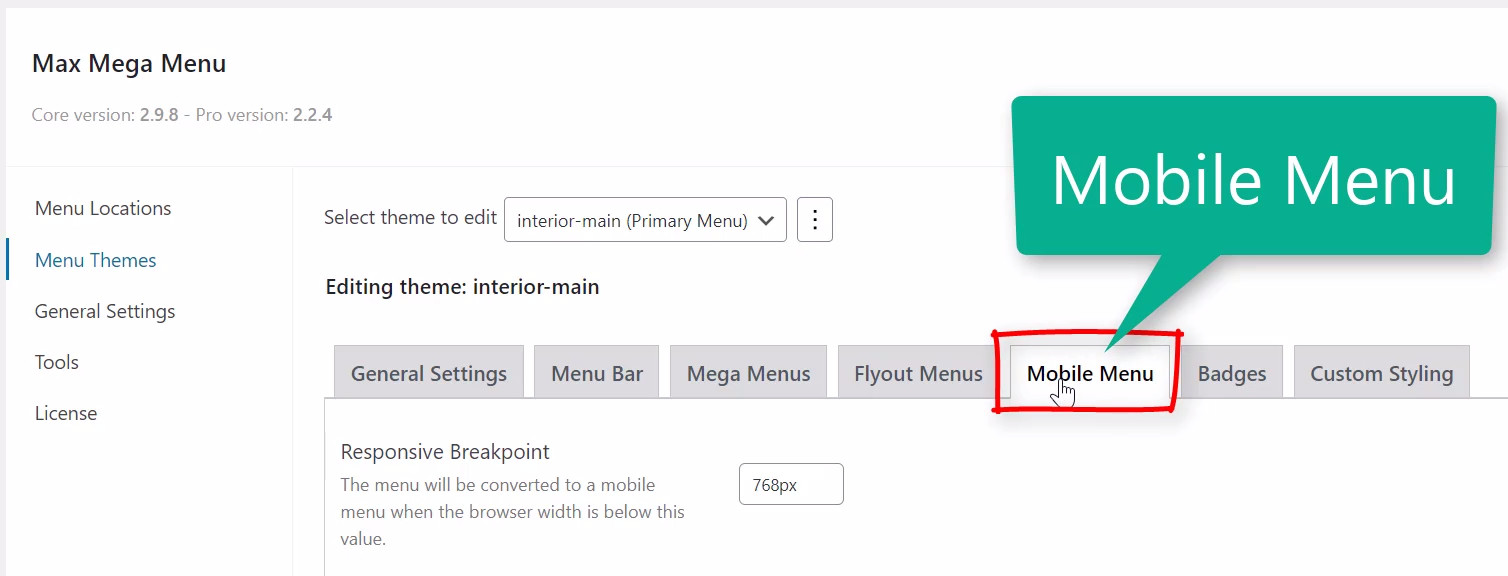
- ที่ "Mega menu" เลือก Tab "Mobile menu"

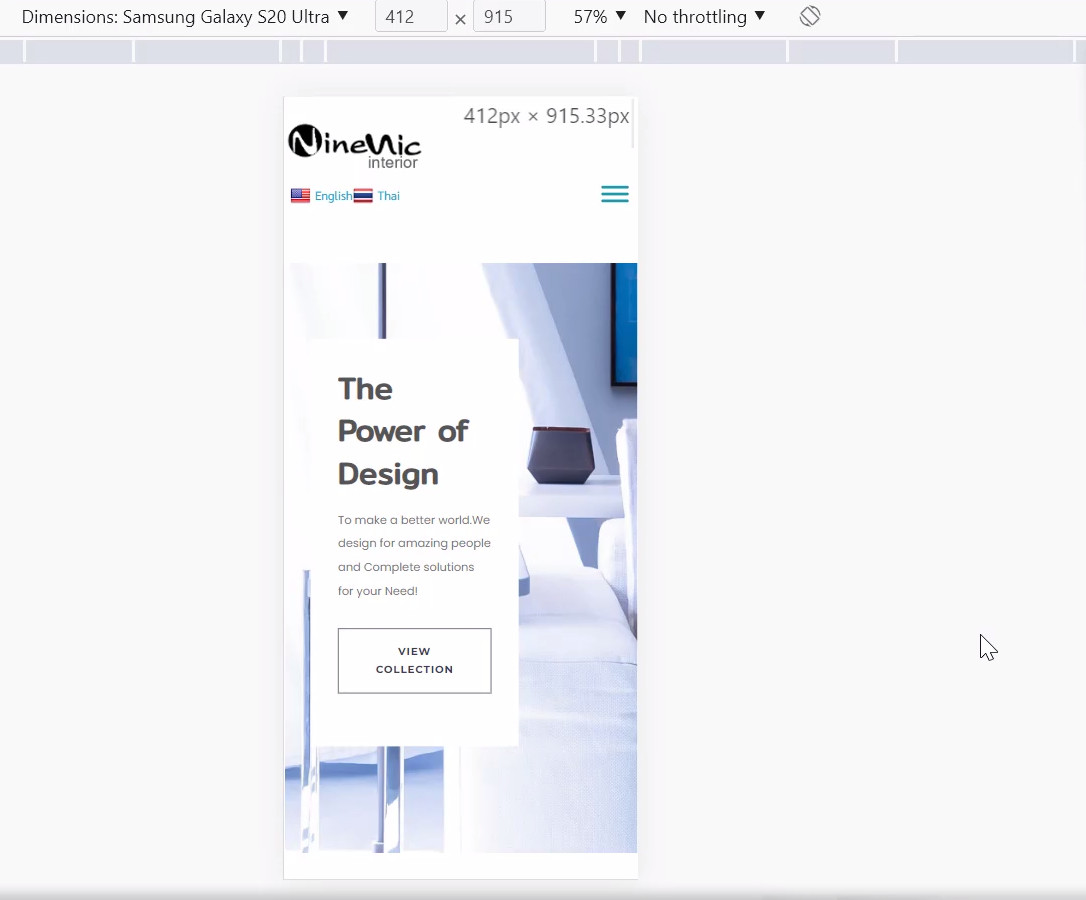
และคุณอาจจะเรียกดูตัวอย่างการแสดงผล โดยไปที่หน้าเว็บไซต์ของคุณ
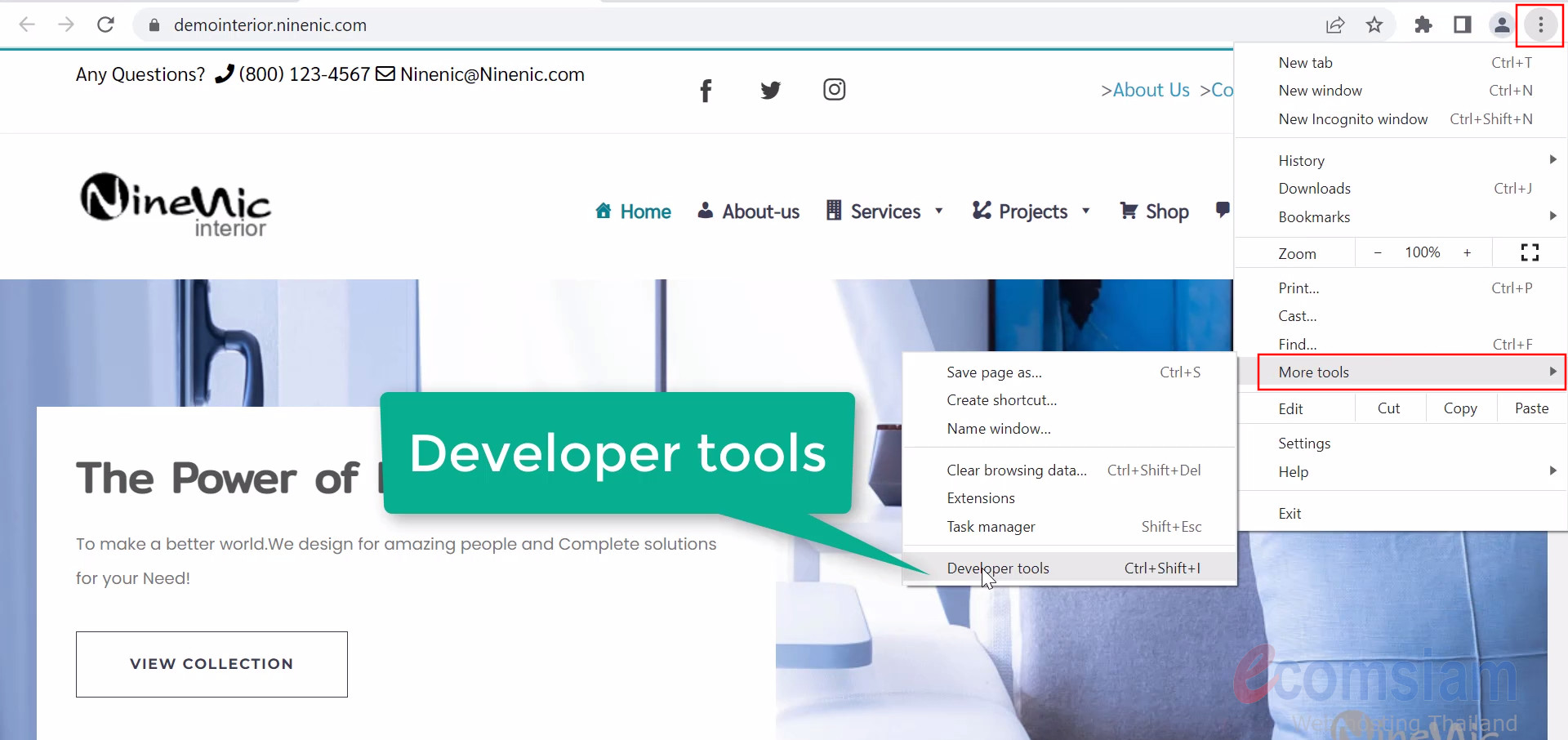
- เลือกจุด 3 จุด ที่ Chrome Browser
- คลิก "More tools"
- คลิก "Developer tools"

โดยคุณอาจเลือกแสดงผลหน้าจอแต่ละรูปแบบของรุ่น Mobile Phone หรือ Tablet หรือ ipad ได้ที่ Dropdown ค่ะ

กลับไปที่หน้าจอตั้งค่า Mobile menu
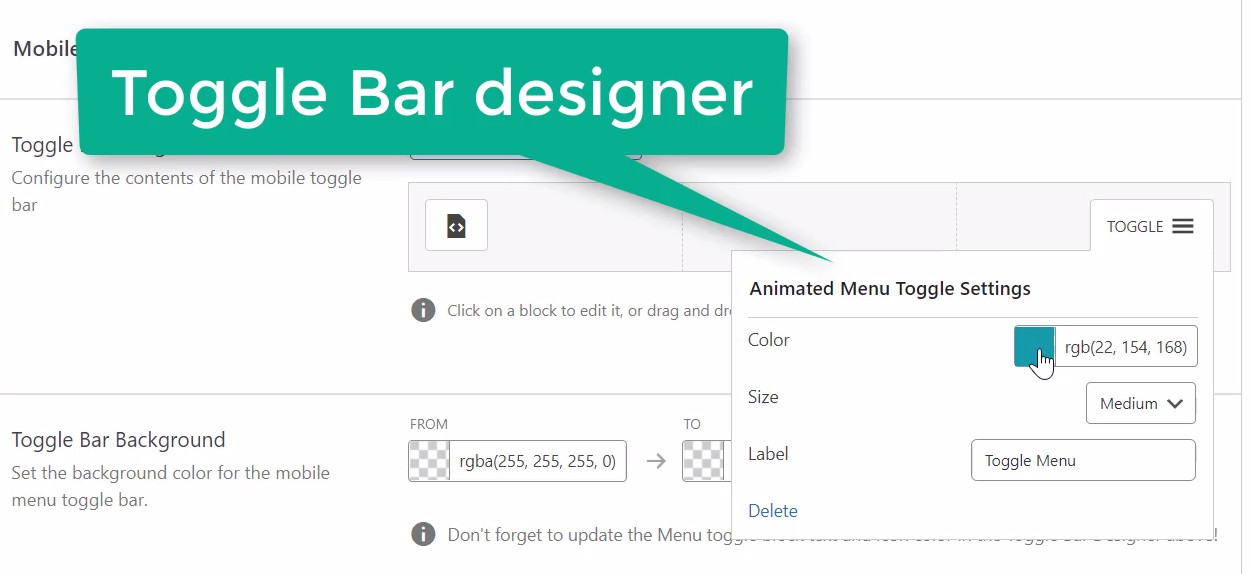
- Toggle Bar designer ช่วยให้คุณเปลี่ยนสี ขนาด และ Label ชอง Toggle menu

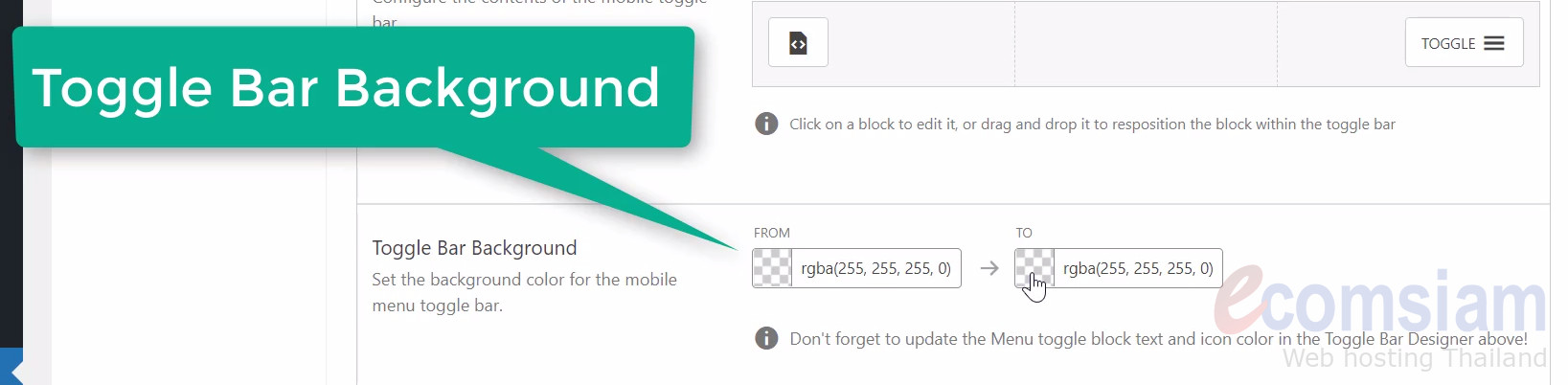
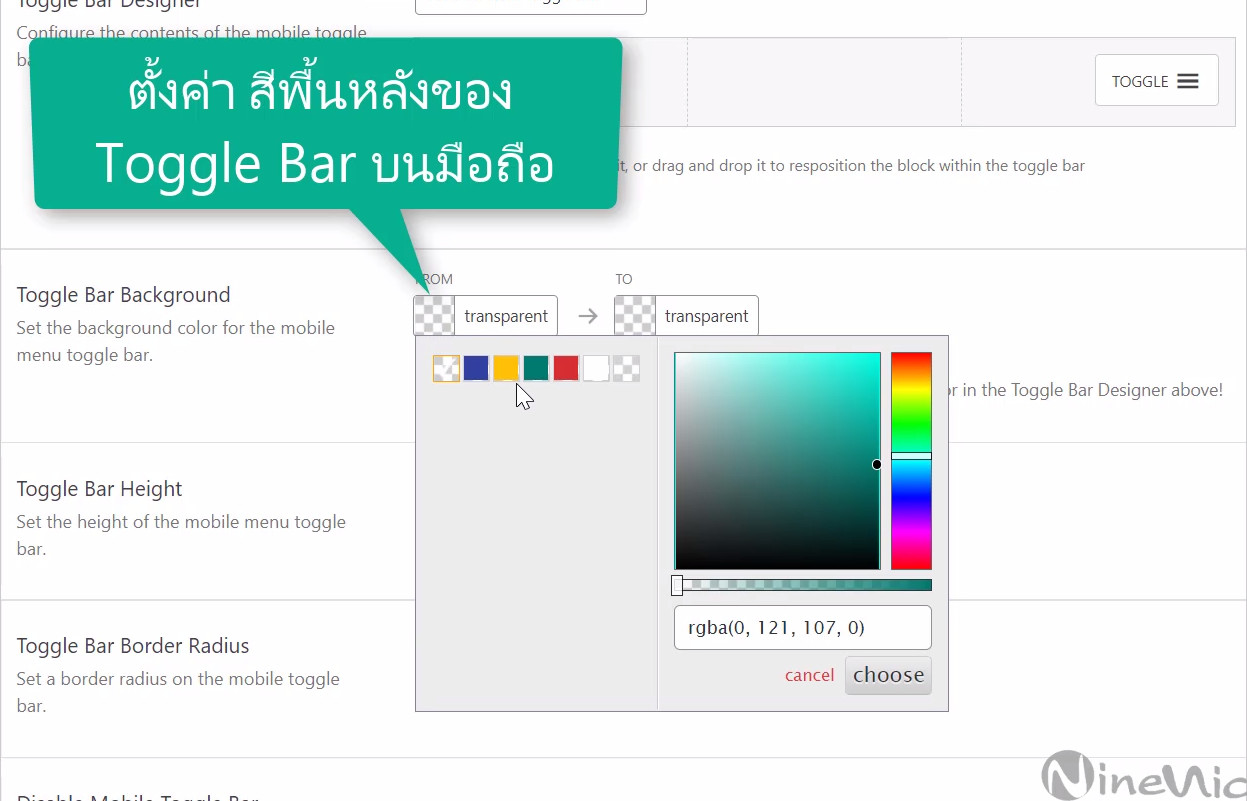
- Toggle Bar Background
คือการตั้งค่าสีพื้นหลังของ สำหรับแถบเมนูบนมือถือ

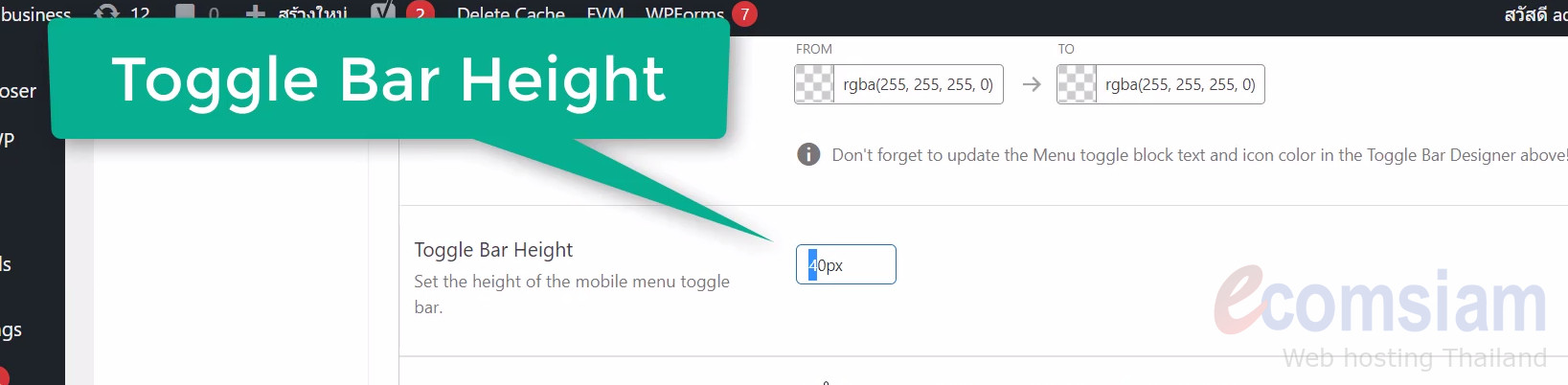
- Toggle Bar Height
ใช้สำหรับตั้งค่าความสูงของแถบเมนูบนมือถือ

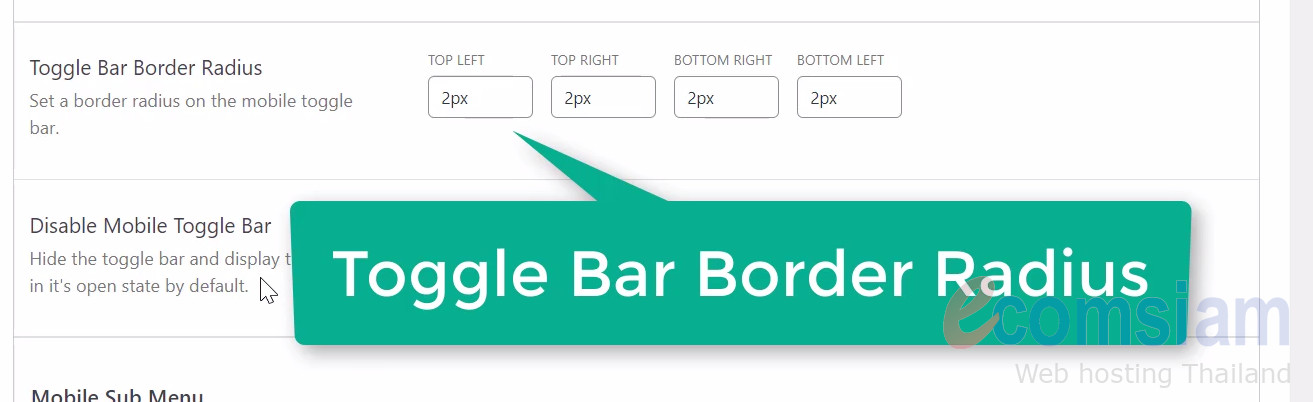
- Toggle Bar Border Radius
ใช้กำหนดรัศมีเส้นขอบบนแถบเมนูบนมือถือ

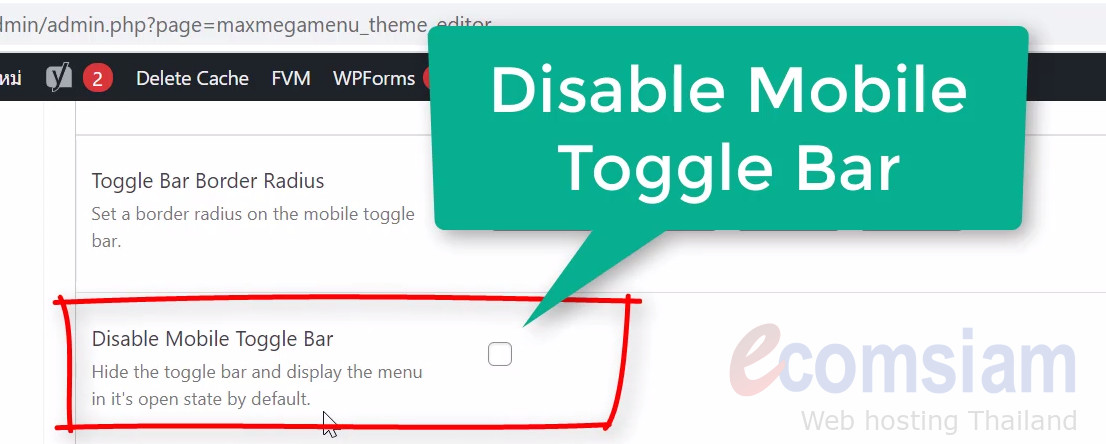
- Disable Mobile Toggle Bar
และอาจปิดการใช้งาน Mobile Toggle Bar โดยติ๊กที่ Checkbox นี้
ซึ่งจะซ่อนแถบเมนูบนมือถือ โดยค่าเริ่มต้นที่กำหนดปัจจุบัน ให้แสดงเมนูในสถานะเปิดใช้งาน (คือไม่ติ๊กที่ Checkbox ค่ะ)

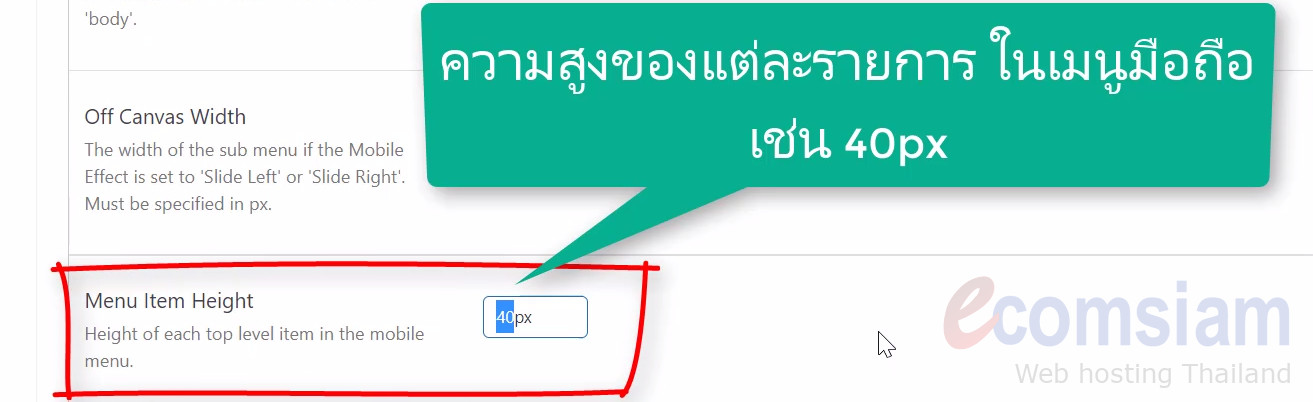
นอกจากนี้ คุณยังสามารถกำหนดความสูงของแต่ละรายการ ในเมนูมือถือ
เช่น 40px

เรามาลองเปลี่ยนสีพื้นหลังของแถบเมนู Toggle Bar โดยเลือกสีพื้นหลังค่ะ
จากเดิม "ไม่มีสี" เป็น "สีฟ้าอ่อน"
แล้วคลิก "บันทึกการเปลี่ยนแปลง" ค่ะ

ที่เว็บไซต์ คลิก refresh จะพบการแสดงแถบเมนู Toggle Bar บนอุปกรณ์มือถือ แสดงเป็นสีฟ้า ตามที่คุณกำหนด เรียบร้อยแล้วค่ะ

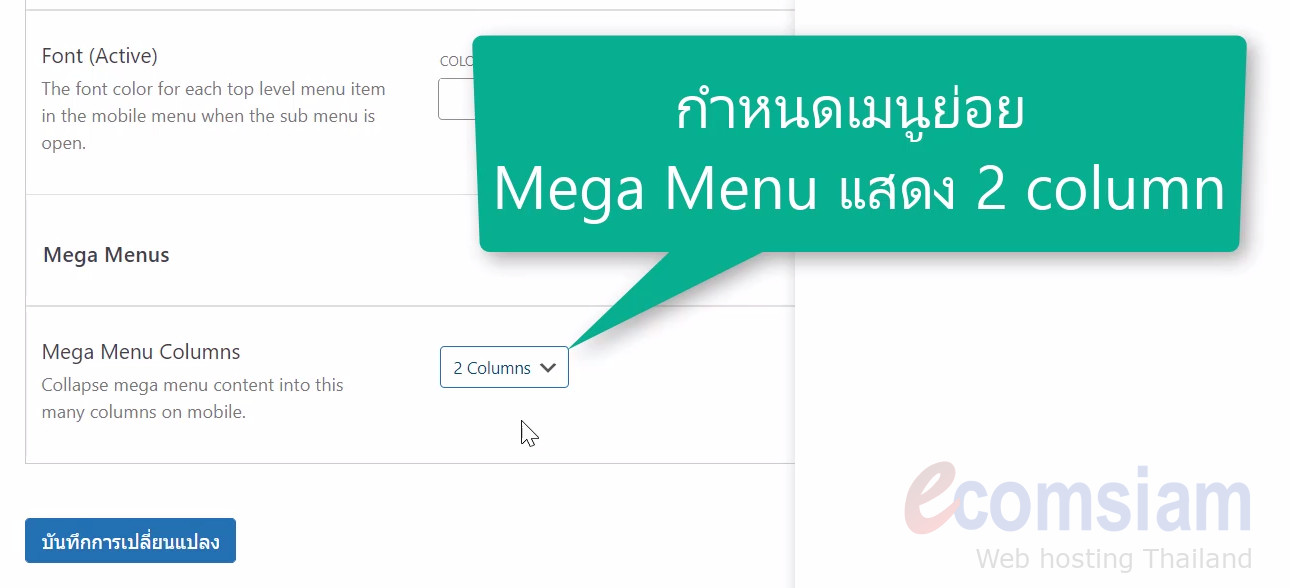
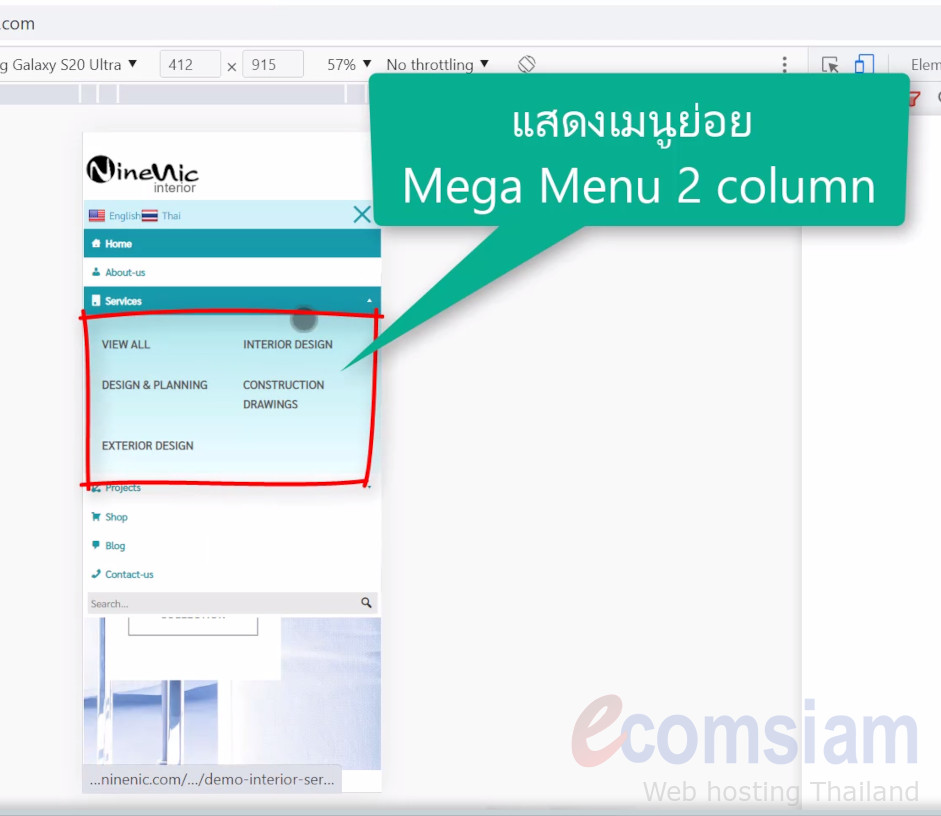
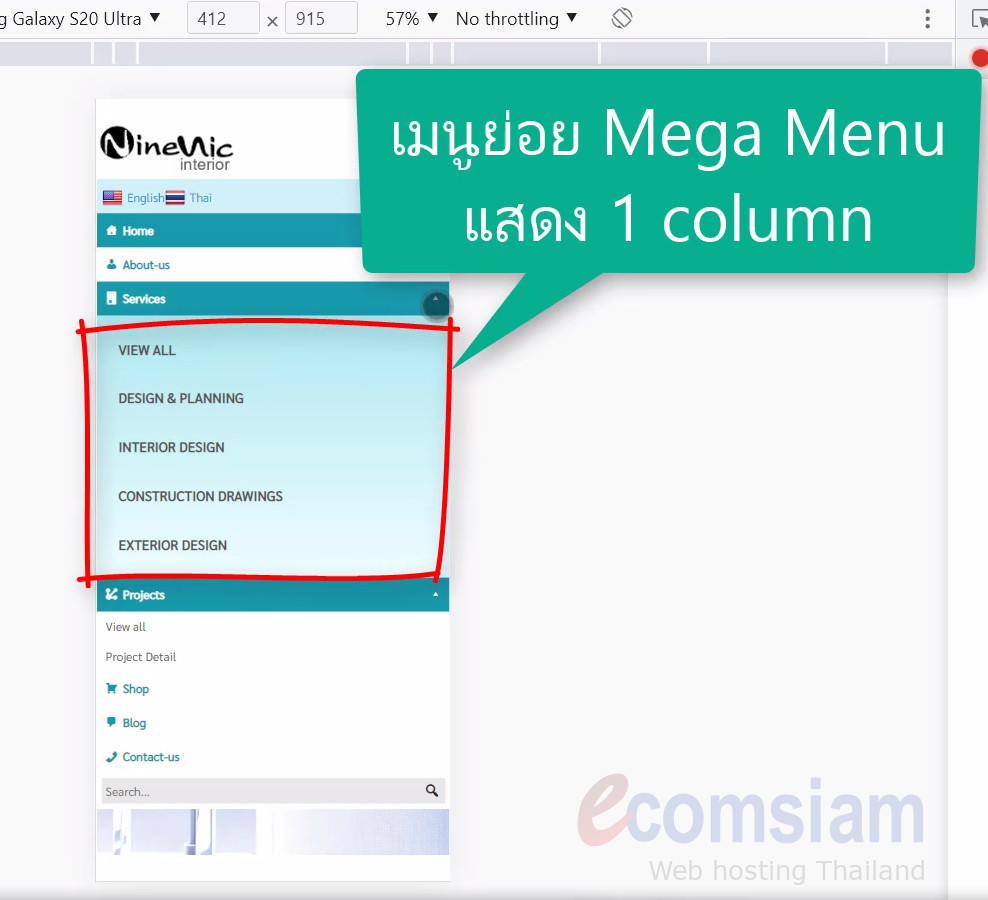
Mega Menu Columns
โดยจะแสดงเมนูตามจำนวนคอลัมน์ บนมือถือ
- เดิมกำหนดให้แสดง 1 คอมลั่มน์

- เมื่อแกไขให้แสดง 2 คอลั่มภ์ จะแสดงดังนี้ค่ะ