การเพิ่ม footer
การเพิ่ม footer website สามารถทำได้โดย
1. ไปที่หัวข้อ "Visual Composer"

2. ไปที่ "Theme Builder" คลิก drop down เลือก "Footers"

3. คลิก "Add Footer" จากนั้นจะปรากฎหน้าจอ Name Your Footer and Start Building
ให้ทำการกำหนดชื่อ footer จากนั้นคลิก "START BUILDING"

4. เมื่อกด START BUILDING แล้ว จะเข้าหน้าจอ Visual Composer โดยสามารถปรับแต่ง Footer ได้ตามต้องการ

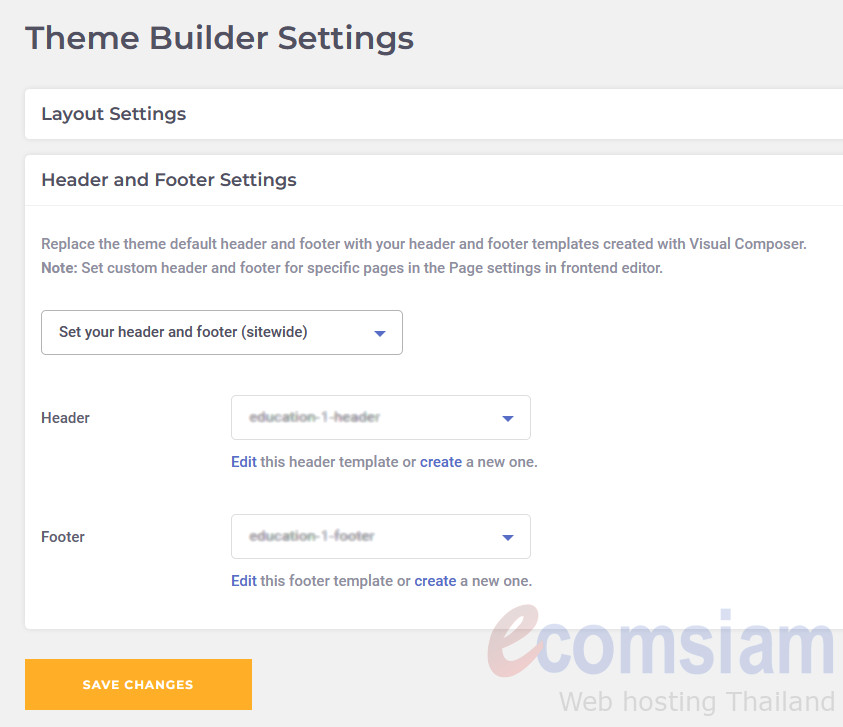
5. ทำการกำหนด default ของ Footer ที่ Theme Builder Settings ไปที่ "Header and Footer Settings"
5.1 เลือก "Set your header and footer (sitewide)"
5.2 เลือก "Footer" ที่ต้องการใช้งาน จากนั้นคลิก save changes เพื่อทำการบันทึก

Design your footer here as a part of your layout. You can also download footer templates from the Visual Composer Hub.
